
This time I will bring you a quick WeChat mini program. What are the precautions for quick WeChat mini program? The following is a practical case, let’s take a look.
On Github, a well-known gay dating website, there are many demos of "mini programs", but most of them are just simple API demonstrations, and some even directly write the page data in a json file (clearly there is a network request API ). What I want to experience is a project that can seamlessly connect the server side and the mini program side (the experience is quite enjoyable). In the end, I chose the "Small Photo Album" project officially launched by Tencent Cloud.
"Small Photo Album" mainly implements the following functions:
List the list of pictures in the object storage COS.
Click the upload picture icon in the upper left corner to call the camera to take a picture or select a picture from the mobile phone album, and upload the selected picture to the object storage COS.
Tap any picture to enter full-screen picture preview mode, and slide left or right to switch preview pictures.
Long press any picture to save it locally or delete it from COS.

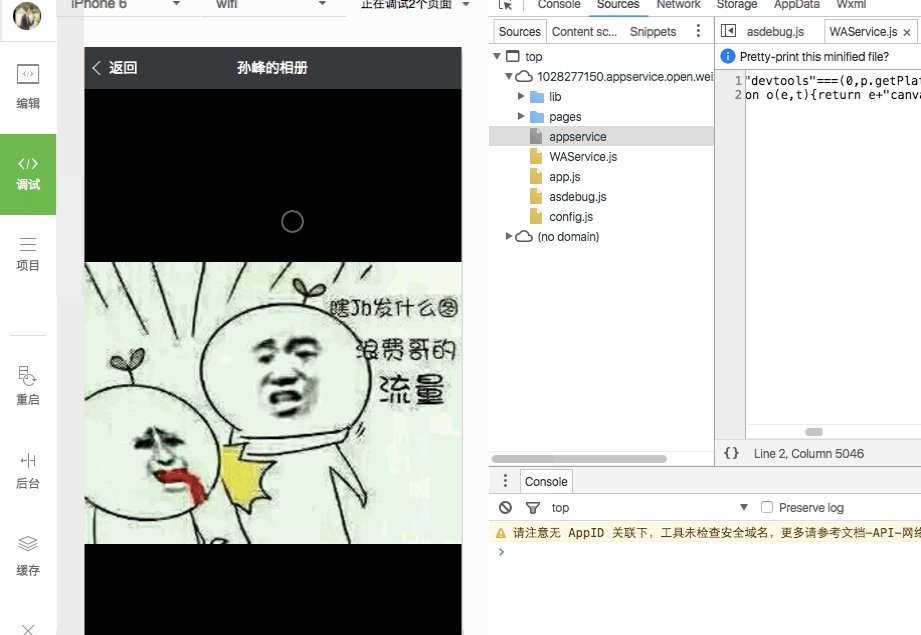
Effect demonstration diagram (limited by development tools, some functions have not yet been implemented)
Object storage service (Cloud Object Service) is a highly available, highly stable, and highly secure cloud storage service launched by Tencent Cloud for enterprises and individual developers. Any amount and form of unstructured data can be put into COS and the data can be managed and processed in it.
The reason why I chose Tencent Cloud's Demo is, firstly, because it is launched by Tencent itself, and the quality of the project is guaranteed; secondly, because it is rare It not only talks about small program development, but also introduces cloud deployment projects.
Programmers with a little experience know that the architecture must be separated from dynamic to static. It is best not to place static files on your own server, but on COS, an object storage server specially used for storage, and use CDN to accelerate it. The backend of "Little Album" uses Node.js, and Nginx serves as a reverse proxy.
First, we need to set up the development environment for WeChat "mini program" locally. That is to download the developer tools. WeChat has officially launched the official version of the IDE. There is no need to download the cracked version. Open the official website download page and choose according to your operating system. I am using Mac version.
