
Below I will share with you an article about how to request data first and then render dom in vue. It has a good reference value and I hope it will be helpful to everyone.
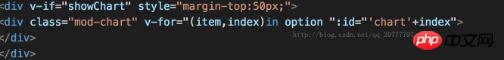
I encountered a problem in the project. The following is the code in the vue template:

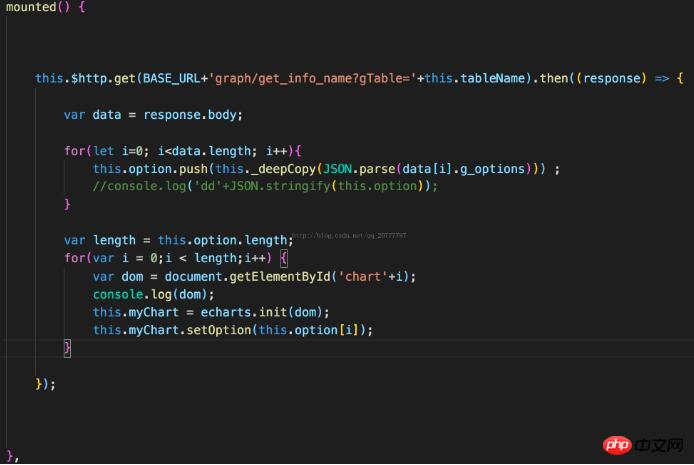
My previous writing method was

#The result of this is the following operation of fetching dom. The dom obtained is undefined, that is, it is not fetched.
The reason is that it is not executed in the order of requesting data->rendering dom->getting dom. The actual execution order is to get dom first, and at this time the array option is still empty. The above v- The for loop did not render the dom, so it could not be retrieved at all (I don’t understand why)
Later, I wrote the request data in the created function, and wrote the operation of retrieving the dom in the mounted function. I still execute the operation of fetching DOM first (the order of execution is judged by the order of alert). I am also very desperate.
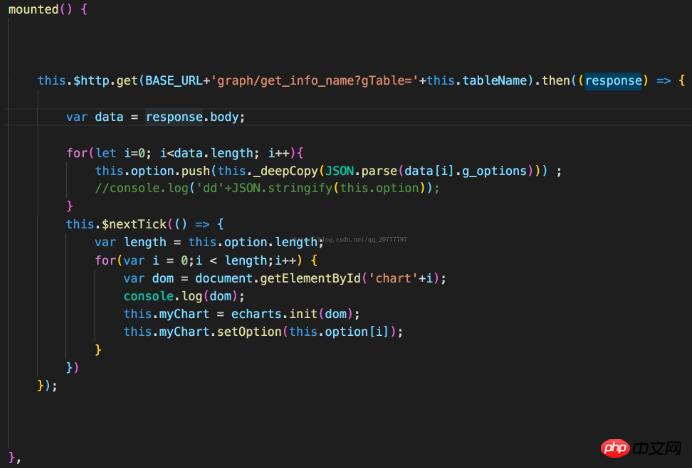
Finally I found a solution:

I saw someone else's answer: "Use nextTick in the callback of the data request, try it in the callback of nextTick~"
Another person's answer is: "If there is a situation where the dependency on dom must exist, put it in mounted(){this.$nextTick(() => { /* code */ })}" (I have done this before I tried it, it works too well for me, I don’t understand why)
I combined these two methods, in fact, it is mainly the first method, and I found it to be easy to use!
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Methods to obtain dom elements based on vue1 and vue2
JS implements link generation into QR codes And convert it to a picture method
Vue method to dynamically create and delete data
The above is the detailed content of In vue, request data first and then render dom sharing. For more information, please follow other related articles on the PHP Chinese website!
 How to bind data in dropdownlist
How to bind data in dropdownlist
 Which mobile phone models does Hongmeng OS 3.0 support?
Which mobile phone models does Hongmeng OS 3.0 support?
 What is the difference between php7 and php8
What is the difference between php7 and php8
 What is the space code in html
What is the space code in html
 Introduction to commonly used top-level domain names
Introduction to commonly used top-level domain names
 word insert table
word insert table
 Drawing software
Drawing software
 How to turn off real-time protection in Windows Security Center
How to turn off real-time protection in Windows Security Center




