 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of practical cases for developing PWA applications using @angular/cli V6.0 (with code)
Detailed explanation of practical cases for developing PWA applications using @angular/cli V6.0 (with code)
Detailed explanation of practical cases for developing PWA applications using @angular/cli V6.0 (with code)
This time I will bring you a detailed practical case study of using @angular/cli V6.0 to develop PWA applications (with code). What are the precautions for using @angular/cli V6.0 to develop PWA applications? , the following is a practical case, let’s take a look.
What is PWA
PWA (Progressive Web App) utilizes TLS, webapp manifests and service workers to enable applications to install and use it offline. In other words, a PWA is like a native app on your phone, but it's built using web technologies like HTML5, JavaScript, and CSS3. When built correctly, PWAs are indistinguishable from native apps. The main features of PWA include the following three points:
- Reliable - even in unstable network environments, it can load and display instantly
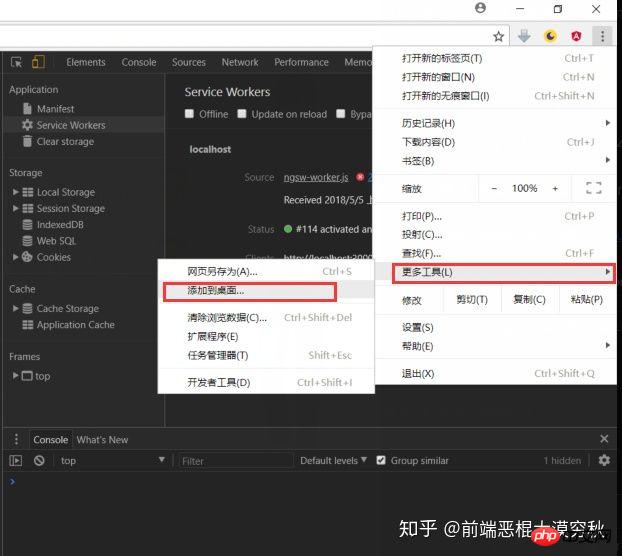
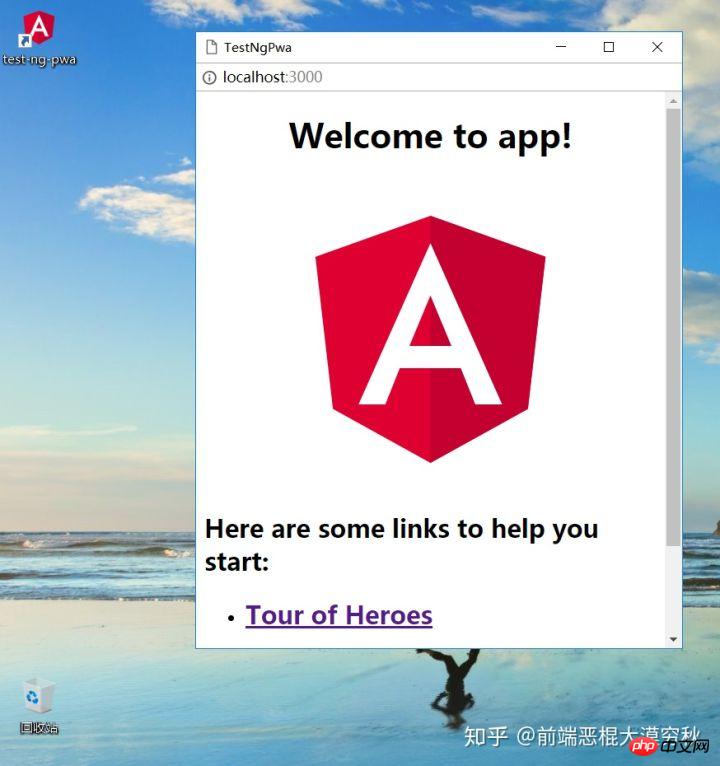
- Stickiness - Like a native application on the device, with an immersive user experience where users can Add to desktop
- PWA itself emphasizes progressiveness and does not require all requirements for security, performance, and experience to be met at once. Developers can check existing features through the PWA Checklist.
Angular has officially released V6.0, and we can already use the corresponding @angular/cli V6.0 to directly develop PWA applications. Not much to say below, let’s take a look at the detailed introduction.
