How vue:src handles file path errors
This time I will bring you how vue:srcprocesses filesPath error, vue:src handles file path errorsWhat are the precautions, the following is a practical case, let’s take a look take a look.
Assets: During the project compilation process, they will be processed and parsed into module dependencies by webpack. Only relative paths are supported, such as < img src=”./logo.png”>And <code><a href="http://www.php.cn/wiki/892.html" target="_blank">background</a>:url(./logo.png), "./logo.png" is a relative resource path, which will be resolved by webpack as a module dependency
static: in Files in this directory will not be processed by webpack. Simply speaking, the place where third-party files are stored will not be parsed by webpack. It will be copied directly to the final packaging directory (default is dist/static). These files must be referenced using absolute paths, which are determined through the build.assetsPublic and build.assertsSubDirectory links in the config.js file. Any file placed in static/ needs to be referenced in the form of an absolute path: /static[filename]
According to the characteristics of webpack, in general, static files will not change. Files in the third file may be asserted. Changed files
The problem is here. Use js to dynamically load assets or pictures of this file and a 404 status code
code example
<li v-for="(item,index) in images" :key="index">
<img :src="item.src"></li>
//js部分
data(){
return {
images:[{src:'./1.png'},{./2.png}]
}
}When I ran it, I found that the image was not displayed, and the error code was 404,
Reason: In webpack, images are used as modules because they are dynamically loaded. Therefore, url-loader will not be able to parse the image address, and then the path will not be processed after npm run dev or npm run build [The path parsed by webpack will be parsed as /static/img/[filename].png, the complete address is localhost:8080/static/img/[filename].png】
Solution:
①Load the image as a module, such as images:[{src:<a href="http://www.php.cn/wiki/136.html" target="_blank">require</a>('./1.png')},{src:require('./2.png' )}]So webpack can parse it.
②Put the image in the static directory, but it must be written as an absolute path, such as images:[{src:”/static/1.png”},{src:”/static/2.png ”}]The picture will also be displayed. Of course, you can also shorten the writing length of the path by defining it in webpack.base.config.js.
Of course you said that when there are too many local pictures, it would be troublesome to write like this. Well, in fact, we simplify the operation like this.
Step one: Create a new json folder in static

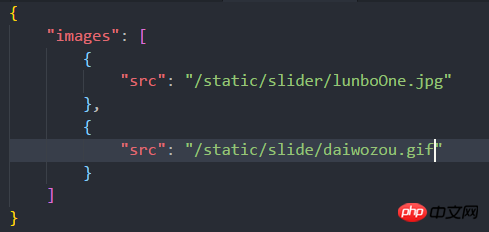
Part two: Fill in the json file, as shown in the picture

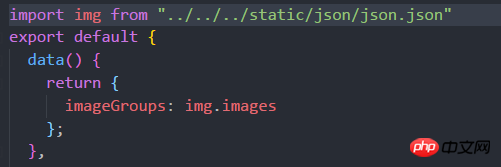
Part 3: Introduce json into the response vue file and just parse the reference

