Vue2.0 How to add styles to tabs and page switching transitions
Below I will share with you a Vue2.0 method of adding styles to tabs and page switching transitions. It has a good reference value and I hope it will be helpful to everyone.
When using vue-router to build a single-page application, how to add styles to the tabs of the current page?
1. Add the routing address to your nav in the app.vue file

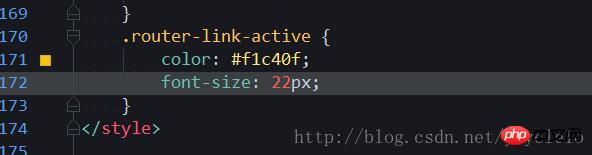
2. Still in the app.vue file, add the style

No need to add class anywhere, Just write this name in css, and the style can be changed at will.
How to add transition when switching a single page?
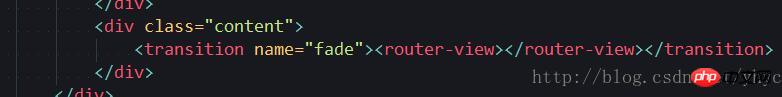
1. In the app.vue file, wrap the router-view in the transition and add a name to the transition.

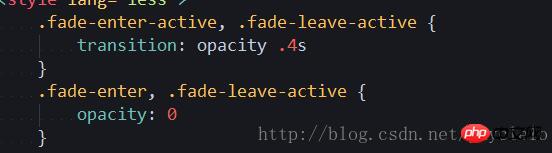
2. Add css style in app.vue (what is the name of your transition, the first word That’s what)