Step one: Install @angular/cli V6.0If you have an old version on your machine, please uninstall it first.
Open your terminal and execute:
npm install -g @angular/cli
After successful installation, use ng -v to check the version number:

Execution:
ng new test-ng-pwa
ng serve --open

Stop the project, and then execute it in the terminal:
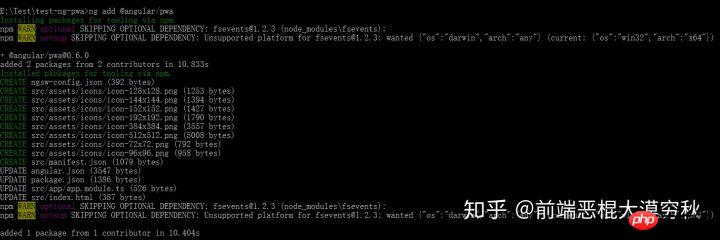
ng add @angular/pwa
https:// npmjs.com/package/lite-server, please execute :
npmjs.com/package/lite-server, please execute :
npm install lite-server --save-dev npm install lite-server --global
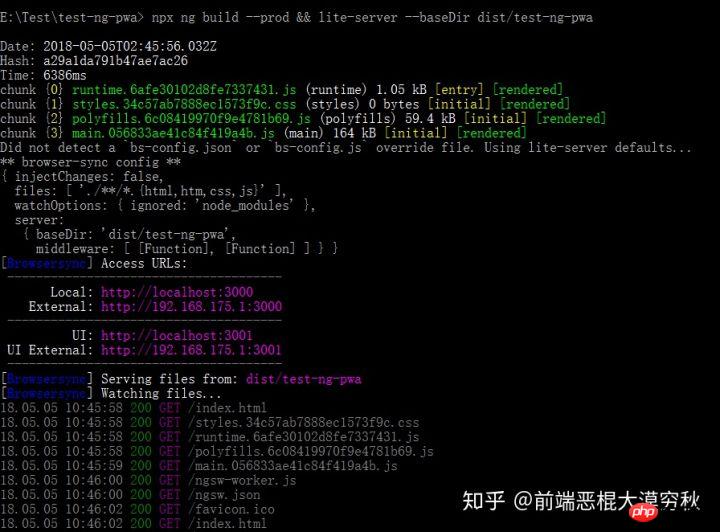
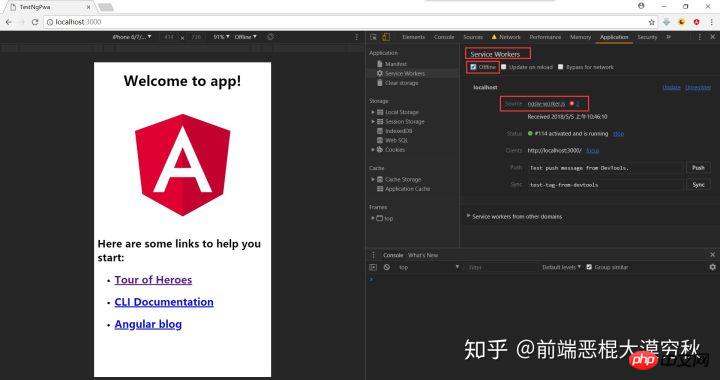
After installation, execute: npx ng build --prod && lite-server --baseDir dist/test-ng-pwa



 Recommended reading:
Recommended reading:
##Detailed explanation of usage examples of this in JS
The above is the detailed content of Detailed explanation of practical cases for developing PWA applications using @angular/cli V6.0 (with code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to Undo Delete from Home Screen in iPhone
Apr 17, 2024 pm 07:37 PM
How to Undo Delete from Home Screen in iPhone
Apr 17, 2024 pm 07:37 PM
Deleted something important from your home screen and trying to get it back? You can put app icons back on the screen in a variety of ways. We have discussed all the methods you can follow and put the app icon back on the home screen. How to Undo Remove from Home Screen in iPhone As we mentioned before, there are several ways to restore this change on iPhone. Method 1 – Replace App Icon in App Library You can place an app icon on your home screen directly from the App Library. Step 1 – Swipe sideways to find all apps in the app library. Step 2 – Find the app icon you deleted earlier. Step 3 – Simply drag the app icon from the main library to the correct location on the home screen. This is the application diagram
 The role and practical application of arrow symbols in PHP
Mar 22, 2024 am 11:30 AM
The role and practical application of arrow symbols in PHP
Mar 22, 2024 am 11:30 AM
The role and practical application of arrow symbols in PHP In PHP, the arrow symbol (->) is usually used to access the properties and methods of objects. Objects are one of the basic concepts of object-oriented programming (OOP) in PHP. In actual development, arrow symbols play an important role in operating objects. This article will introduce the role and practical application of arrow symbols, and provide specific code examples to help readers better understand. 1. The role of the arrow symbol to access the properties of an object. The arrow symbol can be used to access the properties of an object. When we instantiate a pair
 From beginner to proficient: Explore various application scenarios of Linux tee command
Mar 20, 2024 am 10:00 AM
From beginner to proficient: Explore various application scenarios of Linux tee command
Mar 20, 2024 am 10:00 AM
The Linuxtee command is a very useful command line tool that can write output to a file or send output to another command without affecting existing output. In this article, we will explore in depth the various application scenarios of the Linuxtee command, from entry to proficiency. 1. Basic usage First, let’s take a look at the basic usage of the tee command. The syntax of tee command is as follows: tee[OPTION]...[FILE]...This command will read data from standard input and save the data to
