 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of the relationship between prototype and __proto__ in Javascript
Detailed explanation of the relationship between prototype and __proto__ in Javascript
Detailed explanation of the relationship between prototype and __proto__ in Javascript
This article mainly introduces you to the relevant information about the relationship between prototype and __proto__ in Javascript. The article introduces it in great detail through sample code. It has certain reference learning value for everyone's study or work. Friends who need it Let’s learn together with the editor below.
Preface
When I learned about prototypes, I felt like my head was spinning/(ㄒoㄒ)/~~ Especially prototype and __proto__ I can’t tell the difference. After searching for information many times, based on my own understanding, I can summarize it as follows:
1. Constructor:
Constructor : A function that can be used to create objects of a specific type through the new keyword. For example, Object and Array are built-in native constructors, which will automatically appear in the execution environment at runtime and can be used directly. As follows:
var arr = new Array();//使用Array构造函数创建了一个array实例arr arr[0]="a"; arr[1]="b"; alert(arr);//a,b var obj=new Object();//使用Object构造函数创建了一个Object实例obj obj.name="c"; obj.age=12; alert(obj.name);//c
We can create a custom constructor and customize its properties and methods, such as:
//创建构造函数Person
function Person(name,age){
this.name=name;
this.age=age;
this.sayName=function(){
alert(this.name)//
};
}
//使用new关键字,来生成Person实例
var person1=new Person("Tom",22);
var person2=new Person("Jerry",21);
person1.sayName();//Tom
person2.sayName();//JerryNote the following points:
The name of the constructor must always start with a capital letter (mainly to distinguish it from non-constructor functions, that is, from ordinary functions)
Constructors are functions. The syntax for defining a constructor is the same as defining an ordinary function. The difference between constructors and ordinary functions lies in the way they are used. As long as any function is called using the new operator, it can be used as a constructor; if it is called without using the new operator, it is an ordinary function
function Person(name,age){
this.name=name;
this.age=age;
this.sayName=function(){
alert(this.name)//
};
}
//当做构造函数使用
var person=new Person("Tom",22);
person.sayName();//Tom
//当做普通函数使用
Person("Jerry",30);//添加到window
sayName();//Jerry 等同于window.sayName();2. Prototype Object:
Each function has a prototype attribute, which is a pointer to the prototype object. The prototype object is created at the same time when the function is defined. The purpose of the prototype object is to contain all instances. Shared properties and methods
function Person(){
}
//自定义原型对象的属性和方法
Person.prototype.name="Tom";
Person.prototype.age=25;
Person.prototype.sayName=function(){
alert(this.name);
};
//原型对象中的所有属性和方法 都会自动被所有实例所共享
var person1=new Person();
var person2=new Person();
person1.sayName();//Tom
person2.sayName();//TomAs long as a new function is created, each function will obtain a prototype attribute after creation, which points to the prototype object of the function (the prototype object is created at the same time when the function is defined) , this prototype object also has an attribute named "constructor", which in turn points to the function itself, achieving a circular pointing,
For example, in the above example: alert(Person.prototype.constructor ===Person);//will return true
function Person(){}
alert(Person.prototype.constructor===Person);//true3. __proto__ (note that there are two "_" on the left and right sides of proto)
When a constructor is called to create a new instance, the instance will internally contain a pointer [[Prototype]], which points to the prototype of the constructor that created it. There is no standard method to access it on the script. [[Prototype]], but most browsers support access through __proto__.
function Person(){
}
//自定义原型对象的属性和方法
Person.prototype.name="Tom";
Person.prototype.age=25;
Person.prototype.sayName=function(){
alert(this.name);
};
//原型对象中的所有属性和方法 都会自动被所有实例所共享
var person1=new Person();
var person2=new Person();
person1.sayName();//Tom
person2.sayName();//Tom
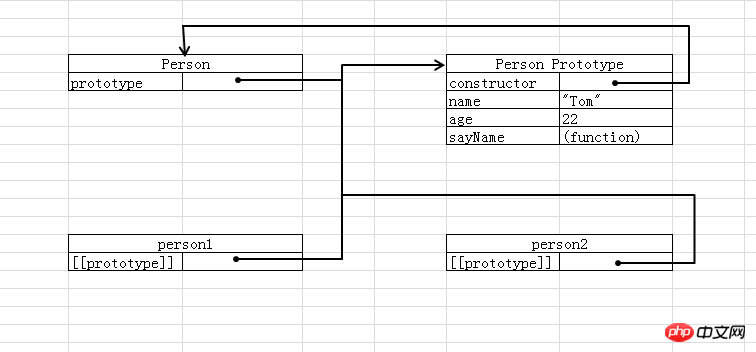
alert(person1.__proto__===Person.prototype);//trueTaking the above sample code as an example, the relationship between each object is as shown below:

Summary:
①As long as a function is created, the prototype object of the function is also created at the same time. The properties and methods in the prototype object are instances created through its corresponding constructor. Shared
②Each function will obtain a prototype attribute after creation, which points to the prototype object of the function
③The __proto__ attribute of each object points to its constructor The prototype
above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
vue multi-entry file construction vue multi-page construction example explanation
An angular method-level cache Annotation (decorator)
Solve the problem of vue routing change page data not refreshing
The above is the detailed content of Detailed explanation of the relationship between prototype and __proto__ in Javascript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data