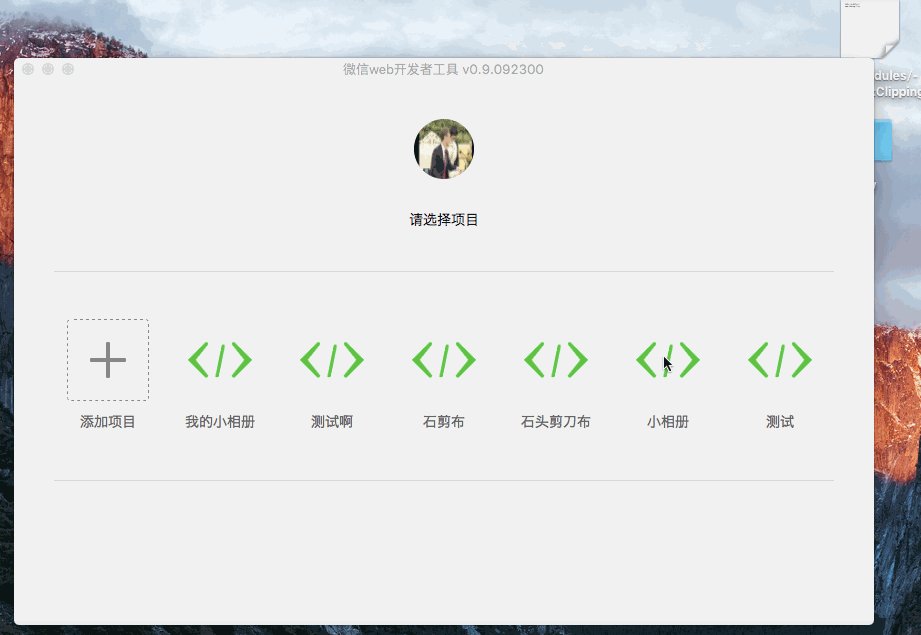
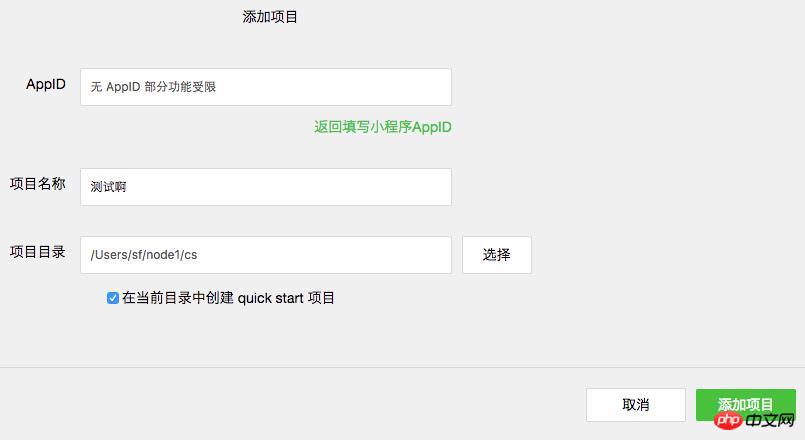
After installation, open and run, you will be asked to scan the WeChat code to log in. After that, you can see the page to create the project.

Choose to add a project. If there is no AppID, select None (if you write it randomly, an error will be reported and you may not be able to enter the project). If the project directory you selected is empty, please check "Create quick start project in the current directory" as shown in the figure.

After clicking "Add Project", we will enter the debugging page of the development tool.
Next, we download the source code of "Small Photo Album". You can choose to download directly from the link provided by Tencent Cloud official website, or you can download it from the Github of Tencent Cloud team. Warehouse pull. I recommend pulling from the Github repository so you can get the latest code in a timely manner.
