
This time I will give you a detailed explanation of the steps to use the input tag and jquery to implement the upload and echo function of multiple images, and use the input tag and jquery to implement the upload and echo function of multiple images What are the precautions? The following is a practical case, let’s take a look.

Rendering
Let’s make a demo like this from scratch
The first step:
Let’s first Let’s improve our page. The default input-file tag is very ugly. Let’s beautify it. If you don’t know it, you can use Baidu. Just put a box outside, set the opacity of the input to 0, and then design the outside box into the style we like. That’s it, I just did it casually.

Approximate style
Let’s put the source code and only talk about the effect. Anyone who doesn’t put the source code is just a rogue
This is the body
<body> <p class="uploadImgBtn" id="uploadImgBtn"> <input class="uploadImg" type="file" name="file" multiple id="file"> </p> </body>
This is the style of css
.uploadImgBtn {
width: 100px;
height: 100px;
cursor: pointer;
position: relative;
background: url("img/plus.png") no-repeat;
-webkit-background-size: cover;
background-size: cover;
}
.uploadImgBtn .uploadImg {
position: absolute;
right: 0;
top:0;
width: 100%;
height: 100%;
opacity: 0;
cursor: pointer;
}
//这是一个用做回显的盒子的样式
.pic{
width: 100px;
height: 100px;
}
.pic img {
width: 100%;
height: 100%;
}The amount of code is not much. Next we will analyze how to echo the image; I know there are two ways, one is to upload it to The server returns the url of the image, and then renders it on the page; the other is to use the FileReader object of h5 to directly preview the image locally, and then upload it to the server after the user confirms it.
We are using the second form. Now that we know the idea, let’s start programming.
<script>
$(document).ready(function(){
//为外面的盒子绑定一个点击事件
$("#uploadImgBtn").click(function(){
/*
1、先获取input标签
2、给input标签绑定change事件
3、把图片回显
*/
// 1、先回去input标签
var $input = $("#file");
// 2、给input标签绑定change事件
$input.on("change" , function(){
//补充说明:因为我们给input标签设置multiple属性,因此一次可以上传多个文件
//获取选择图片的个数
var files = this.files;
var length = files.length;
console.log("选择了"+length+"张图片");
//3、回显
for( var i = 0 ; i < length ; i++ ){
var fr = new FileReader(),
p = document.createElement("p"),
img = document.createElement("img");
p.className = 'pic';
fr.onload = function(e){
console.log("回显了图片")
img.src = this.result;
p.appendChild(img)
document.body.appendChild(p);
}
fr.readAsDataURL(files[i]);//读取文件
}
})
})
})
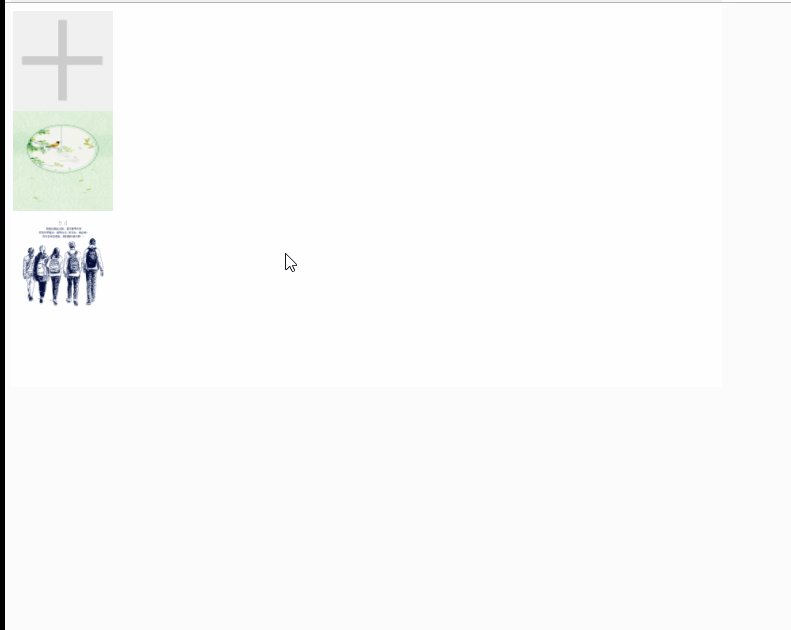
</script>The idea of the code can also be said to be very simple. First bind the click event to the outside box. Then get the input tag, bind the change event to the input tag, and then use a for loop to echo the obtained data. There is an asynchronous event onload in the for loop that is used to render the image. Let's take a look at the rendering

