
This time I will show you how to use Vue to implement tree view data, and what are the precautions for using Vue to implement tree view data. The following is a practical case, let's take a look.
Using a simple tree view implementation, I am familiar with the recursive use of componentsThis is the simulated tree view data
let all={
name:'all',
children:{
A:{
name:'A',
children:{
a1:{
name:'a1',
children:{
a11:{
name:'a11',
children:null
},
a12:{
name:'a12',
children:null
}
}
},
a2:{
name:'a2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
},
B:{
name:'B',
children:{
b1:{
name:'b1',
children:{
b11:{
name:'b11',
children:null
},
b12:{
name:'b12',
children:null
}
}
},
b2:{
name:'b2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
}
}
}<template>
<p>
<ul>
<li >
<span @click="isshow()">{{treelist.name}}</span>
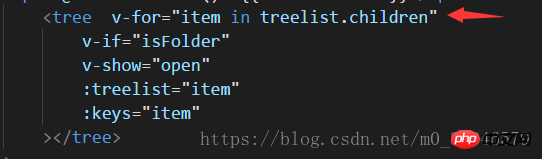
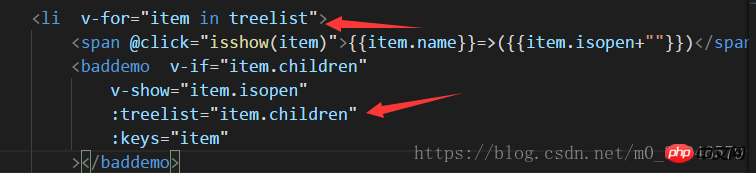
<tree v-for="item in treelist.children"
v-if="isFolder"
v-show="open"
:treelist="item"
:keys="item"
></tree>
</li>
</ul>
</p>
</template>
<script>
export default {
name:'tree',
props:['treelist'],
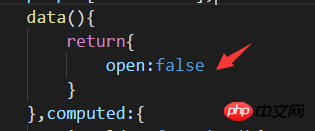
data(){
return{
open:false
}
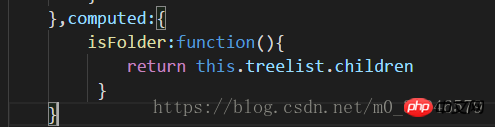
},computed:{
isFolder:function(){
return this.treelist.children
}
}
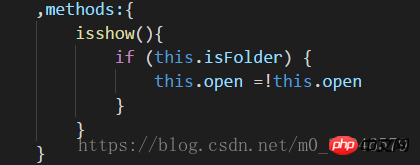
,methods:{
isshow(){
if (this.isFolder) {
this.open =!this.open
}
}
}
}
</script>
<style lang="less">
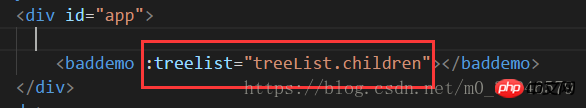
</style><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>树形图</title> </head> <body> <p id="app"> <tree :treelist="treeList"></tree> </p> </body> </html>
import Vue from 'vue';
import tree from '../components/treelist.vue'
let all={
name:'all',
children:{
A:{
name:'A',
children:{
a1:{
name:'a1',
children:{
a11:{
name:'a11',
children:null
},
a12:{
name:'a12',
children:null
}
}
},
a2:{
name:'a2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
},
B:{
name:'B',
children:{
b1:{
name:'b1',
children:{
b11:{
name:'b11',
children:null
},
b12:{
name:'b12',
children:null
}
}
},
b2:{
name:'b2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
}
}
}
const app=new Vue({
el:"#app",
components:{
'tree':tree
},
data:{
treeList:all
}
})

