react-native-video method to implement full-screen video playback
This article mainly introduces the method of react-native-video to realize full-screen video playback. Now I will share it with you and give you a reference.
react-native-video is a component on github dedicated to React Native for video playback. This component is the most versatile and easy-to-use video playback component on React Native. It is still under continuous development. Although there are still some bugs, it basically does not affect its use. It is highly recommended.
This article mainly introduces how to use react-native-video to play videos and how to achieve full-screen playback. When the screen is rotated, the size of the video player will be adjusted to display full screen or collapse full screen.
First let’s take a look at the functions of react-native-video.
Basic functions
Control the playback rate
Control the volume
Support mute function
Support play and pause
Support background audio playback
-
Support customized styles, such as setting width and height
Rich event calls, such as onLoad, onEnd, onProgress, onBuffer, etc., can be customized on the UI through corresponding events , such as onBuffer, we can display a progress bar to remind the user that the video is buffering.
Support full-screen playback, use the presentFullscreenPlayer method. This method works on iOS but not on android. See issue#534, #726 has the same problem.
Support jump progress, use the seek method to jump to the specified place for playback
You can load the remote video address for playback, or you can Load the video stored locally in RN.
Notes
react-native-video sets the video through the source attribute. When playing remote video, use uri to set the video address, as follows:
source={{uri: http://www.xxx.com/xxx/xxx/xxx.mp4}}When playing local videos, the usage method is as follows:
source={require('../assets/video/turntable.mp4')}It should be noted that the source attribute cannot be empty, and the uri or local resources must be set, otherwise the app will crash. . uri cannot be set to an empty string and must be a specific address.
Installation configuration
Use npm i -S react-native-video or yarn add react-native-video to install. After completion, use react-native link react-native -video command links this library.
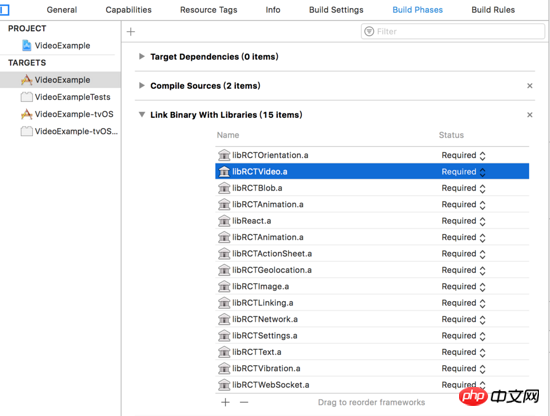
After executing the link command on the Android side, the configuration has been completed in gradle. The iOS side also needs to be manually configured. Here is a brief explanation. Different from the official instructions, we generally do not use tvOS. Select your own target and remove the automatically linked libRCTVideo.a library in the build phases. , and then click the plus sign below to re-add libRCTVideo.a. Be careful not to select the wrong one.

Video playback
It is actually very simple to implement video playback. We only need to set the source resource for the Video component and then set the style Just adjust the width and height of the Video component.
<Video
ref={(ref) => this.videoPlayer = ref}
source={{uri: this.state.videoUrl}}
rate={1.0}
volume={1.0}
muted={false}
resizeMode={'cover'}
playWhenInactive={false}
playInBackground={false}
ignoreSilentSwitch={'ignore'}
progressUpdateInterval={250.0}
style={{width: this.state.videoWidth, height: this.state.videoHeight}}
/>The videoUrl is the variable we use to set the video address, and videoWidth and videoHeight are used to control the video width and height.
Implementation of full-screen playback
Full-screen video playback is actually full-screen playback in horizontal screen. Vertical screen is generally not full-screen. To achieve full-screen video display when the device is horizontally screened, it is very simple to achieve by changing the width and height of the Video component.
Above we store videoWidth and videoHeight in state, the purpose is to refresh the UI by changing the values of the two variables, so that the video width and height can change accordingly. The question is, how to obtain the changed width and height in time when the device screen is rotated?
When the video is in portrait mode, the initial width of the video I set is the width of the device screen, and the height is 9/16 of the width, that is, it is displayed in a 16:9 ratio. In landscape mode, the width of the video should be the width of the screen, and the height should be the height of the current screen. Since the width and height of the device change when the screen is horizontal, the UI can be refreshed in time by obtaining the width and height in time, and the video can be displayed in full screen.