I believe you have mastered the method after reading the case in this article , for more exciting content, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to use the http server in angularjs
Detailed explanation of how to use keep-alive in vue
The above is the detailed content of How vue:src handles file path errors. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Unable to complete operation (Error 0x0000771) Printer error
Mar 16, 2024 pm 03:50 PM
Unable to complete operation (Error 0x0000771) Printer error
Mar 16, 2024 pm 03:50 PM
If you encounter an error message when using your printer, such as the operation could not be completed (error 0x00000771), it may be because the printer has been disconnected. In this case, you can solve the problem through the following methods. In this article, we will discuss how to fix this issue on Windows 11/10 PC. The entire error message says: The operation could not be completed (error 0x0000771). The specified printer has been deleted. Fix 0x00000771 Printer Error on Windows PC To fix Printer Error the operation could not be completed (Error 0x0000771), the specified printer has been deleted on Windows 11/10 PC, follow this solution: Restart Print Spool
 Solution to Windows Update prompt Error 0x8024401c error
Jun 08, 2024 pm 12:18 PM
Solution to Windows Update prompt Error 0x8024401c error
Jun 08, 2024 pm 12:18 PM
Table of Contents Solution 1 Solution 21. Delete the temporary files of Windows update 2. Repair damaged system files 3. View and modify registry entries 4. Turn off the network card IPv6 5. Run the WindowsUpdateTroubleshooter tool to repair 6. Turn off the firewall and other related anti-virus software. 7. Close the WidowsUpdate service. Solution 3 Solution 4 "0x8024401c" error occurs during Windows update on Huawei computers Symptom Problem Cause Solution Still not solved? Recently, the web server needs to be updated due to system vulnerabilities. After logging in to the server, the update prompts error code 0x8024401c. Solution 1
 What to do if the 0x80004005 error code appears. The editor will teach you how to solve the 0x80004005 error code.
Mar 21, 2024 pm 09:17 PM
What to do if the 0x80004005 error code appears. The editor will teach you how to solve the 0x80004005 error code.
Mar 21, 2024 pm 09:17 PM
When deleting or decompressing a folder on your computer, sometimes a prompt dialog box "Error 0x80004005: Unspecified Error" will pop up. How should you solve this situation? There are actually many reasons why the error code 0x80004005 is prompted, but most of them are caused by viruses. We can re-register the dll to solve the problem. Below, the editor will explain to you the experience of handling the 0x80004005 error code. Some users are prompted with error code 0X80004005 when using their computers. The 0x80004005 error is mainly caused by the computer not correctly registering certain dynamic link library files, or by a firewall that does not allow HTTPS connections between the computer and the Internet. So how about
 How to transfer files from Quark Cloud Disk to Baidu Cloud Disk?
Mar 14, 2024 pm 02:07 PM
How to transfer files from Quark Cloud Disk to Baidu Cloud Disk?
Mar 14, 2024 pm 02:07 PM
Quark Netdisk and Baidu Netdisk are currently the most commonly used Netdisk software for storing files. If you want to save the files in Quark Netdisk to Baidu Netdisk, how do you do it? In this issue, the editor has compiled the tutorial steps for transferring files from Quark Network Disk computer to Baidu Network Disk. Let’s take a look at how to operate it. How to save Quark network disk files to Baidu network disk? To transfer files from Quark Network Disk to Baidu Network Disk, you first need to download the required files from Quark Network Disk, then select the target folder in the Baidu Network Disk client and open it. Then, drag and drop the files downloaded from Quark Cloud Disk into the folder opened by the Baidu Cloud Disk client, or use the upload function to add the files to Baidu Cloud Disk. Make sure to check whether the file was successfully transferred in Baidu Cloud Disk after the upload is completed. That's it
 What is hiberfil.sys file? Can hiberfil.sys be deleted?
Mar 15, 2024 am 09:49 AM
What is hiberfil.sys file? Can hiberfil.sys be deleted?
Mar 15, 2024 am 09:49 AM
Recently, many netizens have asked the editor, what is the file hiberfil.sys? Can hiberfil.sys take up a lot of C drive space and be deleted? The editor can tell you that the hiberfil.sys file can be deleted. Let’s take a look at the details below. hiberfil.sys is a hidden file in the Windows system and also a system hibernation file. It is usually stored in the root directory of the C drive, and its size is equivalent to the size of the system's installed memory. This file is used when the computer is hibernated and contains the memory data of the current system so that it can be quickly restored to the previous state during recovery. Since its size is equal to the memory capacity, it may take up a larger amount of hard drive space. hiber
 Interpreting Oracle error 3114: causes and solutions
Mar 08, 2024 pm 03:42 PM
Interpreting Oracle error 3114: causes and solutions
Mar 08, 2024 pm 03:42 PM
Title: Analysis of Oracle Error 3114: Causes and Solutions When using Oracle database, you often encounter various error codes, among which error 3114 is a relatively common one. This error generally involves database link problems, which may cause exceptions when accessing the database. This article will interpret Oracle error 3114, discuss its causes, and give specific methods to solve the error and related code examples. 1. Definition of error 3114 Oracle error 3114 pass
 Why does the Xiangxiangfuzhai app display an error?
Mar 19, 2024 am 08:04 AM
Why does the Xiangxiangfuzhai app display an error?
Mar 19, 2024 am 08:04 AM
The display error is a problem that may occur in the Xiangxiang Fuzhai app. Some users are not sure why the Xiangxiang Fuzhai app displays errors. It may be due to network connection problems, too many background programs, incorrect registration information, etc. Next, This is the editor’s introduction to how to solve app display errors for users. Interested users should come and take a look! Why does the Xiangxiang Fuzhai app display an error answer: network connection problem, too many background programs, incorrect registration information, etc. Details: 1. [Network problem] Solution: Check the device connection network status, reconnect or choose another network connection to use. Can. 2. [Too many background programs] Solution: Close other running programs and release the system, which can speed up the running of the software. 3. [Incorrect registration information
 Linux Oops: Detailed explanation of what this error means
Mar 21, 2024 am 09:06 AM
Linux Oops: Detailed explanation of what this error means
Mar 21, 2024 am 09:06 AM
LinuxOops: Detailed explanation of the meaning of this error, need specific code examples What is LinuxOops? In Linux systems, "Oops" refers to a situation where a serious error in the kernel causes the system to crash. Oops is actually a kernel crash mechanism that stops the system when a fatal error occurs and prints out relevant error information so that developers can diagnose and fix the problem. Oops usually occur in kernel space and have nothing to do with user space applications. When the kernel encounters