attribute is used to determine whether to continue execution based on children

<span @click="isshow()">{{treelist.name}}</span>
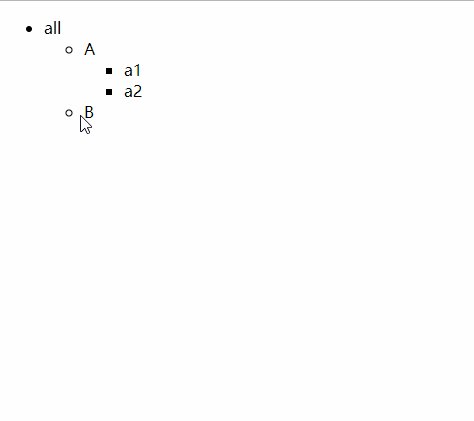
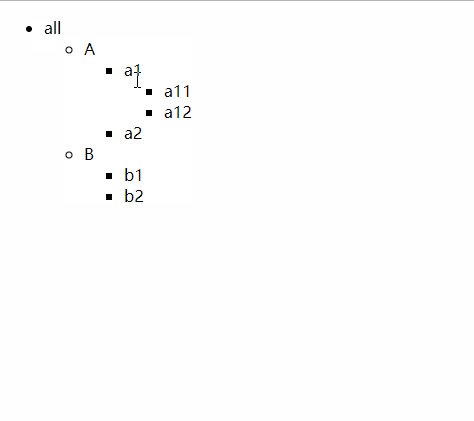
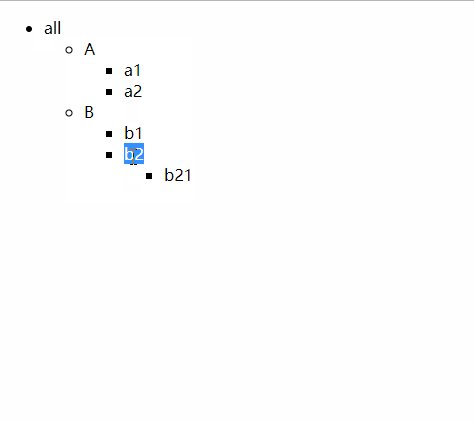
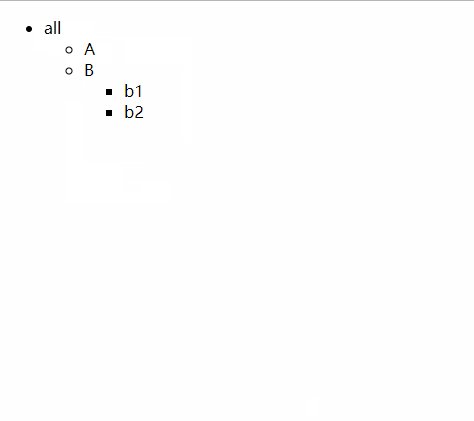
Achieve the effect






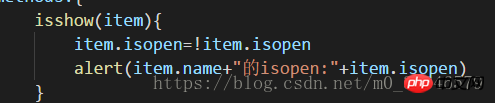
Then I defined an event to handle the closing and opening of each layer. I used the pop-up box to see whether the value of Isopen was changed.

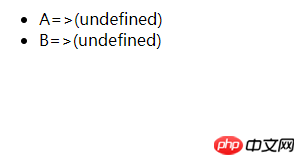
Let’s take a look at the results.
When I first entered the page, the undefined in the brackets was the current value of Isopen. Because it was not defined at this time, it was undefined

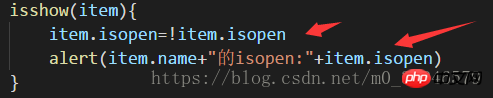
Then I clicked A

Because isopen has been inverted at this time, so isopen is true at this time

But the page is still empty No change, not to mention the expansion function, even undefined has not changed

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related topics on the PHP Chinese website article!
Recommended reading:
How to operate node and use async to control concurrency
How to operate Angular to implement data requests
The above is the detailed content of How to use Vue to implement tree view data. For more information, please follow other related articles on the PHP Chinese website!




