
Below I will share with you a method for dynamically setting the height of iview table. It has a good reference value and I hope it will be helpful to everyone.
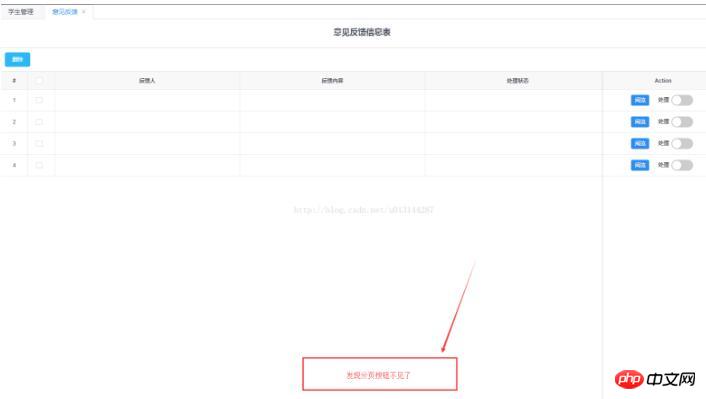
When using the iview table table component, since my screen resolution is relatively large, the fixed height set on my PC is very suitable. During the test, I found that on other terminals such as 1368*768 The display on all machines is incomplete, so let’s compare mine with the renderings on other machines, as shown in the picture:
1. My machine

2. Other people’s machines

3. Solution
The reason is that because the table height is fixed, it can be displayed on a screen with a large resolution, but it cannot be displayed completely on a screen with a small resolution, so we It is necessary to dynamically set the height of the table. The setting method is as follows:
1. How to write iview table:
<Table highlight-row border :columns="columns7" :data="data6" ref="table" :height="tableHeight"></Table>
2. Height setting, set it during initialization
(1) First initialize # in data
##
tableHeight: 450,
(2) Initialization
mounted() {
// 设置表格高度
this.tableHeight = window.innerHeight - this.$refs.table.$el.offsetTop - 160
},The above is what I compiled for everyone. I hope it will be helpful to everyone in the future. Related articles:
JS implements the function of moving the left list to the right list
Get using EL expression in JS Methods of context parameter values
The problem and solution of {{}} flickering when vue renders
The above is the detailed content of How to dynamically set the height of iview table. For more information, please follow other related articles on the PHP Chinese website!




