How to operate node and use async to control concurrency
This time I will show you how to use async to control concurrency when operating a node. What are the precautions to use when operating a node to control concurrency using async? The following is a practical case, let’s take a look.
Objective
Create a lesson5 project and write code in it.
The entry point of the code is app.js. When node app.js is called, it will output the titles of all topics on the CNode (https://cnodejs.org/) community homepage. Link and first comment in json format.
Note: Unlike the previous lesson, the number of concurrent connections needs to be controlled at 5.
Output example:
[
{
"title": "【公告】发招聘帖的同学留意一下这里",
"href": "http://cnodejs.org/topic/541ed2d05e28155f24676a12",
"comment1": "呵呵呵呵"
},
{
"title": "发布一款 Sublime Text 下的 JavaScript 语法高亮插件",
"href": "http://cnodejs.org/topic/54207e2efffeb6de3d61f68f",
"comment1": "沙发!"
}
]Knowledge points
##Learn async(https://github.com/caolan/async ) usage of. Here is a detailed async demo: https://github.com/alsotang/async_demoLearn to use async to control the number of concurrent connections.Course content
#lesson4’s code is actually imperfect. The reason why we say this is because in lesson4, we sent 40 concurrent requests at one time. You must know that, except for CNode, other websites may treat you as a malicious request because you send too many concurrent connections. , block your IP. When we write a crawler, if there are 1,000 links to crawl, it is impossible to send out 1,000 concurrent links at the same time, right? We need to control the number of concurrencies, for example, 10 concurrencies, and then slowly capture these 1,000 links. Doing this with async is easy. This time we are going to introduce themapLimit(arr, limit, iterator, callback) interface of async. In addition, there is a commonly used interface for controlling the number of concurrent connections: queue(worker, concurrency). You can go to https://github.com/caolan/async#queueworker-concurrency for instructions.
process control?
My answer is: When you need to go to multiple sources (usually less than 10)The main topic begins. First, we forge a fetchUrl(url, callback) function. The function of this function is that when you call it through
fetchUrl('http://www.baidu.com', function (err, content) {
// do something with `content`
});// 并发连接数的计数器
var concurrencyCount = 0;
var fetchUrl = function (url, callback) {
// delay 的值在 2000 以内,是个随机的整数
var delay = parseInt((Math.random() * 10000000) % 2000, 10);
concurrencyCount++;
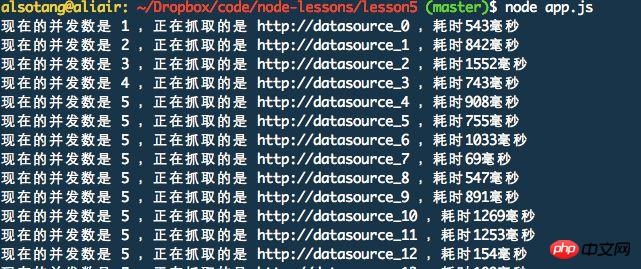
console.log('现在的并发数是', concurrencyCount, ',正在抓取的是', url, ',耗时' + delay + '毫秒');
setTimeout(function () {
concurrencyCount--;
callback(null, url + ' html content');
}, delay);
};var urls = [];
for(var i = 0; i < 30; i++) {
urls.push('http://datasource_' + i);
}
async.mapLimit(urls, 5, function (url, callback) {
fetchUrl(url, callback);
}, function (err, result) {
console.log('final:');
console.log(result);
});
How to operate node and use promise instead of callback function
How to use Vue better-scroll to implement the mobile terminal Alphabetical Index Navigation
The above is the detailed content of How to operate node and use async to control concurrency. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 PyCharm usage tutorial: guide you in detail to run the operation
Feb 26, 2024 pm 05:51 PM
PyCharm usage tutorial: guide you in detail to run the operation
Feb 26, 2024 pm 05:51 PM
PyCharm is a very popular Python integrated development environment (IDE). It provides a wealth of functions and tools to make Python development more efficient and convenient. This article will introduce you to the basic operation methods of PyCharm and provide specific code examples to help readers quickly get started and become proficient in operating the tool. 1. Download and install PyCharm First, we need to go to the PyCharm official website (https://www.jetbrains.com/pyc
 What is sudo and why is it important?
Feb 21, 2024 pm 07:01 PM
What is sudo and why is it important?