git clone https://github.com/CFETeam/weapp-demo-album.git
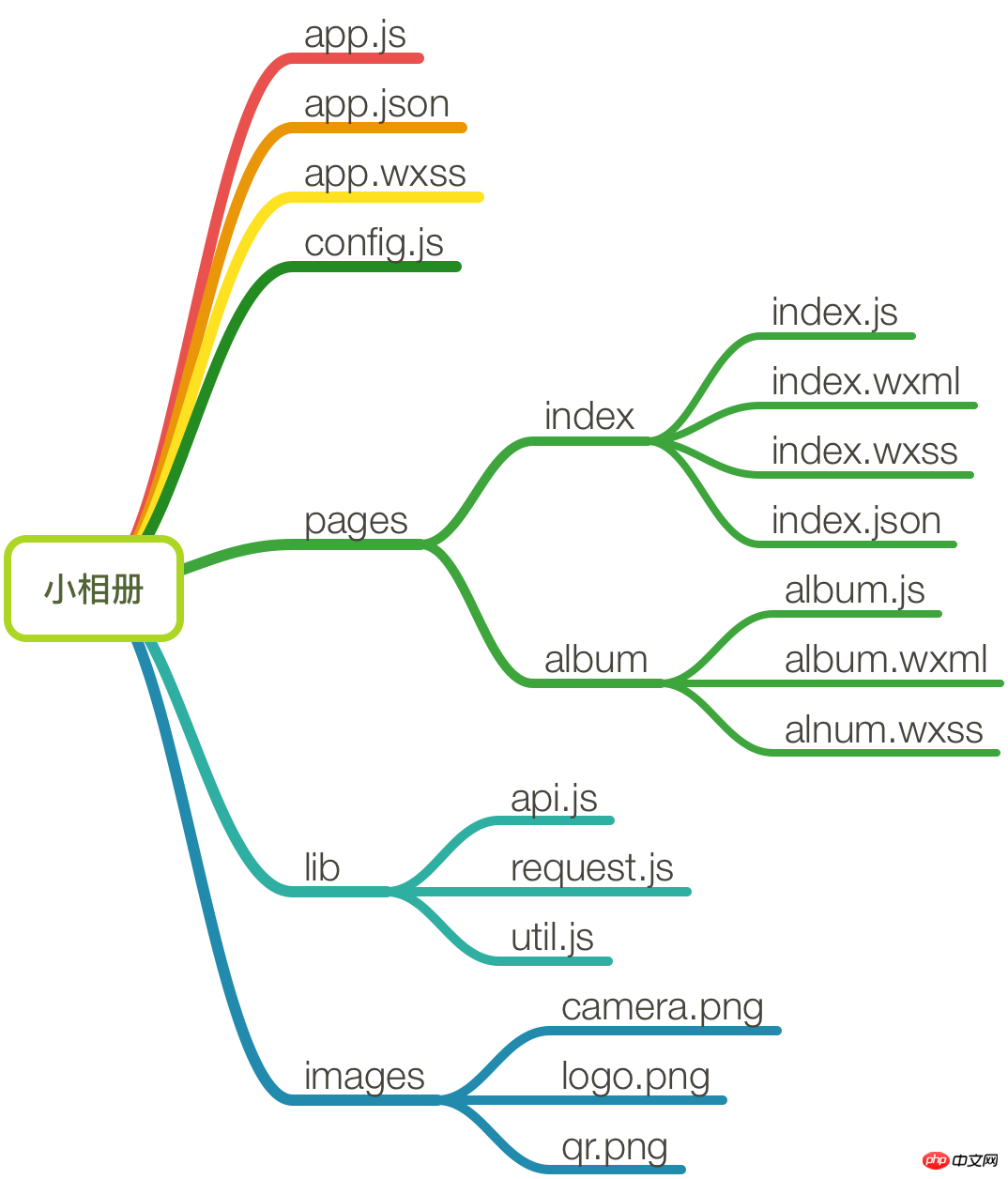
Finally, we will get a file directory similar to this.

Briefly explain the directory structure:
applet (or app): "Small photo album" application package code, you can directly Open it as a project in WeChat developer tools.
server: The built Node server code serves as a server to communicate with the app, and provides CGI interface examples for pulling image resources, uploading images, and deleting images.
assets: Demonstration screenshot of "Small Album".
After the source code is downloaded, we open the WeChat web developer tool, create a new project "Small Album", and select the directory applet (or app).

Before deployment, let's briefly analyze the specific code of "Small Photo Album". After all, just looking at the effect is not our purpose. Our purpose is totake "Small Photo Album" as an example to understand how to develop a small program and interact with the server.

