Example of iview table render integrated switch switch
Below I will share with you an example of iview table render integrating switch switch. It has a good reference value and I hope it will be helpful to everyone.
What I want to share today is that iview table render integrates the switch switch to modify the value of the table table. When reading the document, remember to read 2.0. If you accidentally open it, it becomes 1.0 and then use it but it has no effect and the reason has not been found. What is given is just a writing idea, you can integrate it yourself.
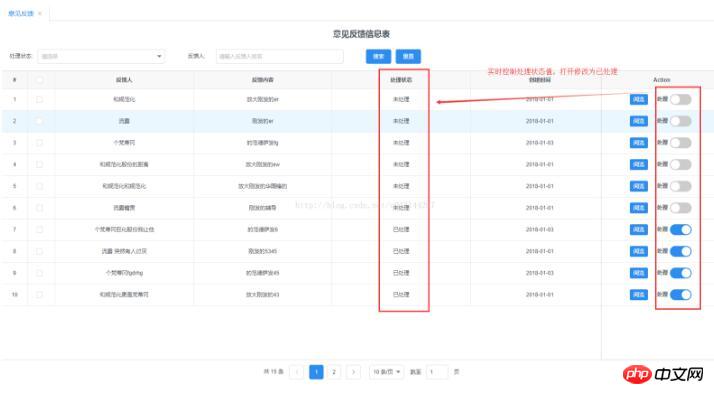
1. The effect is as follows

#That is, turn on the processing switch and change it to the processed state. , turn off the switch, and change it to the unprocessed state.
2. Template html writing method
<span style="font-size:14px;"><Table highlight-row border :columns="columns1" :data="data1" ref="table" :height="tableHeight"></Table></span>
3. How to write data, how to write table render function,
##
columns1: [{
fixed: 'right',
title: 'Action',
key: 'action',
width: 250,
align: 'center',
render:(h, params) => {
return h('p', [
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '20px'
},
on: {
click: () => {
this.show(params.index)
}
}
}, '阅览'),
h('strong', {
style: {
marginRight: '5px'
},
}, '处理'),
h('i-switch', { //数据库1是已处理,0是未处理
props: {
type: 'primary',
value: params.row.treatment === 1 //控制开关的打开或关闭状态,官网文档属性是value
},
style: {
marginRight: '5px'
},
on: {
'on-change': (value) => {//触发事件是on-change,用双引号括起来,
//参数value是回调值,并没有使用到
this.switch(params.index) //params.index是拿到table的行序列,可以取到对应的表格值
}
}
}, )
]);
}
}]## 4. Methods method
//通过开关状态判断值然后传值进行更新
switch(index) {
//打开是true,已经处理1
if (this.data1[index].treatment == 1) {
this.data1[index].treatment = 0
this.updateFeedbackMessage(this.data1[index].id, 'treatment', this.data1[index].treatment)
} else {
this.updateFeedbackMessage(this.data1[index].id, 'treatment', 1)
}
},
//更新反馈信息某一字段
updateFeedbackMessage(id, key, value) {
var vm = this
var data = {
id: id
}
data[key] = value
vm.$http.put('/v1/suggestion', data).then(function (response) {
if (response.data.code == '000000') {
vm.$Message.info('更新成功');
vm.getFeedbackMessages()//获取table数据信息,这里调用是因为修改值之后马上可以更新table值
}
}).catch((error) => {
console.log(error)
})
},
//获取所有反馈信息列表
getFeedbackMessages() {
var vm = this
var url = '/v1/suggestions?'
url = url + "pageNum=" + this.pageNum + '&pageSize=' + this.pageSize
if (this.createByValue != '') {
url = url + '&createBy=' + this.createByValue
}
if (this.dealModelValue != '') {
url = url + '&treatment=' + this.dealModelValue
}
this.$http.get(url).then(response => {
if (response.data.code == '000000') {
vm.data1 = response.data.data
vm.pageTotal = parseInt(response.data.message)
}
}).catch(error => {
console.log(error)
})
},The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
NodeJS parent process and child process resource sharing principles and implementation methodsImage and implementation in vue Sample code for file uploadvue axios form submission example for uploading imagesThe above is the detailed content of Example of iview table render integrated switch switch. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1371
1371
 52
52
 What are the differences between the Japanese and Hong Kong versions of switch?
Jun 20, 2023 pm 02:06 PM
What are the differences between the Japanese and Hong Kong versions of switch?
