Method for code splitting in react-router4 (based on webpack)
This article mainly introduces the method of code splitting in react-router4 (based on webpack). Now I share it with you and give you a reference.
Preface
As the front-end project continues to expand, the js files referenced by an originally simple web application may become larger and larger. Especially in the recent popular single-page applications, there is an increasing reliance on some packaging tools (such as webpack). Through these packaging tools, modules that need to be processed and depend on each other are directly packaged into a separate bundle file, which is loaded when the page is first loaded. When, all js will be loaded. However, there are often many scenarios where we do not need to download all the dependencies of a single-page application at once. For example: We now have a single-page "Order Management" single-page application with permissions. Ordinary administrators can only enter the "Order Management" section, while super users can perform "System Management"; or, we have a huge order management For page applications, users need to wait for a long time to load irrelevant resources when they open the page for the first time. At these times, we can consider performing certain code splitting.
Implementation method
Simple on-demand loading
The core purpose of code splitting is to achieve on-demand resources load. Consider this scenario. In our website, there is a component similar to a chat box in the lower right corner. When we click the circular button, the chat component is displayed on the page.
btn.addEventListener('click', function(e) {
// 在这里加载chat组件相关资源 chat.js
});We can see from this example that by binding the operation of loading chat.js to the btn click event, the on-demand loading of the chat component after clicking the chat button can be achieved. The way to dynamically load js resources is also very simple (similar to the familiar jsonp). Simply add the
btn.addEventListener('click', function(e) {
// 在这里加载chat组件相关资源 chat.js
var ele = document.createElement('script');
ele.setAttribute('src','/static/chat.js');
document.getElementsByTagName('head')[0].appendChild(ele);
});Code splitting is the work done to achieve on-demand loading. Imagine that we use the packaging tool to package all the js into the bundle.js file. In this case, there is no way to achieve the on-demand loading described above. Therefore, we need to talk about the on-demand loading code in Split it out during the packaging process, which is code splitting. So, do we need to manually split these resources? Of course not, you still need to use packaging tools. Next, we will introduce code splitting in webpack.
Code splitting
Here we return to the application scenario and introduce how to perform code splitting in webpack. There are multiple ways to implement code splitting in builds in webpack.
import()
The import here is different from the import when the module is introduced. It can be understood as a function-like function of a dynamically loaded module, passed in The parameters are the corresponding modules. For example, the original module import react from 'react' can be written as import('react'). But it should be noted that import() will return a Promise object. Therefore, it can be used in the following way:
btn.addEventListener('click', e => {
// 在这里加载chat组件相关资源 chat.js
import('/components/chart').then(mod => {
someOperate(mod);
});
});As you can see, the method of use is very simple and is no different from the Promise we usually use. Of course, you can also add some exception handling:
btn.addEventListener('click', e => {
import('/components/chart').then(mod => {
someOperate(mod);
}).catch(err => {
console.log('failed');
});
});Of course, since import() will return a Promise object, you should pay attention to some compatibility issues. It is not difficult to solve this problem. You can use some Promise polyfills to achieve compatibility. It can be seen that the dynamic import() method is relatively clear and concise in terms of semantics and syntax.
require.ensure()
Written this sentence on the official website of webpack 2:
require.ensure() is specific to webpack and superseded by import().
So, it is not recommended to use the require.ensure() method in webpack 2. But this method is still valid at present, so it can be briefly introduced. It is also available when included in webpack 1. The following is the syntax of require.ensure():
require.ensure(dependencies: String[], callback: function(require), errorCallback: function(error), chunkName: String)
require.ensure() accepts three parameters:
The first parameter dependencies is an array, representing Some dependencies of the module currently required;
The second parameter callback is a callback function. What needs to be noted is that this callback function has a parameter require, through which other modules can be dynamically introduced within the callback function. It is worth noting that although this require is a parameter of the callback function, theoretically it can be changed to another name, but in fact it cannot be changed, otherwise webpack will not be able to process it during static analysis;
The third parameter errorCallback is easier to understand, it is the callback for handling errors;
The fourth parameter chunkName specifies the name of the chunk to be packaged.
Therefore, the specific usage of require.ensure() is as follows:
btn.addEventListener('click', e => {
require.ensure([], require => {
let chat = require('/components/chart');
someOperate(chat);
}, error => {
console.log('failed');
}, 'mychat');
});Bundle Loader
In addition to using the above two Method, you can also use some components of webpack. For example, using Bundle Loader:
npm i --save bundle-loader
Use require("bundle-loader!./file.js") to load the corresponding chunk. This method returns a function that accepts a callback function as a parameter.