Feb 21, 2024 pm 07:01 PM
sudo (superuser execution) is a key command in Linux and Unix systems that allows ordinary users to run specific commands with root privileges. The function of sudo is mainly reflected in the following aspects: Providing permission control: sudo achieves strict control over system resources and sensitive operations by authorizing users to temporarily obtain superuser permissions. Ordinary users can only obtain temporary privileges through sudo when needed, and do not need to log in as superuser all the time. Improved security: By using sudo, you can avoid using the root account during routine operations. Using the root account for all operations may lead to unexpected system damage, as any mistaken or careless operation will have full permissions. and
 Linux Deploy operation steps and precautions
Mar 14, 2024 pm 03:03 PM
Linux Deploy operation steps and precautions
Mar 14, 2024 pm 03:03 PM
LinuxDeploy operating steps and precautions LinuxDeploy is a powerful tool that can help users quickly deploy various Linux distributions on Android devices, allowing users to experience a complete Linux system on their mobile devices. This article will introduce the operating steps and precautions of LinuxDeploy in detail, and provide specific code examples to help readers better use this tool. Operation steps: Install LinuxDeploy: First, install
 Pi Node Teaching: What is a Pi Node? How to install and set up Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node Teaching: What is a Pi Node? How to install and set up Pi Node?
Mar 05, 2025 pm 05:57 PM
Detailed explanation and installation guide for PiNetwork nodes This article will introduce the PiNetwork ecosystem in detail - Pi nodes, a key role in the PiNetwork ecosystem, and provide complete steps for installation and configuration. After the launch of the PiNetwork blockchain test network, Pi nodes have become an important part of many pioneers actively participating in the testing, preparing for the upcoming main network release. If you don’t know PiNetwork yet, please refer to what is Picoin? What is the price for listing? Pi usage, mining and security analysis. What is PiNetwork? The PiNetwork project started in 2019 and owns its exclusive cryptocurrency Pi Coin. The project aims to create a one that everyone can participate
 What to do if you forget to press F2 for win10 boot password
Feb 28, 2024 am 08:31 AM
What to do if you forget to press F2 for win10 boot password
Feb 28, 2024 am 08:31 AM
Presumably many users have several unused computers at home, and they have completely forgotten the power-on password because they have not been used for a long time, so they would like to know what to do if they forget the password? Then let’s take a look together. What to do if you forget to press F2 for win10 boot password? 1. Press the power button of the computer, and then press F2 when turning on the computer (different computer brands have different buttons to enter the BIOS). 2. In the bios interface, find the security option (the location may be different for different brands of computers). Usually in the settings menu at the top. 3. Then find the SupervisorPassword option and click it. 4. At this time, the user can see his password, and at the same time find the Enabled next to it and switch it to Dis.
 How to disable the action button on iPhone 15 Pro and 15 Pro Max
Nov 07, 2023 am 11:17 AM
How to disable the action button on iPhone 15 Pro and 15 Pro Max
Nov 07, 2023 am 11:17 AM
Apple brought some Pro-exclusive hardware features to iPhone 15 Pro and 15 Pro Max, which attracted everyone’s attention. We're talking titanium frames, sleek designs, the new A17 Pro chipset, an exciting 5x telephoto lens, and more. Of all the bells and whistles added to the iPhone 15 Pro models, the action button remains a prominent and prominent feature. Needless to say, it is a useful addition to launching actions on your iPhone. That said, you could accidentally hold down the Action button and trigger the feature inadvertently. Frankly, it's annoying. To avoid this, you should disable the action button on iPhone 15 Pro and 15 Pro Max. let
 Huawei Mate60 Pro screenshot operation steps sharing
Mar 23, 2024 am 11:15 AM
Huawei Mate60 Pro screenshot operation steps sharing
Mar 23, 2024 am 11:15 AM
With the popularity of smartphones, the screenshot function has become one of the essential skills for daily use of mobile phones. As one of Huawei's flagship mobile phones, Huawei Mate60Pro's screenshot function has naturally attracted much attention from users. Today, we will share the screenshot operation steps of Huawei Mate60Pro mobile phone, so that everyone can take screenshots more conveniently. First of all, Huawei Mate60Pro mobile phone provides a variety of screenshot methods, and you can choose the method that suits you according to your personal habits. The following is a detailed introduction to several commonly used interceptions:
 Custom Action Buttons: Explore Personalization on iPhone 15 Pro
Sep 24, 2023 pm 03:05 PM
Custom Action Buttons: Explore Personalization on iPhone 15 Pro
Sep 24, 2023 pm 03:05 PM
Apple's iPhone 15 Pro and iPhone 15 Pro Max introduce a new programmable action button that replaces the traditional ring/silent switch above the volume buttons. Read on to learn what the Action button does and how to customize it. A new action button on Apple iPhone 15 Pro models replaces the traditional iPhone switch that activates Ring and Silent. By default, the new button will still activate both functions with a long press, but you can also have a long press perform a range of other functions, including quick access to the camera or flashlight, activating voice memos, focus mode, translation, and accessibility features like magnifier . You can also associate it with a single shortcut, opening up a ton of other possibilities






