This time I will show you how to deal with es6 syntax errors in webstorm and .vue. What are the precautions for dealing with es6 syntax errors in webstorm and .vue? The following is a practical case. Let’s take a look. .
1. es6 syntax error in webstorm, solution:
Open Settings =>
Languages & Frameworks => Javascript
Change the Javascript Language version to ECMAScript 6
In this way, es6 will no longer report errors in all .js files, but es6 syntax in .vue files Still getting error.
2. es6 syntax error in .vue file
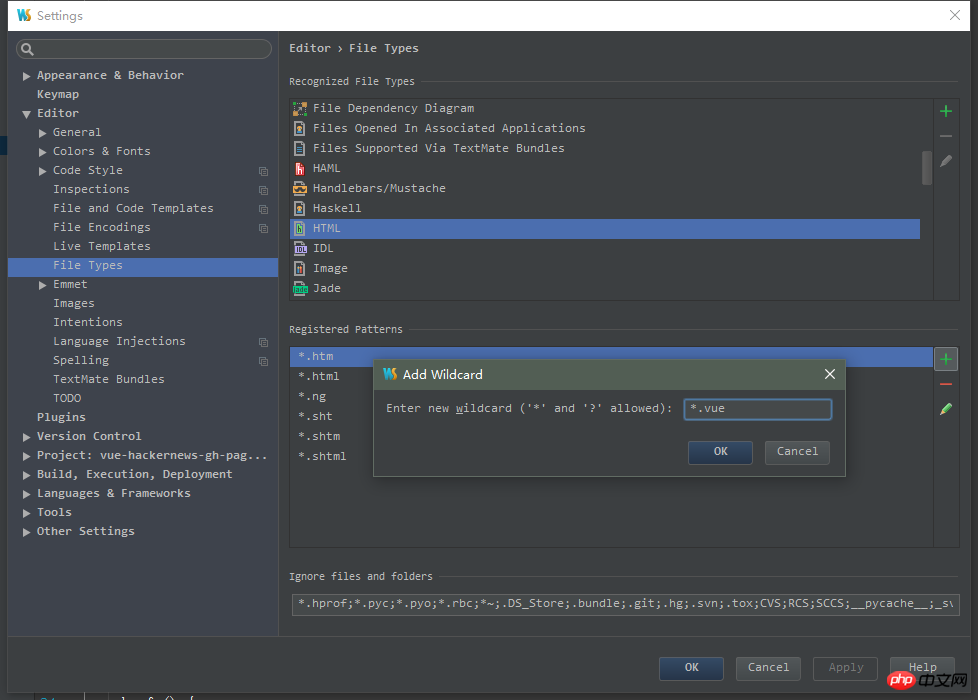
(1) Open Settings =>
File Types found Add *.vue

to HTML so that the vue file is equivalent to an html file. You can edit css and js, and there are also smart prompts. However, the es6 syntax still reports an error in the .vue file.
(2) Rough: Add type="text/ecmascript-6" directly to the
Latest Articles by Author
-
2018-06-11 11:57:34
-
2018-06-15 15:55:18
-
2018-06-15 15:49:00
-
2018-06-15 15:46:15
-
2018-06-15 15:42:38
-
2018-06-15 15:40:34
-
2018-06-15 15:39:32
-
2018-06-15 15:37:14
-
2018-06-15 15:34:21
-
2018-06-15 15:22:51
Latest Issues
-
2025-03-18 15:17:30
-
2025-03-18 15:16:33
-
2025-03-18 15:14:33
-
2025-03-18 15:12:30
-
2025-03-18 15:11:34