How to install Vue.js using Taobao mirror cnpm
This time I will show you how to use Taobao image cnpm to install Vue.js, and what are the precautions for using Taobao image cnpm to install Vue.js. Here is a practical case, let's take a look.
Preface
Vue.js is a popular MVVM framework on the front end. To use it, we must configure it in advance. There is one installation method The method is to use npm, which is more suitable for larger applications. Today let’s take a look at how to operate this method. Since npm is foreign and is relatively slow to use, we use Taobao’s cnpm image to install vue.
Steps
First we need to download npm, because I have installed node.js in advance, and npm is integrated in the installation package. Then we can use the npm command to obtain the cnpm of the Taobao image.
1. Open the command line window and enter
npm install -g cnpm --registry=https://registry.npm.taobao.org
After obtaining cnpm, we need to upgrade it and enter the following command
cnpm install cnpm -g
Because installing Vue requires npm version to be greater than 3.0.0, we need to upgrade it.
Then we enter the following command to install vue
cnpm install vue
Next install vue-cli
cnpm install --global vue-cli
The environment is now set up.
2. Next we need to specify a directory to store our project. You can choose any path. After determining the path, enter the following command
vue init webpack "项目名称"
3. After success, we enter the directory where the project is located
cd "The folder where the project is located"
Then enter the following commands in sequence
cnpm install cnpm run dev

After success, we enter the browser and enter localhost:8080 to display the following page

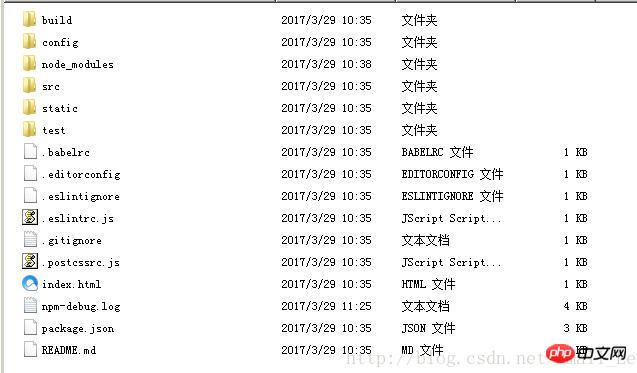
project Directory
Next let’s take a look at the successfully created project above and enter the project directory

