How to install Node.js and start local service
This time I will bring you how to install Node.js and start local services. What are the precautions?The following is a practical case, let's take a look. .
1. Download the installation package:
Download address: https://nodejs.org/en/download /, download the corresponding windows 64-bit installation package according to the configuration of your computer. After the download is completed, install it.
2. Check whether the installation is successful
After the installation is completed, open the command line window and check whether the installation is successful, as shown in the figure below, type node -v displays the node.js version, and typing npm -v displays the npm version, indicating that both have been installed successfully.

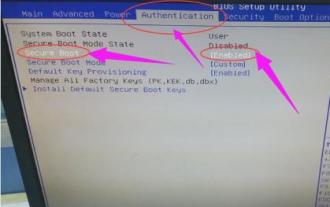
3. Configure environment variables
Since my computer has installed node.js before, so You need to check whether the environment variable is configured. Open the command line and enter the command "path". You can see in the output that the environment variable already contains E:\nodejs\
4. Create An application
Before creating the application "Hello World", first understand what parts the node.js application consists of:
Introductionrequire d module: We can use the require directive to load Node.js modules.
Create server: The server can listen to client requests.
ReceiveRequest and responseRequest: The server is easy to create. The client can use a browser or terminal to send an HTTP request. The server returns the response data after receiving the request.
Let’s start creating the node.js application:
(1) Introduce the require module
We use the require directive to load the http module and assign the instantiated HTTP value to the variable http. The example is as follows:
1 |
|
(2) Create the server
Next We use the http.creatServer() method to create a server and use the listen() method to bind port 8080. The function receives and responds to data through request and response parameters. The example is as follows:
1 2 3 4 5 6 7 8 9 10 11 |
|
Use the node command to execute the above code. The result is as follows:

Open the browser and visit http://localhost:8080/, you can See the web page with "Hello World" written on it, as shown below:

# I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related matters on the PHP Chinese website article!
Recommended reading:
How to operate $emit and $on in vue to communicate with parent-child and sibling components
How to use JS Event binding, event flow model
The above is the detailed content of How to install Node.js and start local service. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to solve application startup error 0xc000012d problem
Jan 02, 2024 pm 12:53 PM
How to solve application startup error 0xc000012d problem
Jan 02, 2024 pm 12:53 PM
When a friend's computer is missing certain files, the application cannot start normally with error code 0xc000012d. In fact, it can be solved by re-downloading the files and installing them. The application cannot start normally 0xc000012d: 1. First, the user needs to download ".netframework". 2. Then find the download address and download it to your computer. 3. Then double-click on the desktop to start running. 4. After the installation is completed, return to the wrong program location and open the program again.
 How to solve the computer prompt 'reboot and select proper boot device'
Jan 15, 2024 pm 02:00 PM
How to solve the computer prompt 'reboot and select proper boot device'
Jan 15, 2024 pm 02:00 PM
Reinstalling the system may not be a foolproof solution, but after reinstalling, I found that when the computer is turned on, it will display white text on a black background, and then give a prompt: rebootandselectproperbootdevice, what is going on? Such a prompt is usually caused by a boot error. In order to help everyone, the editor has brought you a solution. Computer use is becoming more and more popular, and computer failures are becoming more and more common. No, recently some users encountered a black screen when turning on the computer, and prompted Reboot and Select Proper Boot device, and the computer system could not start normally. What's going on? How to solve it? The user is confused. Next, the editor will follow
 Effective solutions and techniques for Ubuntu startup black screen problem
Dec 29, 2023 am 10:30 AM
Effective solutions and techniques for Ubuntu startup black screen problem
Dec 29, 2023 am 10:30 AM
Practical tips and methods to solve the black screen on Ubuntu startup Introduction: Ubuntu is a popular Linux operating system, but sometimes you may encounter a black screen problem during the startup process. This problem can be caused by a variety of reasons, such as graphics card driver issues, software conflicts, or system errors. This article will introduce some practical tips and methods to help solve the black screen problem at Ubuntu startup to ensure the stable operation of the system. 1. Update and reinstall the graphics card driver to enter recovery mode: press the Shift key during startup to enter
 What should I do if wps cannot start the source application of this object?
Mar 13, 2024 pm 09:13 PM
What should I do if wps cannot start the source application of this object?
Mar 13, 2024 pm 09:13 PM
WPS is a very widely used office software, including documents, forms and PPT, and supports multi-terminal synchronization. If the prompt "The source application for this object cannot be launched" appears when editing wps, how to solve it? This problem may occur because you are trying to open a link or file, but its source application no longer exists or has been deleted. Here are some fixes: 1. Reinstall WPS software: Try reinstalling WPSOffice to fix the problem and make sure you are using the latest version. 2. Manually change the default program: Try to change the default program to WPS. You can right-click the file you want to open, select "Open with", and then
 How to set the boot priority of Apple dual system
Feb 19, 2024 pm 06:49 PM
How to set the boot priority of Apple dual system
Feb 19, 2024 pm 06:49 PM
As technology continues to develop, the need to use different operating systems is becoming more and more common. For Apple users, sometimes you may need to install and use two different operating systems on one device, such as macOS and Windows. In this case, it is particularly important to set the startup sequence of the dual system. This article will introduce how to set up Apple devices to start the dual system first when turning on the device. First, we need to make sure that both operating systems have been successfully installed on the Apple device. You can use BootCamp this Apple
 Which one to choose when starting wallpaperengine?
Mar 19, 2024 am 08:49 AM
Which one to choose when starting wallpaperengine?
Mar 19, 2024 am 08:49 AM
When wallpaperengine starts, there are 4 different options. Many users don't know which one to choose when starting wallpaperengine. Generally, when wallpaperengine starts, choose the first one: start 32-bit. Which one to choose when starting wallpaperengine? Answer: Start 32-bit. 1. Generally, when wallpaperengine starts, select the first one: start 32-bit. 2. When wallpaperengine starts, there are 4 different options: start 32-bit; start 64-bit. 3. Start 32-bit: This is a generally recommended option and suitable for most users. 4. Start 64-bit: If the system supports 64-bit, you can choose this option
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 Win10 starts with black screen and only mouse
Dec 31, 2023 pm 12:23 PM
Win10 starts with black screen and only mouse
Dec 31, 2023 pm 12:23 PM
The win10 system is one of the most commonly used mainstream systems at present. The powerful user-friendly functions are the most direct reason why the system is widely used. Generally speaking, there will be no problems during the use of the system, but recently some friends have responded Therefore, after the system is turned on, the desktop cannot be entered and the screen is black. Only the mouse is displayed normally. If you encounter this problem, you can try the tutorial on how to solve the problem of black screen with mouse and text on Win10 boot that I brought to you today, which may be able to help you. Win10 starts with a black screen and only a mouse solution: Operation steps: 1. First press the Ctrl+Alt+Del (Delete) key combination on the keyboard and click Task Manager. 2. Then in the opened Task Manager window, click in the menu bar




