How to use Angular CLI for unit testing and E2E testing
This article mainly introduces the method of using Angular CLI for unit testing and E2E testing. Now I share it with you and give it as a reference.
Unit testing.
angular cli uses karma for unit testing.
First execute ng test --help or ng test -h View help.
To execute the test, just execute ng test. It will execute all .spec.ts files in the project.
And it will also detect changes in the files. If the file changes, then it will re-execute the test.
It should be executed in a separate terminal process.
First create an angular project, with routing:
ng new sales --routing
After creating the project, directly execute the command test:
ng test

Then a page will pop up, which is the test result data.
I will add a few more below components and an admin module:
ng g c person ng g c order ng g m admin --routing ng g c admin/user ng g c admin/email
Then configure the routing, and the most important thing is to get this effect:

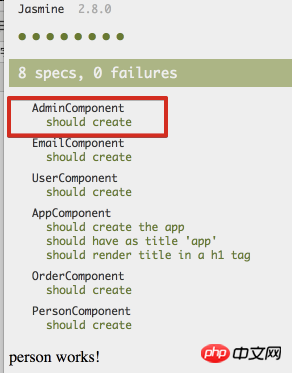
At this time, I re-execute ng test:

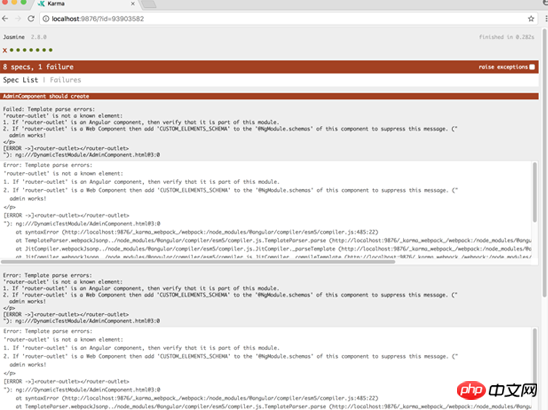
Although the program runs without problems, there is still a problem in the test: router-outlet is not an angular component.
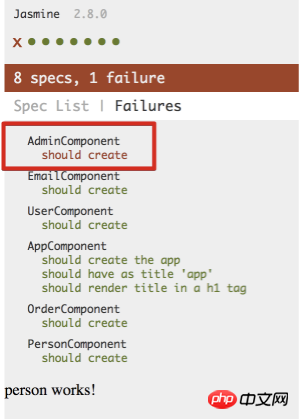
You can take a look at the spec list:


At this time, because the admin module runs independently when running the test, the module does not reference the Router module, so the router cannot be recognized. -outlet.
So how to solve this problem?
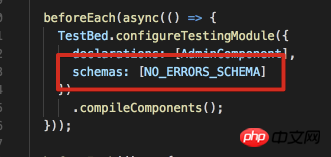
Open admin.component.spec.ts:

Fill in this sentence on, then there will be no errors:

NO_ERRORS_SCHEMA tells angular to ignore those unrecognized elements or element attributes.
-- code-coverage -cc code coverage report, this is not enabled by default because the speed of generating reports is still relatively slow.
--colors output results using various colors is enabled by default
--single-run -sr executes the test, but does not detect file changes and is not enabled by default
--progress outputs the test process Go to the console and enable by default
--sourcemaps -sm Generate sourcemaps Enable by default
--watch -w Run the test once and detect changes Turned on by default
ng test is to run the test, and if the file changes, the test will be re-run.
Use ng test -sr or ng test -w false to execute Single test
Test code coverage:
ng test --cc report is generated in the /coverage folder by default, but it can be modified by modifying the properties in .angular-cli.json Make modifications.
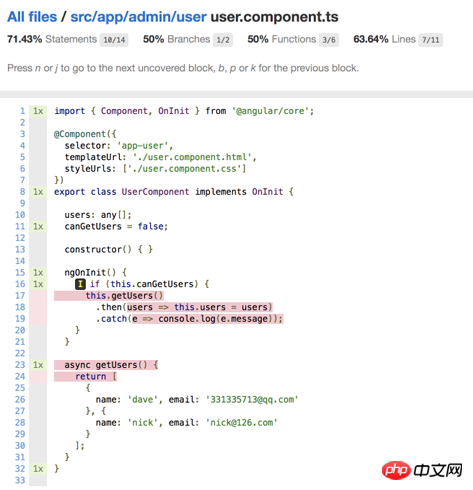
The code coverage report is generated below:
ng test -sr -cc
Usually used with the -sr parameter (run a test).
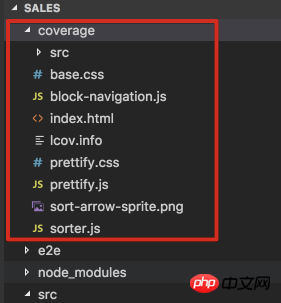
Then it will be in the project coverage file Some files are generated in the folder:

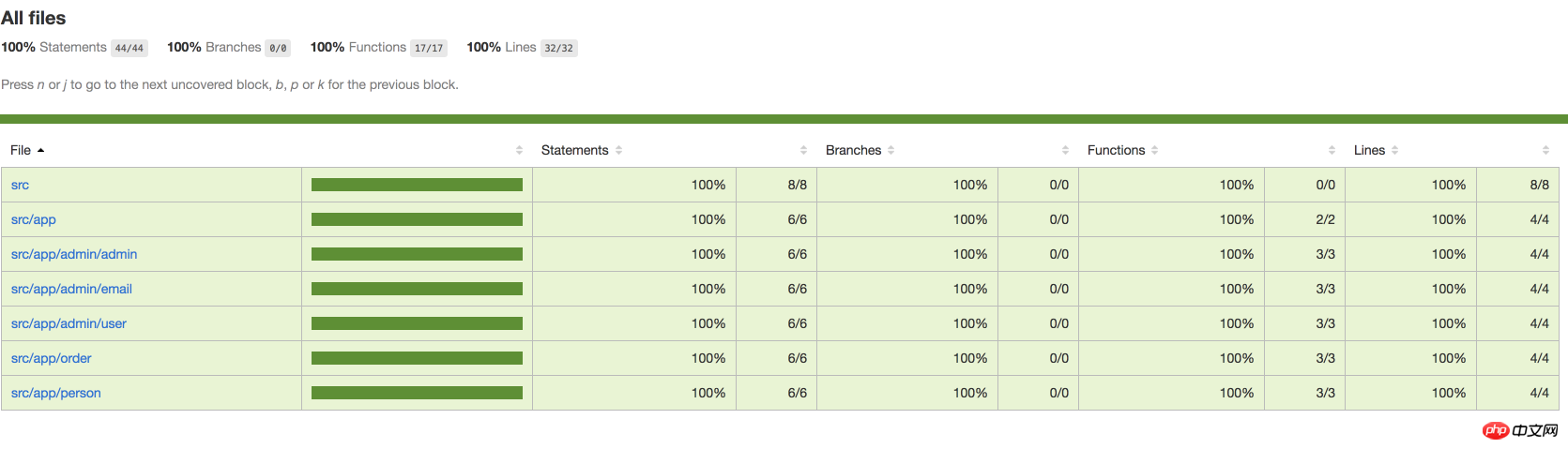
Open index.html directly:

You can see that they are all 100%, This is because I didn't write any code.
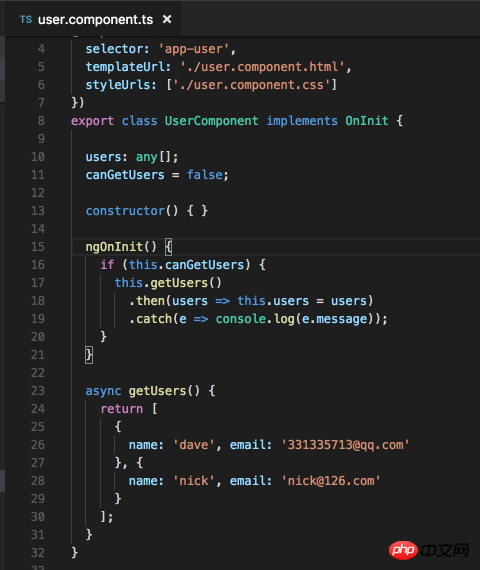
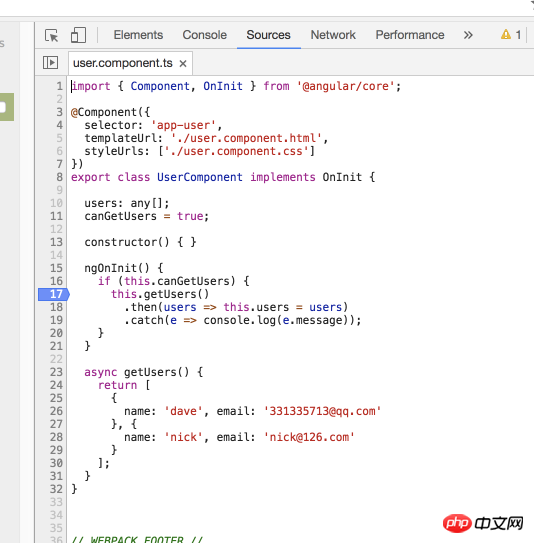
Then I added some code in the user component:

Run ng test again --sr -cc :




Debug单元测试.
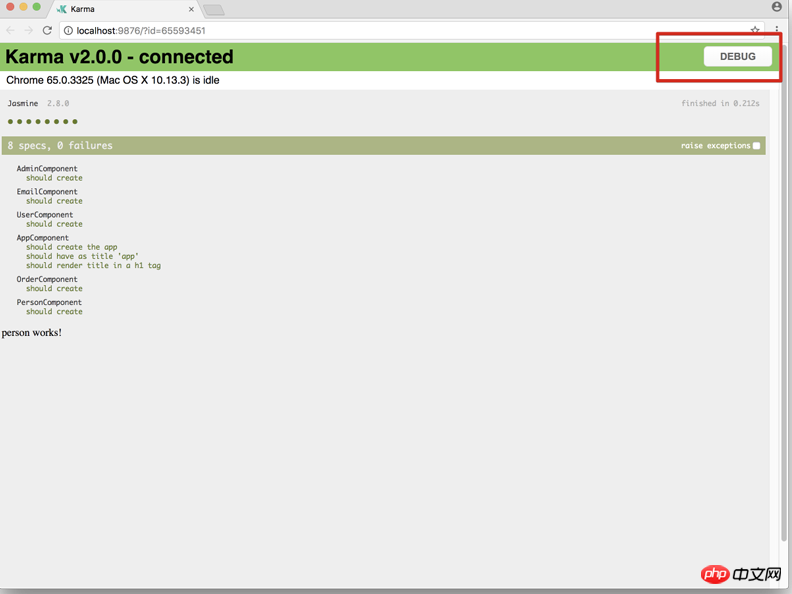
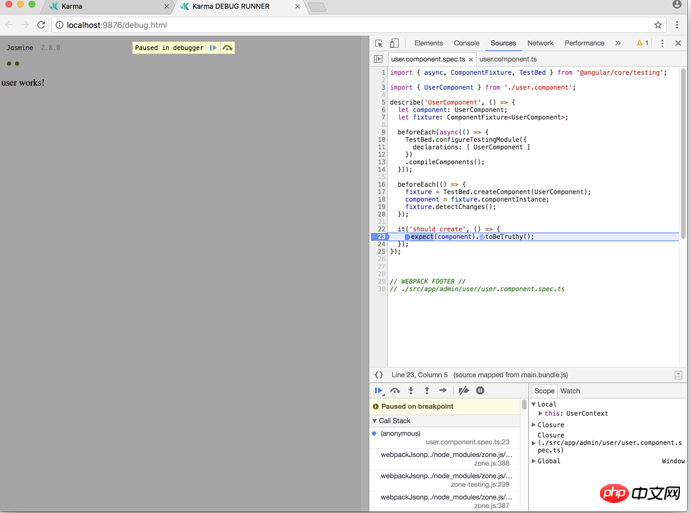
首先执行ng test:

然后点击debug, 并打开开发者工具:

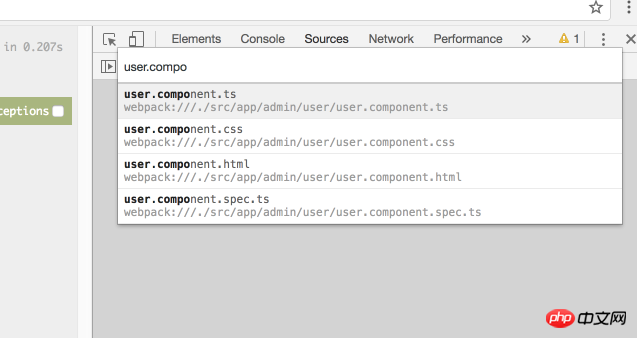
然后按cmd+p:
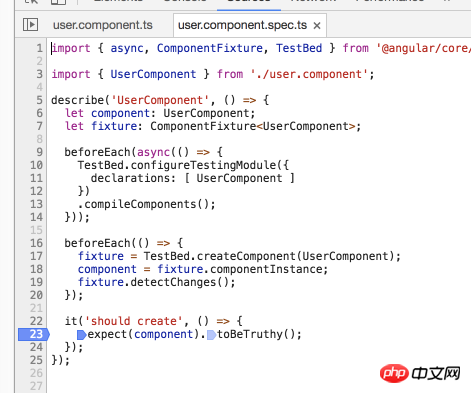
找到需要调试的文件:

设置断点:

然后在spec里面也设置一个断点:

最后点击浏览器的刷新按钮即可:

E2E测试的参数.
实际上angular cli是配合着protractor来进行这个测试的.
它的命令是 ng e2e.
常用的参数有:
--config -c 指定配置文件 默认是 protractor.conf.js
--element-explorer -ee 打开protractor的元素浏览器
--serve -s 在随机的端口编译和serve 默认true
--specs -sp 默认是执行所有的spec文件, 如果想执行某个spec就使用这个参数, 默认是all
--webdriver-update -wu 尝试更新webdriver 默认true
通常执行下面机组命令参数组合即可:
ng e2e ng e2e -ee
Debug E2E测试.
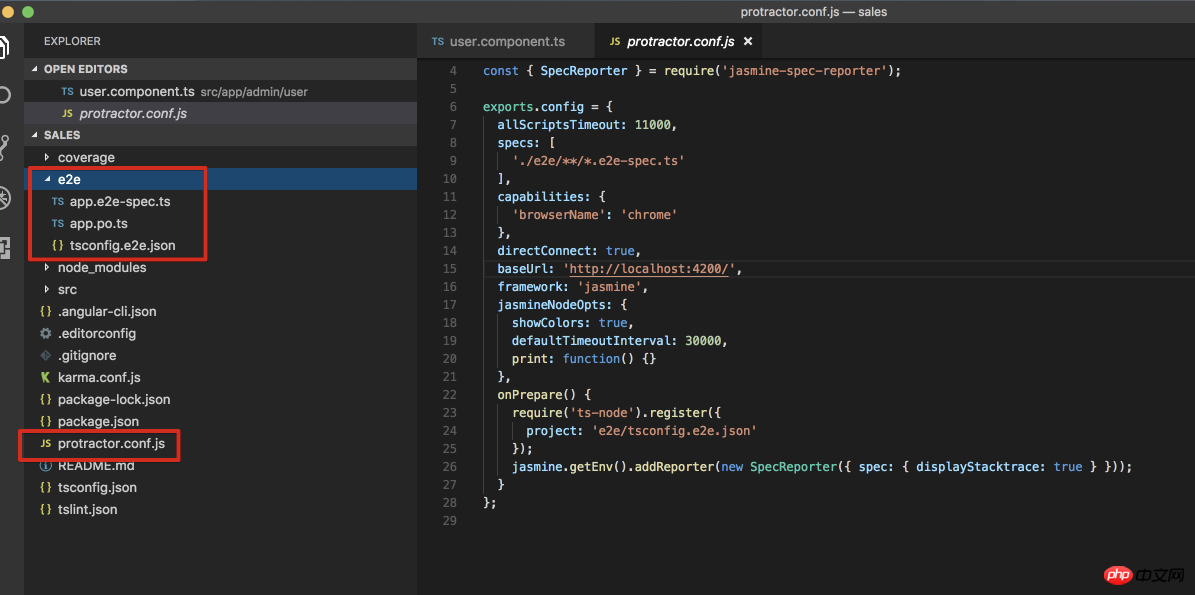
看一下项目:

配置文件protractor.conf.js已经配置好.
而测试文件是在e2e目录下.
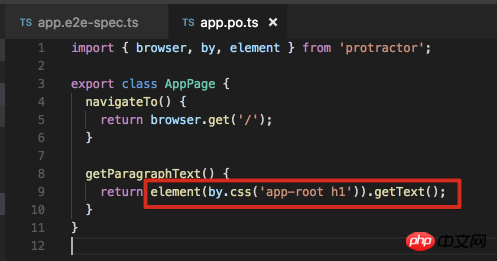
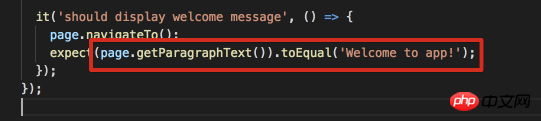
看一下spec和po文件:


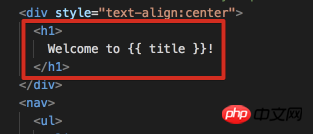
再看一下app.component.html里面的值:

应该是没问题的.
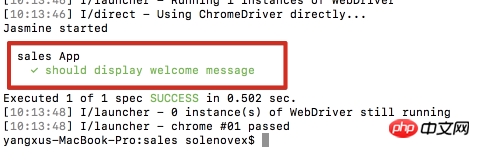
所以执行ng e2e:

测试通过, 但是浏览器闪了一下就关闭了.
如果我想debug e2e, 那么执行这个命令:
ng e2e -ee
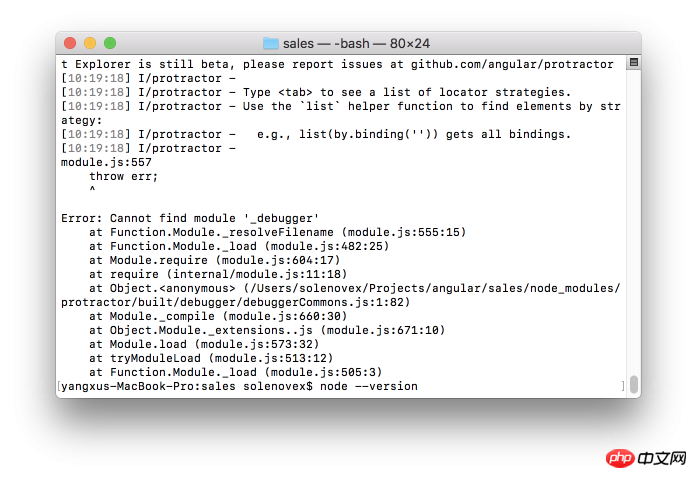
由于我使用的是mac, 当前这个命令在mac上貌似确实有一个bug:

如果可以正常运行这个命令的话, 终端窗口会出现“Debugger listening on xxx: ”字样, 然后就可以在下面输入变量或者表达式来查看它们的值从而进行调试了.
如果想退出调试, 那就按Ctrl+c或者输入.exit即可.
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
The above is the detailed content of How to use Angular CLI for unit testing and E2E testing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What do you think of furmark? - How is furmark considered qualified?
Mar 19, 2024 am 09:25 AM
What do you think of furmark? - How is furmark considered qualified?
Mar 19, 2024 am 09:25 AM
What do you think of furmark? 1. Set the "Run Mode" and "Display Mode" in the main interface, and also adjust the "Test Mode" and click the "Start" button. 2. After waiting for a while, you will see the test results, including various parameters of the graphics card. How is furmark qualified? 1. Use a furmark baking machine and check the results for about half an hour. It basically hovers around 85 degrees, with a peak value of 87 degrees and room temperature of 19 degrees. Large chassis, 5 chassis fan ports, two on the front, two on the top, and one on the rear, but only one fan is installed. All accessories are not overclocked. 2. Under normal circumstances, the normal temperature of the graphics card should be between "30-85℃". 3. Even in summer when the ambient temperature is too high, the normal temperature is "50-85℃
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 Join a new Xianxia adventure! 'Zhu Xian 2' 'Wuwei Test' pre-download is now available
Apr 22, 2024 pm 12:50 PM
Join a new Xianxia adventure! 'Zhu Xian 2' 'Wuwei Test' pre-download is now available
Apr 22, 2024 pm 12:50 PM
The "Inaction Test" of the new fantasy fairy MMORPG "Zhu Xian 2" will be launched on April 23. What kind of new fairy adventure story will happen in Zhu Xian Continent thousands of years after the original work? The Six Realm Immortal World, a full-time immortal academy, a free immortal life, and all kinds of fun in the immortal world are waiting for the immortal friends to explore in person! The "Wuwei Test" pre-download is now open. Fairy friends can go to the official website to download. You cannot log in to the game server before the server is launched. The activation code can be used after the pre-download and installation is completed. "Zhu Xian 2" "Inaction Test" opening hours: April 23 10:00 - May 6 23:59 The new fairy adventure chapter of the orthodox sequel to Zhu Xian "Zhu Xian 2" is based on the "Zhu Xian" novel as a blueprint. Based on the world view of the original work, the game background is set
 Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
The default display behavior for components in the Angular framework is not for block-level elements. This design choice promotes encapsulation of component styles and encourages developers to consciously define how each component is displayed. By explicitly setting the CSS property display, the display of Angular components can be fully controlled to achieve the desired layout and responsiveness.
 Token-based authentication with Angular and Node
Sep 01, 2023 pm 02:01 PM
Token-based authentication with Angular and Node
Sep 01, 2023 pm 02:01 PM
Authentication is one of the most important parts of any web application. This tutorial discusses token-based authentication systems and how they differ from traditional login systems. By the end of this tutorial, you will see a fully working demo written in Angular and Node.js. Traditional Authentication Systems Before moving on to token-based authentication systems, let’s take a look at traditional authentication systems. The user provides their username and password in the login form and clicks Login. After making the request, authenticate the user on the backend by querying the database. If the request is valid, a session is created using the user information obtained from the database, and the session information is returned in the response header so that the session ID is stored in the browser. Provides access to applications subject to
 The new king of domestic FPS! 'Operation Delta' Battlefield Exceeds Expectations
Mar 07, 2024 am 09:37 AM
The new king of domestic FPS! 'Operation Delta' Battlefield Exceeds Expectations
Mar 07, 2024 am 09:37 AM
"Operation Delta" will launch a large-scale PC test called "Codename: ZERO" today (March 7). Last weekend, this game held an offline flash mob experience event in Shanghai, and 17173 was also fortunate to be invited to participate. This test is only more than four months away from the last time, which makes us curious, what new highlights and surprises will "Operation Delta" bring in such a short period of time? More than four months ago, I experienced "Operation Delta" in an offline tasting session and the first beta version. At that time, the game only opened the "Dangerous Action" mode. However, Operation Delta was already impressive for its time. In the context of major manufacturers flocking to the mobile game market, such an FPS that is comparable to international standards
 Database testing skills in Golang
Aug 10, 2023 pm 02:51 PM
Database testing skills in Golang
Aug 10, 2023 pm 02:51 PM
Database testing skills in Golang Introduction: Database testing is a very important link when developing applications. Appropriate testing methods can help us discover potential problems and ensure the correctness of database operations. This article will introduce some common database testing techniques in Golang and provide corresponding code examples. 1. Testing using an in-memory database When writing database-related tests, we usually face a question: How to test without relying on an external database? Here we can use memory
 How to use MTR to conduct reliability testing of MySQL database?
Jul 13, 2023 pm 12:05 PM
How to use MTR to conduct reliability testing of MySQL database?
Jul 13, 2023 pm 12:05 PM
How to use MTR to conduct reliability testing of MySQL database? Overview: MTR (MySQL Test Runner) is a testing tool officially provided by MySQL, which can help developers conduct functional and performance testing of MySQL databases. During the development process, in order to ensure the reliability and stability of the database, we often need to conduct various tests, and MTR provides a simple, convenient and reliable method to conduct these tests. Steps: Install MySQL test runner: First, you need to download it from the MySQL official website




