
This article mainly introduces the detailed tutorial of configuring vuex in mpvue and persisting it to local Storage. # Configuring vuex is the same as in vue, except that mpvue has a pitfall, that is, it cannot be directly passed into the store when new Vue is used. This article gives you a very detailed step-by-step introduction. Friends who need it can refer to it
# Configuring vuex is the same as in vue, except that mpvue has a pitfall, that is, it cannot be passed in directly during new Vue. store.
Steps:
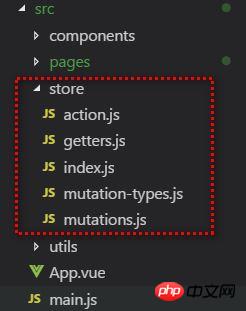
1. Create a new store directory under the src directory with the following structure (official recommendation: vuex.vuejs. org/zh-cn/struc… )

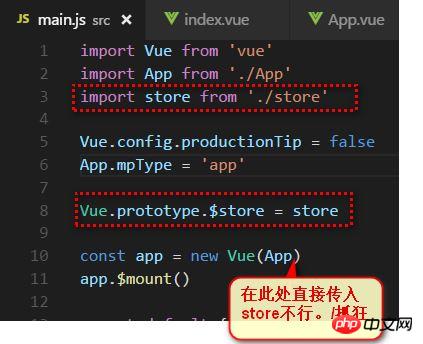
2. Introduce your store in main.js, and bind it to the prototype of the Vue constructor, so that every Each .vue component can access the store object through this.$store.

3. OK, it’s ready to use. Let me talk about the usage plan officially recommended by vuex (can be adapted to large-scale applications).
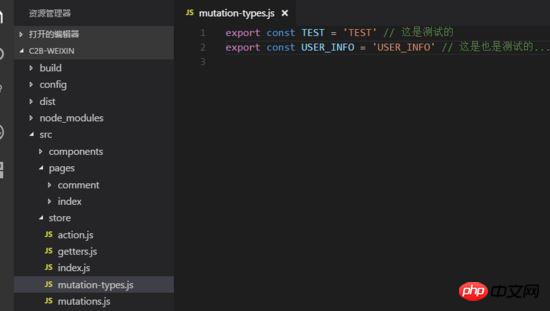
First define the name of your Mutation in mutation-types.js

Why do you need to define the name constant first? (The picture below is taken from the vuex document)

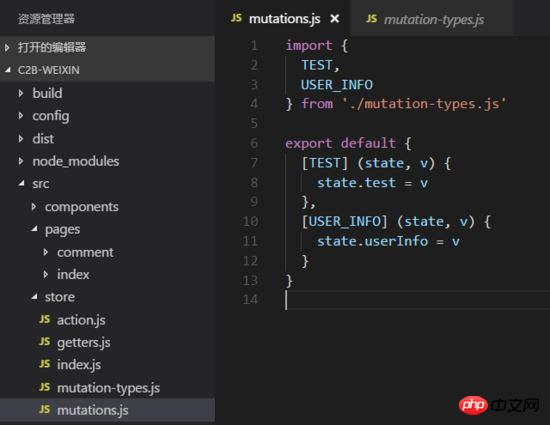
Then write the processing method in mutations.js

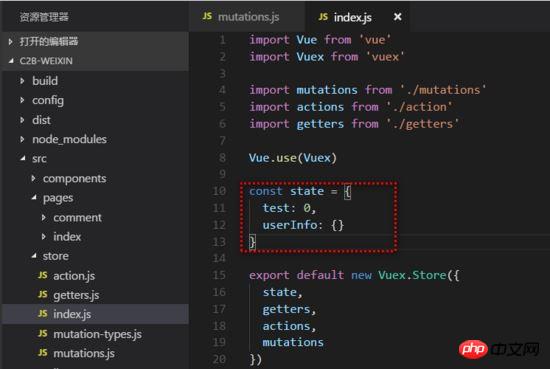
Then in the index Define variables in .js:

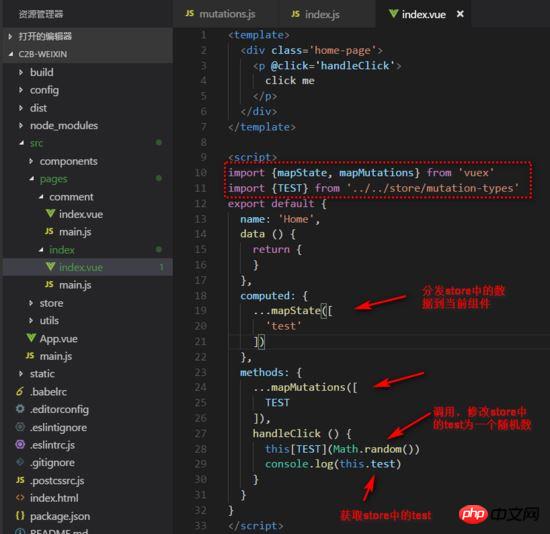
ok, now use

ok in the component.
# Persist the data in vuex locally (using vuex-persistedstate) ( github.com/robinvdvleu… )
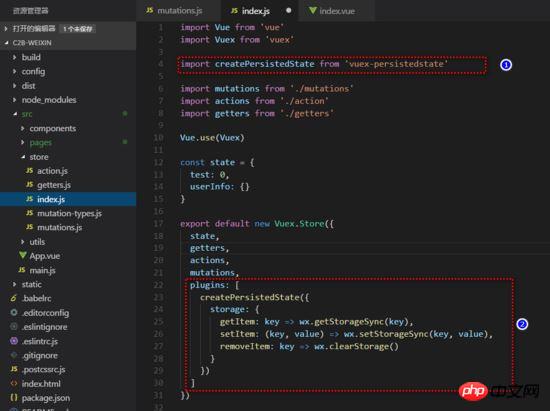
Introduce it into the store after installing the plug-in (configuration is as follows):

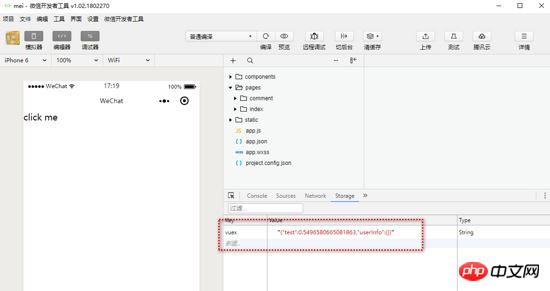
ok (the data in vuex has been synchronized to the local in real time).
(tips: Tips, the removeItem method will be executed every time the applet is entered, resulting in the data not being stored, so temporarily write the function after removeItem in the above picture as an empty function!! )

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Introduction to the calling sequence of functions in vue
Detailed explanation of dynamic components and render based on vue2.0
Vue’s method of dynamically creating and deleting data
The above is the detailed content of Configuring vuex in mpvue and persisting it to local Storage graphic tutorial analysis. For more information, please follow other related articles on the PHP Chinese website!