The directory we developed is in src, src contains the following directories

assets: stores mutations
components: stores a component file
App.vue: ProjectEntry file, we can also write the components here directly instead of using the components directory
main.js: Project core file
##We Take a look at the content of App.vue
<template>
<p id="app">
<img src="./assets/logo.png">
<router-view></router-view>
</p>
</template>
<script>
export default {
name: 'app'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>Hello.vue
<template>
<p class="hello">
<h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<ul>
<li><a href="https://vuejs.org" rel="external nofollow" target="_blank">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" rel="external nofollow" target="_blank">Forum</a></li>
<li><a href="https://gitter.im/vuejs/vue" rel="external nofollow" target="_blank">Gitter Chat</a></li>
<li><a href="https://twitter.com/vuejs" rel="external nofollow" target="_blank">Twitter</a></li>
<br>
<li><a href="http://vuejs-templates.github.io/webpack/" rel="external nofollow" target="_blank">Docs for This Template</a></li>
</ul>
<h2>Ecosystem</h2>
<ul>
<li><a href="http://router.vuejs.org/" rel="external nofollow" target="_blank">vue-router</a></li>
<li><a href="http://vuex.vuejs.org/" rel="external nofollow" target="_blank">vuex</a></li>
<li><a href="http://vue-loader.vuejs.org/" rel="external nofollow" target="_blank">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" rel="external nofollow" target="_blank">awesome-vue</a></li>
</ul>
</p>
</template>
<script>
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to 菜鸟教程'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>How to use ES6 template string
How to use npm to install global module permissions
The above is the detailed content of How to install Vue.js using Taobao mirror cnpm. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 Solution to the problem that Win11 system cannot install Chinese language pack
Mar 09, 2024 am 09:48 AM
Solution to the problem that Win11 system cannot install Chinese language pack
Mar 09, 2024 am 09:48 AM
Solution to the problem that Win11 system cannot install Chinese language pack With the launch of Windows 11 system, many users began to upgrade their operating system to experience new functions and interfaces. However, some users found that they were unable to install the Chinese language pack after upgrading, which troubled their experience. In this article, we will discuss the reasons why Win11 system cannot install the Chinese language pack and provide some solutions to help users solve this problem. Cause Analysis First, let us analyze the inability of Win11 system to
 Unable to install guest additions in VirtualBox
Mar 10, 2024 am 09:34 AM
Unable to install guest additions in VirtualBox
Mar 10, 2024 am 09:34 AM
You may not be able to install guest additions to a virtual machine in OracleVirtualBox. When we click on Devices>InstallGuestAdditionsCDImage, it just throws an error as shown below: VirtualBox - Error: Unable to insert virtual disc C: Programming FilesOracleVirtualBoxVBoxGuestAdditions.iso into ubuntu machine In this post we will understand what happens when you What to do when you can't install guest additions in VirtualBox. Unable to install guest additions in VirtualBox If you can't install it in Virtua
 What should I do if Baidu Netdisk is downloaded successfully but cannot be installed?
Mar 13, 2024 pm 10:22 PM
What should I do if Baidu Netdisk is downloaded successfully but cannot be installed?
Mar 13, 2024 pm 10:22 PM
If you have successfully downloaded the installation file of Baidu Netdisk, but cannot install it normally, it may be that there is an error in the integrity of the software file or there is a problem with the residual files and registry entries. Let this site take care of it for users. Let’s introduce the analysis of the problem that Baidu Netdisk is successfully downloaded but cannot be installed. Analysis of the problem that Baidu Netdisk downloaded successfully but could not be installed 1. Check the integrity of the installation file: Make sure that the downloaded installation file is complete and not damaged. You can download it again, or try to download the installation file from another trusted source. 2. Turn off anti-virus software and firewall: Some anti-virus software or firewall programs may prevent the installation program from running properly. Try disabling or exiting the anti-virus software and firewall, then re-run the installation
 How to install Android apps on Linux?
Mar 19, 2024 am 11:15 AM
How to install Android apps on Linux?
Mar 19, 2024 am 11:15 AM
Installing Android applications on Linux has always been a concern for many users. Especially for Linux users who like to use Android applications, it is very important to master how to install Android applications on Linux systems. Although running Android applications directly on Linux is not as simple as on the Android platform, by using emulators or third-party tools, we can still happily enjoy Android applications on Linux. The following will introduce how to install Android applications on Linux systems.
 How to install Podman on Ubuntu 24.04
Mar 22, 2024 am 11:26 AM
How to install Podman on Ubuntu 24.04
Mar 22, 2024 am 11:26 AM
If you have used Docker, you must understand daemons, containers, and their functions. A daemon is a service that runs in the background when a container is already in use in any system. Podman is a free management tool for managing and creating containers without relying on any daemon such as Docker. Therefore, it has advantages in managing containers without the need for long-term backend services. Additionally, Podman does not require root-level permissions to be used. This guide discusses in detail how to install Podman on Ubuntu24. To update the system, we first need to update the system and open the Terminal shell of Ubuntu24. During both installation and upgrade processes, we need to use the command line. a simple
 How to install creo-creo installation tutorial
Mar 04, 2024 pm 10:30 PM
How to install creo-creo installation tutorial
Mar 04, 2024 pm 10:30 PM
Many novice friends still don’t know how to install creo, so the editor below brings relevant tutorials on creo installation. Friends in need should take a look at it. I hope it can help you. 1. Open the downloaded installation package and find the License folder, as shown in the figure below: 2. Then copy it to the directory on the C drive, as shown in the figure below: 3. Double-click to enter and see if there is a license file, as shown below As shown in the picture: 4. Then copy the license file to this file, as shown in the following picture: 5. In the PROGRAMFILES file of the C drive, create a new PLC folder, as shown in the following picture: 6. Copy the license file as well Click in, as shown in the figure below: 7. Double-click the installation file of the main program. To install, check the box to install new software.
 How to Install and Run the Ubuntu Notes App on Ubuntu 24.04
Mar 22, 2024 pm 04:40 PM
How to Install and Run the Ubuntu Notes App on Ubuntu 24.04
Mar 22, 2024 pm 04:40 PM
While studying in high school, some students take very clear and accurate notes, taking more notes than others in the same class. For some, note-taking is a hobby, while for others, it is a necessity when they easily forget small information about anything important. Microsoft's NTFS application is particularly useful for students who wish to save important notes beyond regular lectures. In this article, we will describe the installation of Ubuntu applications on Ubuntu24. Updating the Ubuntu System Before installing the Ubuntu installer, on Ubuntu24 we need to ensure that the newly configured system has been updated. We can use the most famous "a" in Ubuntu system
 Detailed steps to install Go language on Win7 computer
Mar 27, 2024 pm 02:00 PM
Detailed steps to install Go language on Win7 computer
Mar 27, 2024 pm 02:00 PM
Detailed steps to install Go language on Win7 computer Go (also known as Golang) is an open source programming language developed by Google. It is simple, efficient and has excellent concurrency performance. It is suitable for the development of cloud services, network applications and back-end systems. . Installing the Go language on a Win7 computer allows you to quickly get started with the language and start writing Go programs. The following will introduce in detail the steps to install the Go language on a Win7 computer, and attach specific code examples. Step 1: Download the Go language installation package and visit the Go official website