 Explore the advantages and application scenarios of Go language
Mar 27, 2024 pm 03:48 PM
Explore the advantages and application scenarios of Go language
Mar 27, 2024 pm 03:48 PM
The Go language is an open source programming language developed by Google and first released in 2007. It is designed to be a simple, easy-to-learn, efficient, and highly concurrency language, and is favored by more and more developers. This article will explore the advantages of Go language, introduce some application scenarios suitable for Go language, and give specific code examples. Advantages: Strong concurrency: Go language has built-in support for lightweight threads-goroutine, which can easily implement concurrent programming. Goroutin can be started by using the go keyword
 The wide application of Linux in the field of cloud computing
Mar 20, 2024 pm 04:51 PM
The wide application of Linux in the field of cloud computing
Mar 20, 2024 pm 04:51 PM
The wide application of Linux in the field of cloud computing With the continuous development and popularization of cloud computing technology, Linux, as an open source operating system, plays an important role in the field of cloud computing. Due to its stability, security and flexibility, Linux systems are widely used in various cloud computing platforms and services, providing a solid foundation for the development of cloud computing technology. This article will introduce the wide range of applications of Linux in the field of cloud computing and give specific code examples. 1. Application virtualization technology of Linux in cloud computing platform Virtualization technology
 Understanding MySQL timestamps: functions, features and application scenarios
Mar 15, 2024 pm 04:36 PM
Understanding MySQL timestamps: functions, features and application scenarios
Mar 15, 2024 pm 04:36 PM
MySQL timestamp is a very important data type, which can store date, time or date plus time. In the actual development process, rational use of timestamps can improve the efficiency of database operations and facilitate time-related queries and calculations. This article will discuss the functions, features, and application scenarios of MySQL timestamps, and explain them with specific code examples. 1. Functions and characteristics of MySQL timestamps There are two types of timestamps in MySQL, one is TIMESTAMP
 Apple tutorial on how to close running apps
Mar 22, 2024 pm 10:00 PM
Apple tutorial on how to close running apps
Mar 22, 2024 pm 10:00 PM
1. First we click on the little white dot. 2. Click the device. 3. Click More. 4. Click Application Switcher. 5. Just close the application background.
 Discuss the concept and application of macros in Golang
Mar 05, 2024 pm 10:00 PM
Discuss the concept and application of macros in Golang
Mar 05, 2024 pm 10:00 PM
In Golang, macro (Macro) is an advanced programming technology that can help programmers simplify the code structure and improve the maintainability of the code. Macros are a source code level text replacement mechanism that replaces macro code snippets with actual code snippets during compilation. In this article, we will explore the concept and application of macros in Golang and provide specific code examples. 1. The concept of macros In Golang, macros are not a natively supported feature because the original design intention of Golang is to keep the language simple and clear.