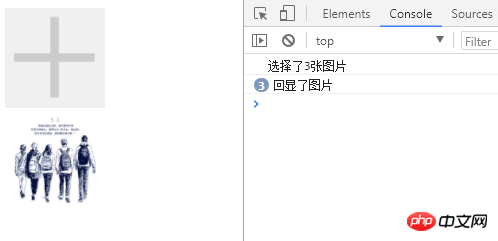
Rendering
We selected three pictures, but one was displayed. In other words, we created three p and img in the for loop, but only one was displayed. There must be something fishy in this picture.
Let’s analyze it carefully. As I said before, there is an asynchronous event in the echoed for loop. Since it is asynchronous, it may be that the onload event is executed after the for loop is executed to make the subscript we set. The i value is inconsistent with the expected result; then how do we solve it? If we can form a function scope, in which a picture is echoed each time, I think we can solve it. Let's try it. Our front end can use jquery's each solution, which comes with callback function, forming a function scope. Let’s take a look at the code
<script>
$(document).ready(function(){
//为外面的盒子绑定一个点击事件
$("#uploadImgBtn").click(function(){
/*
1、先获取input标签
2、给input标签绑定change事件
3、把图片回显
*/
// 1、先回去input标签
var $input = $("#file");
// 2、给input标签绑定change事件
$input.on("change" , function(){
//补充说明:因为我们给input标签设置multiple属性,因此一次可以上传多个文件
//获取选择图片的个数
var files = this.files;
var length = files.length;
console.log("选择了"+length+"张图片");
//3、回显
$.each(files,function(key,value){
//每次都只会遍历一个图片数据
var p = document.createElement("p"),
img = document.createElement("img");
p.className = "pic";
var fr = new FileReader();
fr.onload = function(){
img.src=this.result;
p.appendChild(img);
document.body.appendChild(p);
}
fr.readAsDataURL(value);
})
})
})
})
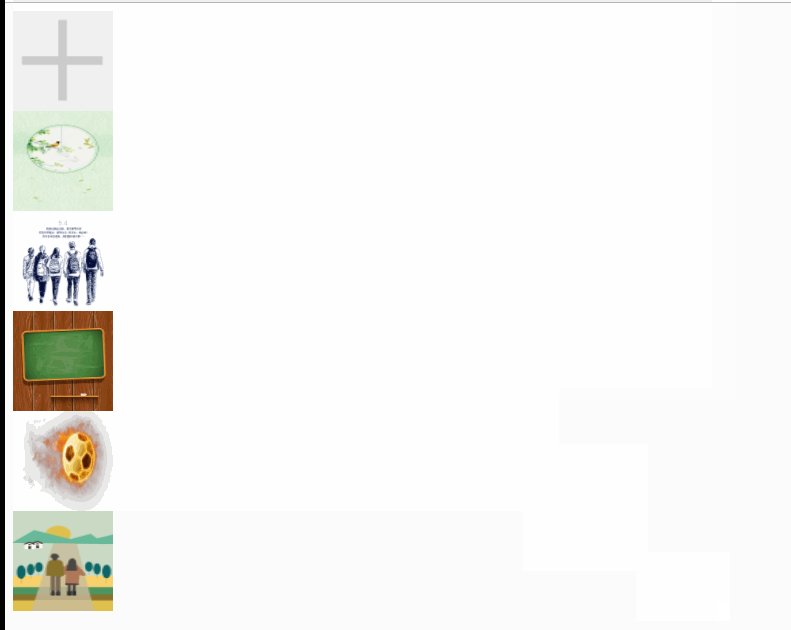
</script>and see the running effect

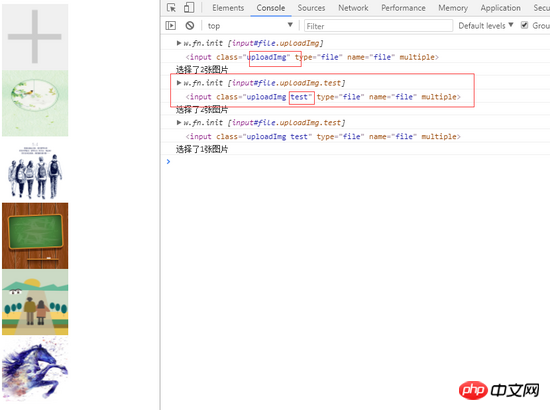
Rendering chart
This time we achieved our expected effect. Is this the end? It’s definitely not. When we click the upload image button again, the last result will definitely be overwritten. So when we run business, this is definitely not what we want to see. So what do we do? To solve this problem, we must use multiple input tags. Then how can we ensure that when we click, it will be the newly added input tag? My solution is this, we put the id of the last input tag Clear the attribute and add this attribute to our newly generated input tag. Because we bind the event through the id, we can bind the event to our newly generated input tag, and the original input tag is gone. id attribute without being selected, let’s look at the code
<script>
$(document).ready(function(){
//为外面的盒子绑定一个点击事件
$("#uploadImgBtn").click(function(){
/*
1、先获取input标签
2、给input标签绑定change事件
3、把图片回显
*/
// 1、先回去input标签
var $input = $("#file");
console.log($input)
// 2、给input标签绑定change事件
$input.on("change" , function(){
console.log(this)
//补充说明:因为我们给input标签设置multiple属性,因此一次可以上传多个文件
//获取选择图片的个数
var files = this.files;
var length = files.length;
console.log("选择了"+length+"张图片");
//3、回显
$.each(files,function(key,value){
//每次都只会遍历一个图片数据
var p = document.createElement("p"),
img = document.createElement("img");
p.className = "pic";
var fr = new FileReader();
fr.onload = function(){
img.src=this.result;
p.appendChild(img);
document.body.appendChild(p);
}
fr.readAsDataURL(value);
})
})
//4、我们把当前input标签的id属性remove
$input.removeAttr("id");
//我们做个标记,再class中再添加一个类名就叫test
var newInput = '<input class="uploadImg test" type="file" name="file" multiple id="file">';
$(this).append($(newInput));
})
})
</script>
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website !
Recommended reading:
How to use Vue to make Amap and build a real-time bus application
How to use seajs in require Writing convention
The above is the detailed content of Detailed explanation of the steps to upload and echo multiple images using input tags and jquery. For more information, please follow other related articles on the PHP Chinese website!




