 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Angular study notes: examples of integrating third-party UI frameworks and controls
Angular study notes: examples of integrating third-party UI frameworks and controls
Angular study notes: examples of integrating third-party UI frameworks and controls
This article mainly introduces Angular study notes and examples of integrating three-party UI frameworks and controls. It also introduces Material UI, Ag-grid and other frameworks in detail. It has certain reference value. Interested friends can refer to it.
This article introduces Angular study notes and examples of integrating three-party UI frameworks and controls, and shares them with everyone. The details are as follows:
step 1:
npm install --save @angular/material @angular/cdk
step 2:
npm install --save @angular/animations
step 3:
angular.cli
../node_modules/@angular/material/prebuilt-themes/indigo-pink.css
or
style.css
@import "~@angular/material/prebuilt-themes/indigo-pink.css";
step 4:
index.html
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="external nofollow" rel="stylesheet">
step 5:
app.module.ts
import {MatInputModule, MatCardModule, MatButtonModule} from "@angular/material";
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
imports:[
BrowserAnimationsModule,
MatInputModule,
MatCardModule,
MatButtonModule,
]How to install Ag-grid
step 1:
npm install --save ag-grid-angular ag-grid
step 2 :
angular.cli
"../node_modules/ag-grid/dist/styles/ag-grid.css", "../node_modules/ag-grid/dist/styles/ag-theme-fresh.css"
step 3:
app.module.ts
imports:[ AgGridModule.withComponents([]) ], exports:[ AgGridModule ]
How to install NG-ZORRO
step 1:
npm install ng-zorro-antd --save
step 2:
Directly replace the contents of /src/app/app.module.ts with the following code
Note : NgZorroAntdModule.forRoot() needs to be used in the root module, and NgZorroAntdModule needs to be used in the sub-module
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpClientModule } from '@angular/common/http';
import { NgZorroAntdModule } from 'ng-zorro-antd';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
HttpClientModule,
BrowserAnimationsModule,
NgZorroAntdModule.forRoot()
],
bootstrap: [AppComponent]
})
export class AppModule { }step 3:
Modify the styles list of the .angular-cli.json file
"styles": [ "../node_modules/ng-zorro-antd/src/ng-zorro-antd.less" ]
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Detailed explanation of Vue custom dynamic component instance
##Detailed explanation of VUE's extension of ElTableColumn in element-ui
Example of how to return to the home page from the sharing page of WeChat Mini Program
The above is the detailed content of Angular study notes: examples of integrating third-party UI frameworks and controls. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 How to migrate and integrate projects in GitLab
Oct 27, 2023 pm 05:53 PM
How to migrate and integrate projects in GitLab
Oct 27, 2023 pm 05:53 PM
How to migrate and integrate projects in GitLab Introduction: In the software development process, project migration and integration is an important task. As a popular code hosting platform, GitLab provides a series of convenient tools and functions to support project migration and integration. This article will introduce the specific steps for project migration and integration in GitLab, and provide some code examples to help readers better understand. 1. Project migration Project migration is to migrate the existing code base from a source code management system to GitLab
 Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
The default display behavior for components in the Angular framework is not for block-level elements. This design choice promotes encapsulation of component styles and encourages developers to consciously define how each component is displayed. By explicitly setting the CSS property display, the display of Angular components can be fully controlled to achieve the desired layout and responsiveness.
 Oracle API integration strategy analysis: achieving seamless communication between systems
Mar 07, 2024 pm 10:09 PM
Oracle API integration strategy analysis: achieving seamless communication between systems
Mar 07, 2024 pm 10:09 PM
OracleAPI integration strategy analysis: To achieve seamless communication between systems, specific code examples are required. In today's digital era, internal enterprise systems need to communicate with each other and share data, and OracleAPI is one of the important tools to help achieve seamless communication between systems. This article will start with the basic concepts and principles of OracleAPI, explore API integration strategies, and finally give specific code examples to help readers better understand and apply OracleAPI. 1. Basic Oracle API
 GitLab API integration and custom plug-in development tips
Oct 20, 2023 pm 05:30 PM
GitLab API integration and custom plug-in development tips
Oct 20, 2023 pm 05:30 PM
GitLab's API integration and custom plug-in development skills Introduction: GitLab is an open source code hosting platform that provides a rich API interface for developers to use to facilitate integration and custom plug-in development. This article will introduce how to integrate GitLab's API and some tips on custom plug-in development, and provide specific code examples. 1. Obtain API access token for GitLab's API integration. Before API integration, you first need to obtain GitLab's API access token. beat
 Token-based authentication with Angular and Node
Sep 01, 2023 pm 02:01 PM
Token-based authentication with Angular and Node
Sep 01, 2023 pm 02:01 PM
Authentication is one of the most important parts of any web application. This tutorial discusses token-based authentication systems and how they differ from traditional login systems. By the end of this tutorial, you will see a fully working demo written in Angular and Node.js. Traditional Authentication Systems Before moving on to token-based authentication systems, let’s take a look at traditional authentication systems. The user provides their username and password in the login form and clicks Login. After making the request, authenticate the user on the backend by querying the database. If the request is valid, a session is created using the user information obtained from the database, and the session information is returned in the response header so that the session ID is stored in the browser. Provides access to applications subject to
 Integration of PHP and ETL tools
May 16, 2023 am 11:30 AM
Integration of PHP and ETL tools
May 16, 2023 am 11:30 AM
As enterprise data becomes larger and more complex, the need for data processing and analysis becomes more urgent. In order to solve this problem, ETL (extract, transform, load) tools have gradually become an important tool for enterprise data processing and analysis. As a popular web development language, PHP can also improve the efficiency and accuracy of data processing and analysis through integration with ETL tools. Introduction to ETL tools ETL tools are a type of software that can extract data, perform data conversion, and load data into the target system. Its full name is extract-transfer
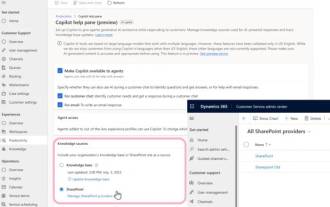
 Copilot Integration: Collaboration in SharePoint and Dynamics 365 Customer Service
Aug 03, 2023 pm 09:21 PM
Copilot Integration: Collaboration in SharePoint and Dynamics 365 Customer Service
Aug 03, 2023 pm 09:21 PM
Microsoft today announced an early preview of SharePoint integration with Copilot in Dynamics 365 Customer Service. This integration will give customer service agents access to a wider range of knowledge sources, resulting in increased productivity and improved customer interactions. Currently, Copilot in Dynamics365 Customer Service leverages an internal knowledge base to provide guidance to customer service agents. By suggesting chat and draft email content, Copilot has become a key tool for increasing the productivity of your customer service team. However, customer feedback indicates that the tool needs to leverage knowledge from external sources such as SharePoint. SharePoint Collaborative Driving Integration In response to this feedback,