The way I thought of at first was to use react-native-orientation to monitor the device screen rotation event, and determine whether the current screen is horizontal or vertical in the callback method. This is feasible on iOS, but on Android The width and height values obtained when loading horizontal and vertical screens always do not match (for example, the horizontal screen width is 384 and the height is 582, and the vertical screen width is 582 and the height is 384, which is obviously unreasonable), so unified processing cannot be achieved.
Therefore, the solution of monitoring screen rotation is not feasible. It is not only time-consuming but also does not get the desired results. A better solution is to use View as the bottom container in the render function, set a "flex: 1" style to it so that it fills the screen, and obtain its width and height in the View's onLayout method. No matter how the screen is rotated, onLayout can obtain the width, height, x, and y coordinates of the current View.
/// 屏幕旋转时宽高会发生变化,可以在onLayout的方法中做处理,比监听屏幕旋转更加及时获取宽高变化
_onLayout = (event) => {
//获取根View的宽高
let {width, height} = event.nativeEvent.layout;
console.log('通过onLayout得到的宽度:' + width);
console.log('通过onLayout得到的高度:' + height);
// 一般设备横屏下都是宽大于高,这里可以用这个来判断横竖屏
let isLandscape = (width > height);
if (isLandscape){
this.setState({
videoWidth: width,
videoHeight: height,
isFullScreen: true,
})
} else {
this.setState({
videoWidth: width,
videoHeight: width * 9/16,
isFullScreen: false,
})
}
};In this way, the video will change size when the screen is rotated. It will play in full screen when the screen is horizontal, and return to normal playback when the screen is vertical. Note that Android and iOS need to configure the screen rotation function to automatically rotate the interface. Please check the relevant configuration methods yourself.
Playback Control
The above implementation of full-screen playback is not enough. We also need a toolbar to control video playback, such as displaying progress, playback pause and full-screen buttons. The specific ideas are as follows:
Use a View to wrap the Video component. The width and height of the View are consistent with the Video, making it easy to change the size when turning the screen.
Set a transparent mask layer to cover the Video component, click the mask layer to display or hide the toolbar
The toolbar should display the play button, progress bar, full screen button, and current Play time, total video duration. The toolbar is laid out in an absolute position and covers the bottom of the Video component
Use the lockToPortrait and lockToLandscape methods in react-native-orientation to force the screen to rotate, and use unlockAllOrientations to cancel the screen rotation restriction after the screen is rotated. .
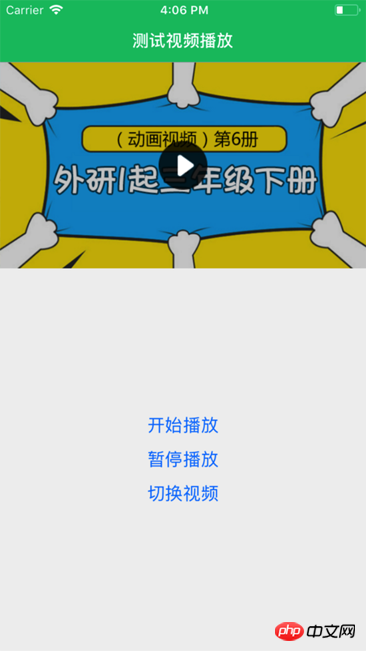
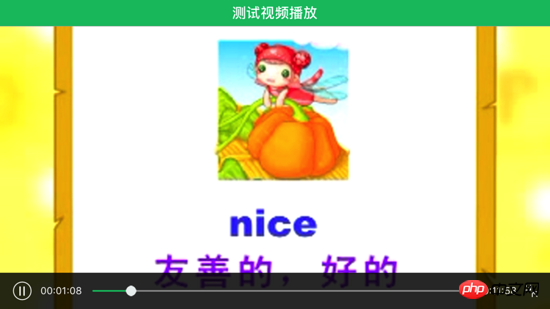
This is a decent video player. The following are the renderings of vertical and horizontal screens


You no longer have to worry about the presentFullscreenPlayer method not working, full-screen playback is achieved It's actually very simple. Please see the demo for the specific code: https://github.com/mrarronz/react-native-blog-examples/tree/master/Chapter7-VideoPlayer/VideoExample.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Angular study notes: examples of integrating third-party UI frameworks and controls
Node.js implements the registration email activation function Method examples
Webpack’s babel-loader file preprocessor detailed explanation
The above is the detailed content of react-native-video method to implement full-screen video playback. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat application using React and WebSocket Introduction: With the rapid development of the Internet, real-time communication has attracted more and more attention. Live chat apps have become an integral part of modern social and work life. This article will introduce how to build a simple real-time chat application using React and WebSocket, and provide specific code examples. 1. Technical preparation Before starting to build a real-time chat application, we need to prepare the following technologies and tools: React: one for building
 Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