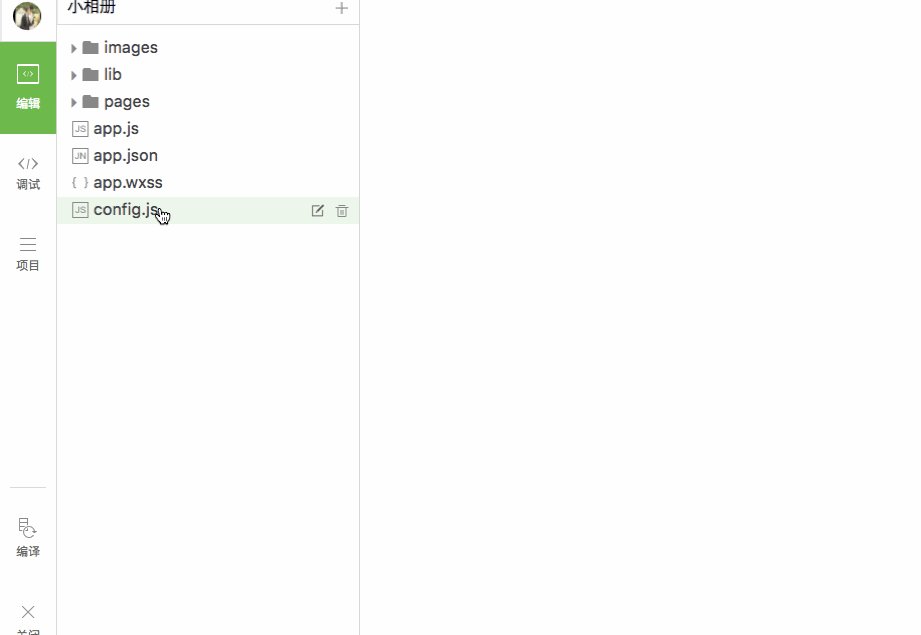
"Small Album" contains an app that describes the overall program and multiple pages that describe their respective pages. The main program app is mainly composed of three files, namely app.js (mini program logic), app.json (mini program public settings) and app.wxss (Mini program public style sheet), the first two of which are required files. The config.js file contains some settings for deploying domain names, so don’t worry about it now.
In the pages directory, there are two page pages, namely index and album. The page structure is relatively simple, where index is the page entered by default when the mini program is started. Under each page, there must be at least two files: .js (page logic) and .wxml (page structure). .wxss (page style sheet) and .json (page configuration) files are optional. You may have noticed that the filenames of these files are the same as the names of the parent directories. This is WeChat's official regulation, which aims to reduce configuration items and facilitate developers.
Next we take the index page as an example for a simple explanation. index.wxml is the presentation layer file of this page. The code is very simple and can be divided into upper and lower parts.
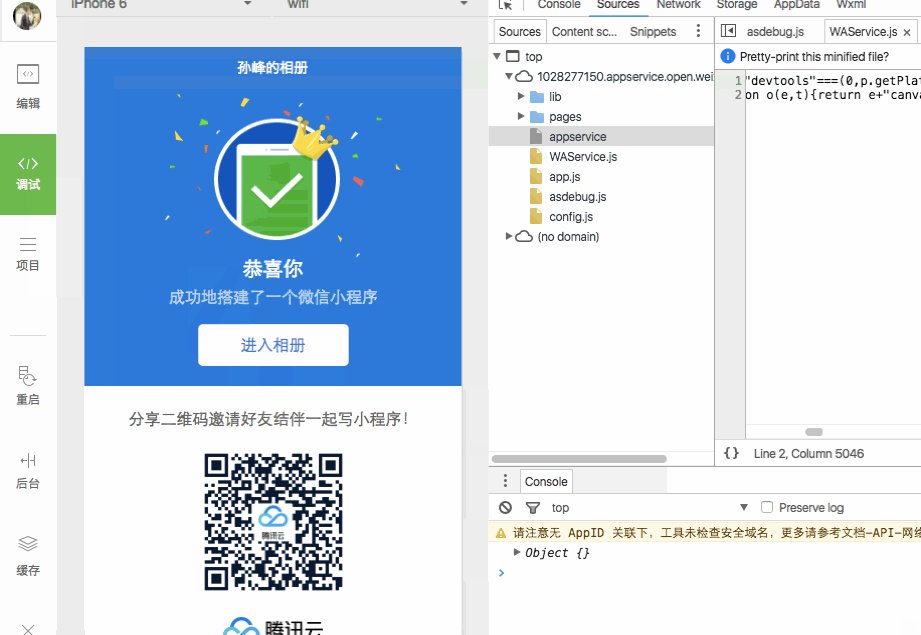
<view> <view class="page-top"> <text class="username">恭喜你</text> <text class="text-info">成功地搭建了一个微信小程序</text> <view class="page-btn-wrap"> <button class="page-btn" bindtap="gotoAlbum">进入相册</button> </view> </view> <view class="page-bottom"> <text class="qr-txt">分享二维码邀请好友结伴一起写小程序!</text> <image src="../../images/qr.png" class="qr-img"></image> <image src="../../images/logo.png" class="page-logo"></image> </view></view>
The demonstration effect of the page is as follows:

We see that there is an "Enter Album" button on the page. Normally understood, after clicking this button we can enter the photo album (this is not nonsense). So how does this operation happen behind the applet?