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
nodejs implements a super simple method to generate QR codes
nodejs mongodb aggregate cascade query operation Example
Method to get dom elements based on vue1 and vue2
The above is the detailed content of Vue2.0 How to add styles to tabs and page switching transitions. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 CSS transition effect: how to achieve the fade-in and fade-out effect of elements
Nov 21, 2023 am 08:03 AM
CSS transition effect: how to achieve the fade-in and fade-out effect of elements
Nov 21, 2023 am 08:03 AM
CSS transition effect: How to achieve the fade-in and fade-out effect of elements Introduction: In web design, making elements have transition effects is one of the important means to improve user experience. The fade-in-fade-out effect is a common and concise transition effect that can make elements appear from scratch, from shallow to deep. This article will introduce how to use CSS to achieve the fade-in and fade-out effect of elements, and give specific code examples. 1. Use the transition attribute to achieve the fade-in and fade-out effect of the element. The transition attribute of CSS can add elements to the element.
 How to switch between 4g and 5g on Xiaomi Mi 14Ultra?
Feb 23, 2024 am 11:49 AM
How to switch between 4g and 5g on Xiaomi Mi 14Ultra?
Feb 23, 2024 am 11:49 AM
Xiaomi 14Ultra is one of the most popular Xiaomi models this year. Xiaomi 14Ultra not only upgrades the processor and various configurations, but also brings many new functional applications to users. This can be seen from the sales of Xiaomi 14Ultra mobile phones. It is very popular, but there are some commonly used functions that you may not know yet. So how does Xiaomi 14Ultra switch between 4g and 5g? Let me introduce the specific content to you below! How to switch between 4g and 5g on Xiaomi 14Ultra? 1. Open the settings menu of your phone. 2. Find and select the "Network" and "Mobile Network" options in the settings menu. 3. In the mobile network settings, you will see the "Preferred network type" option. 4. Click or select this option and you will see
 Operation tutorial for switching from win11 home version to professional version_Operation tutorial for switching from win11 home version to professional version
Mar 20, 2024 pm 01:58 PM
Operation tutorial for switching from win11 home version to professional version_Operation tutorial for switching from win11 home version to professional version
Mar 20, 2024 pm 01:58 PM
How to convert Win11 Home Edition to Win11 Professional Edition? In Win11 system, it is divided into Home Edition, Professional Edition, Enterprise Edition, etc., and most Win11 notebooks are pre-installed with Win11 Home Edition system. Today, the editor will show you the steps to switch from win11 home version to professional version! 1. First, right-click on this computer on the win11 desktop and properties. 2. Click Change Product Key or Upgrade Windows. 3. Then click Change Product Key after entering. 4. Enter the activation key: 8G7XN-V7YWC-W8RPC-V73KB-YWRDB and select Next. 5. Then it will prompt success, so you can upgrade win11 home version to win11 professional version.
 How to implement dual system switching in Win10 system
Jan 03, 2024 pm 05:41 PM
How to implement dual system switching in Win10 system
Jan 03, 2024 pm 05:41 PM
Many friends may not be used to the win system when they first come into contact with it. There are dual systems in the computer. At this time, you can actually switch between the two systems. Let's take a look at the detailed steps for switching between the two systems. How to switch between two systems in win10 system 1. Shortcut key switching 1. Press the "win" + "R" keys to open Run 2. Enter "msconfig" in the run box and click "OK" 3. In the open "System Configuration" In the interface, select the system you need and click "Set as Default". After completion, "Restart" can complete the switch. Method 2. Select switch when booting 1. When you have dual systems, a selection operation interface will appear when booting. You can use the keyboard " Up and down keys to select the system
 Switch the dual system boot mode of Apple computer
Feb 19, 2024 pm 06:50 PM
Switch the dual system boot mode of Apple computer
Feb 19, 2024 pm 06:50 PM
How to switch between Apple dual systems when starting up Apple computers are powerful devices. In addition to their own macOS operating system, you can also choose to install other operating systems, such as Windows, to achieve dual system switching. So how do we switch between the two systems when booting? This article will introduce to you how to switch between dual systems on Apple computers. First of all, before installing dual systems, we need to confirm whether our Apple computer supports dual system switching. Generally speaking, Apple computers are based on
 How to use shortcut keys for switching workbooks in excel
Mar 20, 2024 pm 01:50 PM
How to use shortcut keys for switching workbooks in excel
Mar 20, 2024 pm 01:50 PM
In the application of excel software, we are accustomed to using shortcut keys to make some operations easier and faster. Sometimes there is related data between multiple tables in excel. When we view it, we have to constantly switch between tasks. If there is a faster switching method, it will save a lot of wasted time on switching, which will greatly help improve work efficiency. What method can be used to complete quick switching? To address this issue, the editor will talk about it today The content is: How to use the shortcut keys for switching workbooks in Excel. 1. First, you can see multiple workbooks at the bottom of the open excel table. You need to quickly switch between different workbooks, as shown in the figure below. 2. Then press the Ctrl key on the keyboard without moving, and select the job to the right if you need to
 I cannot use alt+tab to switch interfaces in win11. What is the reason?
Jan 02, 2024 am 08:35 AM
I cannot use alt+tab to switch interfaces in win11. What is the reason?
Jan 02, 2024 am 08:35 AM
Win11 supports users to use the alt+tab shortcut key to bring up the desktop switching tool, but recently a friend encountered the problem that win11 alt+tab cannot switch the interface. I don’t know the reason or how to solve it. Why can't win11 alt+tab switch the interface? Answer: Because the shortcut key function is disabled, here is the solution: 1. First, we press "win+r" on the keyboard to open the run. 2. Then enter "regedit" and press Enter to open the group policy. 3. Then enter "HKEY_CURRENT_USER\SOFTWARE\Microsoft\Windows\CurrentVersion\Explorer"
 How to switch dual system settings on Huawei mobile phones
Feb 20, 2024 am 10:09 AM
How to switch dual system settings on Huawei mobile phones
Feb 20, 2024 am 10:09 AM
With the rapid development of smartphones, Huawei, as a leading technology company, has launched many popular mobile phone products. Among them, Huawei dual system is a feature that makes many users excited. Through Huawei dual system, users can run two operating systems, such as Android and HarmonyOS, on the same mobile phone at the same time. This feature allows for greater flexibility and convenience. So, how to switch settings between Huawei dual systems? Let’s find out together. First, before switching to dual system setup on your Huawei phone,