React front-end and back-end separation guide: How to achieve front-end and back-end decoupling and independent deployment, specific code examples are required In today's web development environment, front-end and back-end separation has become a trend. By separating front-end and back-end code, development work can be made more flexible, efficient, and facilitate team collaboration. This article will introduce how to use React to achieve front-end and back-end separation, thereby achieving the goals of decoupling and independent deployment. First, we need to understand what front-end and back-end separation is. In the traditional web development model, the front-end and back-end are coupled
 How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to use React and Flask to build simple and easy-to-use web applications Introduction: With the development of the Internet, the needs of web applications are becoming more and more diverse and complex. In order to meet user requirements for ease of use and performance, it is becoming increasingly important to use modern technology stacks to build network applications. React and Flask are two very popular frameworks for front-end and back-end development, and they work well together to build simple and easy-to-use web applications. This article will detail how to leverage React and Flask
 How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging application with React and RabbitMQ Introduction: Modern applications need to support reliable messaging to achieve features such as real-time updates and data synchronization. React is a popular JavaScript library for building user interfaces, while RabbitMQ is a reliable messaging middleware. This article will introduce how to combine React and RabbitMQ to build a reliable messaging application, and provide specific code examples. RabbitMQ overview:
 React responsive design guide: How to achieve adaptive front-end layout effects
Sep 26, 2023 am 11:34 AM
React responsive design guide: How to achieve adaptive front-end layout effects
Sep 26, 2023 am 11:34 AM
React Responsive Design Guide: How to Achieve Adaptive Front-end Layout Effects With the popularity of mobile devices and the increasing user demand for multi-screen experiences, responsive design has become one of the important considerations in modern front-end development. React, as one of the most popular front-end frameworks at present, provides a wealth of tools and components to help developers achieve adaptive layout effects. This article will share some guidelines and tips on implementing responsive design using React, and provide specific code examples for reference. Fle using React
 React code debugging guide: How to quickly locate and solve front-end bugs
Sep 26, 2023 pm 02:25 PM
React code debugging guide: How to quickly locate and solve front-end bugs
Sep 26, 2023 pm 02:25 PM
React code debugging guide: How to quickly locate and resolve front-end bugs Introduction: When developing React applications, you often encounter a variety of bugs that may crash the application or cause incorrect behavior. Therefore, mastering debugging skills is an essential ability for every React developer. This article will introduce some practical techniques for locating and solving front-end bugs, and provide specific code examples to help readers quickly locate and solve bugs in React applications. 1. Selection of debugging tools: In Re
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
ReactRouter User Guide: How to Implement Front-End Routing Control With the popularity of single-page applications, front-end routing has become an important part that cannot be ignored. As the most popular routing library in the React ecosystem, ReactRouter provides rich functions and easy-to-use APIs, making the implementation of front-end routing very simple and flexible. This article will introduce how to use ReactRouter and provide some specific code examples. To install ReactRouter first, we need
 How to build a fast data analysis application using React and Google BigQuery
Sep 26, 2023 pm 06:12 PM
How to build a fast data analysis application using React and Google BigQuery
Sep 26, 2023 pm 06:12 PM
How to use React and Google BigQuery to build fast data analysis applications Introduction: In today's era of information explosion, data analysis has become an indispensable link in various industries. Among them, building fast and efficient data analysis applications has become the goal pursued by many companies and individuals. This article will introduce how to use React and Google BigQuery to build a fast data analysis application, and provide detailed code examples. 1. Overview React is a tool for building