在 index.wxml 中,我们发现对应的 button 标签上定义了一个 bindtap 属性,绑定了一个叫做 gotoAlbum 的方法。而这个方法可以在 index.js 文件中找到。事实上,文件中也只定义了这一个方法,执行的具体动作就是跳转到
album 页面。
Page({ // 前往相册页
gotoAlbum() {
wx.navigateTo({ url: '../album/album' });
},
});album.js 页面中编写了程序的主要逻辑,包括选择或拍摄图片、图片预览、图片下载和图片删除;album.wxml 中三种视图容器 view、scroll-view、swiper均有使用,还提供了消息提示框
toast。具体方法和视图的实现请查看项目源码。所有的这些功能都写在 Page 类中。
lib 目录下提供了小程序会用的一些辅助函数,包括异步访问和对象存储 COS 的 API。
总的来说,和微信官方宣传的一样,在开发者工具下进行小程序的开发,效率确实提高了很多,而且有很多微信提高的组件和 API。所以,在开发速度这点上的体验还是非常爽的。
另外,由于「小相册」需要使用诸多云端能力,如图片的上传和下载,我们还需要进行服务器端的部署和设置。具体请看接下来的步骤。
虽然服务端的开发不是本文的重点,但是为了全面地体验「小相册」的整个开发部署流程,我们还是有必要了解服务端的部署,这里我们使用的是腾讯云。
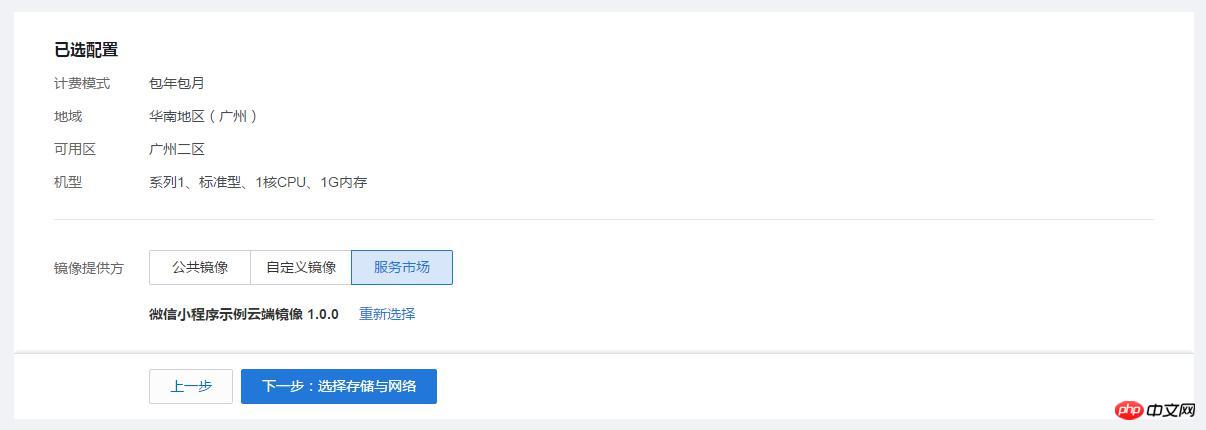
If you want to have more fun, you can choose the mini program cloud image officially provided by Tencent Cloud. The server running code and configuration of "Little Album" have been packaged into Tencent Cloud CVM image and can be used directly. It can be said that the cloud is deployed with one click.
If you have not used Tencent Cloud before, you can choose a free trial (I have received a personal version server for 8 days), or receive a gift package to purchase the required services at a preferential price.

#You can also choose to upload the server folder in the "Small Album" source code to your own server.
If you already have a Tencent Cloud server and domain name and have configured https, you can skip steps 4-6.
In the WeChat mini program, all network requests are strictly restricted, and domain names and protocols that do not meet the conditions cannot be requested. To put it simply, your domain name must follow the https protocol. So you also need to apply for a certificate for your domain name. If you don't have a domain name, please register one first. Since we have not received the internal test, we do not need to log in to the WeChat public platform to configure communication domain names for the time being.