Jun 20, 2023 pm 02:06 PM
Differences between the Japanese version of the switch and the Hong Kong version: 1. There are major differences in the charger. The Japanese version and the national standard charging port are common, and the Hong Kong version uses a British triangle plug; 2. The Japanese version uses point card payment, while the Hong Kong version uses Alipay; 3. , The after-sales warranty for the Hong Kong version needs to be mailed back to the HK after-sales point, while the Japanese version needs to be mailed to the designated after-sales point in Japan.
 What should I do if the switch does not respond to the TV?
Jul 03, 2023 am 11:15 AM
What should I do if the switch does not respond to the TV?
Jul 03, 2023 am 11:15 AM
Solution for the switch not responding to the TV: 1. Check whether the power supply of the switch and the TV are connected; 2. Check whether the TV HDMI cable interface is plugged in tightly; 3. Open the back cover of the Switch base and check whether the power cord and HDMI cable are plugged in tightly; 4. Check whether the Switch is turned on and put into the base; 5. Check whether the TV has switched the signal source.
 Can the switch be charged on the base all the time?
Jul 06, 2023 pm 04:51 PM
Can the switch be charged on the base all the time?
Jul 06, 2023 pm 04:51 PM
The switch cannot be charged on the base all the time. The hazards are: 1. Shortening the battery life and battery life; 2. Cause the memory to burn out.
 Can Elden's Ring be played on switch?
Mar 11, 2024 am 11:31 AM
Can Elden's Ring be played on switch?
Mar 11, 2024 am 11:31 AM
Can Elden's Ring be played on the switch? As a very charming action RPG game, many friends may not know whether it can be played smoothly on the switch platform. The answer is that it cannot be played at the moment. accomplish. Can Ring of Elden be played on switch? Answer: It cannot be played on switch. This highly anticipated Souls series role-playing action game has been officially released. Players can purchase it on PC, PS4/5 and Xbox Series eX|S/XboxOne and experience it immediately. Many friends who own a switch may still be eager to enjoy this game on the NS, but unfortunately, there is no switch version of the game. According to the official website configuration requirements, the game configuration is relatively high, and sw
 What is the difference between switch lite and switch
Jun 28, 2023 pm 02:13 PM
What is the difference between switch lite and switch
Jun 28, 2023 pm 02:13 PM
The differences between switch lite and switch are: 1. Different sizes; 2. Different screen sizes and body weights; 3. Different handles whether they are detachable and different handle functions; 4. Different battery life; 5. Different handle button designs; 6. Can Support different games; 6. Different colors.
 Does switch32g have enough memory?
Jun 20, 2023 pm 02:28 PM
Does switch32g have enough memory?
Jun 20, 2023 pm 02:28 PM
The memory of switch32g is not enough. The reasons are as follows: 1. If you buy digital games and want to buy DLC screenshots and store them in the handheld machine, it is not enough. 2. When downloading digital games, 32G memory can store about 2 to 3 games, which is not enough. The need to play games; 3. Digital games and their DLC are generally maintained on 5G. Except for the space occupied by the built-in system, downloading games is more difficult for players.
 It is reported that Sega has a Nintendo Switch 2 development kit, and 'FF7: R' looks like a PS5 game when running on the Switch 2
Sep 10, 2023 pm 05:33 PM
It is reported that Sega has a Nintendo Switch 2 development kit, and 'FF7: R' looks like a PS5 game when running on the Switch 2
Sep 10, 2023 pm 05:33 PM
According to news from this website on September 2, Reddit forum user TheRealImAHeroToo broke the news that Sega has had a Switch2 development kit for some time. The new console will have new camera functions and can be backward compatible with some tested games. SquareEnix has a new PS5 development kit, and "Final Fantasy 7: Remake" looks like a PS5 game when running on Switch 2. The whistleblower's account has been deleted and he said he will no longer leak information because the risk is too high. This website noticed that the whistleblower also mentioned: Another Sega Sonic game "Persona 6" will be released next year, which may not be released next year. The theme is "Black and White"; there is another one that has not been announced yet. of "Female"
 Is Switch2 compatible with Switch cartridges?
Jan 28, 2024 am 09:06 AM
Is Switch2 compatible with Switch cartridges?
Jan 28, 2024 am 09:06 AM
Switch2 is a new model announced by Nintendo at Gamescom 2023. Some players are worried about whether there will be compatibility issues between the new model and the cartridges of previous versions. Let’s take a look. Is switch2 compatible with switch cassette? Answer: switch2 is not compatible with switch cassette. Introduction of Switch 2 cartridges According to information from Nintendo’s production chain company, Switch 2 may use 64GB cartridges. Because it has better performance and supports more 3A game masterpieces, it requires a larger cartridge capacity. Because many game works need to be castrated and compressed before they can be stuffed into a game cartridge. Moreover, Switch cartridges are prone to copying game content, so replace them with new cartridges.