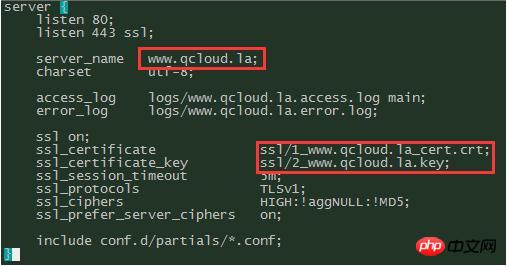
In the WeChat applet cloud sample image, Nginx has been deployed, but it still needs to be configured in /etc/nginx/conf.d Modify the domain name, certificate, and private key in the configuration below.

请将红框部分换成自己的域名和证书,并且将 proxy_pass 设置为 Node.js 监听的端口,我的是 9993。
配置完成后,重新加载配置文件并且重启 Nginx。
sudo service nginx reload sudo service nginx restart
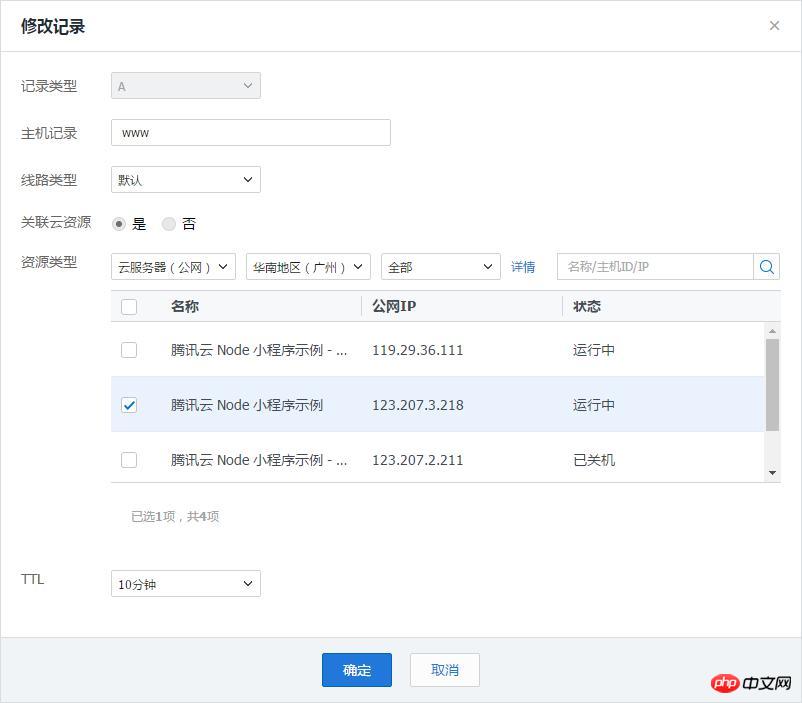
我们还需要添加域名记录,将域名解析到我们的云服务器上,这样才可以使用域名进行 https 服务。在腾讯云注册的域名,可以直接使用云解析控制台来添加主机记录,直接选择上面购买的 CVM。

解析生效后,我们的域名就支持 https 访问了。
由于我们希望实现动静分离的架构,所以选择把「小相册」的图片资源是存储在 COS 上的。要使用 COS 服务,需要登录 COS 管理控制台,然后在其中完成以下操作。
点击创建 Bucket。会要求选择所属项目,填写相应名称。这里,我们只需要填上自己喜欢的 Bucket 名称即可。
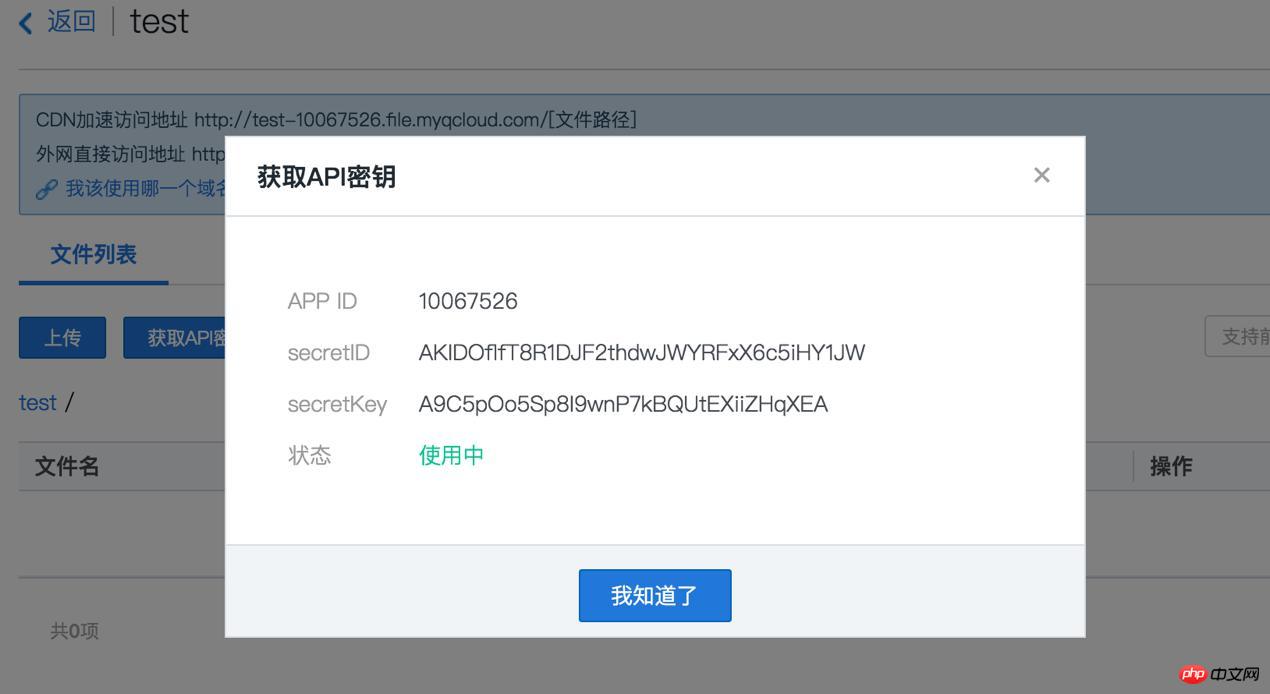
然后在 Bucket 列表中,点击刚刚创建的 Bucket。然后在新页面点击“获取API密钥”。
弹出的页面中包括了我们所需要的三个信息:唯一的 APP ID,一对SecretID和SecretKey(用于调用 COS API)。保管好这些信息,我们在稍后会用到。
最后,在新的 Bucket 容器中创建文件夹,命名为photos。这点后面我们也会提到。
在官方提供的镜像中,小相册示例的 Node 服务代码已部署在目录 /data/release/qcloud-applet-album 下。进入该目录,如果是你自己的服务器,请进入相应的文件夹。
cd /data/release/qcloud-applet-album
在该目录下,有一个名为 config.js 的配置文件(如下所示),按注释修改对应的 COS 配置:
module.exports = { // Node 监听的端口号
port: '9993',
ROUTE_BASE_PATH: '/applet',
cosAppId: '填写开通 COS 时分配的 APP ID',
cosSecretId: '填写密钥 SecretID',
cosSecretKey: '填写密钥 SecretKey',
cosFileBucket: '填写创建的公有读私有写的bucket名称',
};另外,cd ./routes/album/handlers,修改 list.js,将 const
listPath 的值修改为你的Bucket 下的图片存储路径。如果是根目录,则修改为 '/'。当前服务端的代码中将该值设置为了 '/photos' ,如果你在第七步中没有创建该目录,则无法调试成功。
小相册示例使用 pm2 管理 Node 进程,执行以下命令启动 node 服务:
pm2 start process.json
接下来,在微信 web 开发者工具打开「小相册」项目,并把源文件config.js中的通讯域名 host 修改成你自己申请的域名。

将蓝色框内的内容修改为自己的域名
然后点击调试,即可打开小相册Demo开始体验。


最后提示一点,截止目前为止,微信小程序提供的上传和下载 API 无法在调试工具中正常工作,需要用手机微信扫码预览体验。但是由于没有内测资格,我们暂时是没办法体验了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of WeChat Mini Program Quick Start. For more information, please follow other related articles on the PHP Chinese website!
 What are the data analysis methods?
What are the data analysis methods?
 Why can't my mobile phone make calls but not surf the Internet?
Why can't my mobile phone make calls but not surf the Internet?
 What are the css3 gradient properties?
What are the css3 gradient properties?
 What is the article tag used to define?
What is the article tag used to define?
 Win10 does not support the disk layout solution of Uefi firmware
Win10 does not support the disk layout solution of Uefi firmware
 How to create a web page in python
How to create a web page in python
 python configure environment variables
python configure environment variables
 What are the design patterns used by laravel?
What are the design patterns used by laravel?
 How to use union in c language
How to use union in c language