let chatChunk = require("bundle-loader?lazy!./components/chat");
chatChunk(function(file) {
someOperate(file);
});和其他loader类似,Bundle Loader也需要在webpack的配置文件中进行相应配置。Bundle-Loader的代码也很简短,如果阅读一下可以发现,其实际上也是使用require.ensure()来实现的,通过给Bundle-Loader返回的函数中传入相应的模块处理回调函数即可在require.ensure()的中处理,代码最后也列出了相应的输出格式:
/*
Output format:
var cbs = [],
data;
module.exports = function(cb) {
if(cbs) cbs.push(cb);
else cb(data);
}
require.ensure([], function(require) {
data = require("xxx");
var callbacks = cbs;
cbs = null;
for(var i = 0, l = callbacks.length; i < l; i++) {
callbacks[i](data);
}
});
*/react-router v4 中的代码拆分
最后,回到实际的工作中,基于webpack,在react-router4中实现代码拆分。react-router 4相较于react-router 3有了较大的变动。其中,在代码拆分方面,react-router 4的使用方式也与react-router 3有了较大的差别。
在react-router 3中,可以使用Route组件中getComponent这个API来进行代码拆分。getComponent是异步的,只有在路由匹配时才会调用。但是,在react-router 4中并没有找到这个API,那么如何来进行代码拆分呢?
在react-router 4官网上有一个代码拆分的例子。其中,应用了Bundle Loader来进行按需加载与动态引入
import loadSomething from 'bundle-loader?lazy!./Something'
然而,在项目中使用类似的方式后,出现了这样的警告:
Unexpected '!' in 'bundle-loader?lazy!./component/chat'. Do not use import syntax to configure webpack loaders import/no-webpack-loader-syntax
Search for the keywords to learn more about each error.
在webpack 2中已经不能使用import这样的方式来引入loader了(no-webpack-loader-syntax)
Webpack allows specifying the loaders to use in the import source string using a special syntax like this:
var moduleWithOneLoader = require("my-loader!./my-awesome-module");This syntax is non-standard, so it couples the code to Webpack. The recommended way to specify Webpack loader configuration is in a Webpack configuration file.
我的应用使用了create-react-app作为脚手架,屏蔽了webpack的一些配置。当然,也可以通过运行npm run eject使其暴露webpack等配置文件。然而,是否可以用其他方法呢?当然。
这里就可以使用之前说到的两种方式来处理:import()或require.ensure()。
和官方实例类似,我们首先需要一个异步加载的包装组件Bundle。Bundle的主要功能就是接收一个组件异步加载的方法,并返回相应的react组件:
export default class Bundle extends Component {
constructor(props) {
super(props);
this.state = {
mod: null
};
}
componentWillMount() {
this.load(this.props)
}
componentWillReceiveProps(nextProps) {
if (nextProps.load !== this.props.load) {
this.load(nextProps)
}
}
load(props) {
this.setState({
mod: null
});
props.load((mod) => {
this.setState({
mod: mod.default ? mod.default : mod
});
});
}
render() {
return this.state.mod ? this.props.children(this.state.mod) : null;
}
}在原有的例子中,通过Bundle Loader来引入模块:
import loadSomething from 'bundle-loader?lazy!./About'
const About = (props) => (
<Bundle load={loadAbout}>
{(About) => <About {...props}/>}
</Bundle>
)由于不再使用Bundle Loader,我们可以使用import()对该段代码进行改写:
const Chat = (props) => (
<Bundle load={() => import('./component/chat')}>
{(Chat) => <Chat {...props}/>}
</Bundle>
);需要注意的是,由于import()会返回一个Promise对象,因此Bundle组件中的代码也需要相应进行调整
export default class Bundle extends Component {
constructor(props) {
super(props);
this.state = {
mod: null
};
}
componentWillMount() {
this.load(this.props)
}
componentWillReceiveProps(nextProps) {
if (nextProps.load !== this.props.load) {
this.load(nextProps)
}
}
load(props) {
this.setState({
mod: null
});
//注意这里,使用Promise对象; mod.default导出默认
props.load().then((mod) => {
this.setState({
mod: mod.default ? mod.default : mod
});
});
}
render() {
return this.state.mod ? this.props.children(this.state.mod) : null;
}
}路由部分没有变化
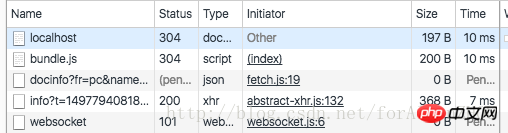
<Route path="/chat" component={Chat}/>这时候,执行npm run start,可以看到在载入最初的页面时加载的资源如下

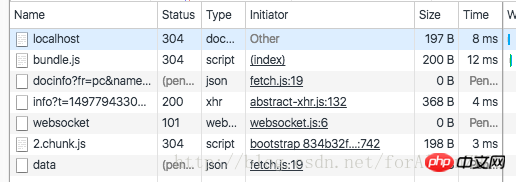
而当点击触发到/chat路径时,可以看到

动态加载了2.chunk.js这个js文件,如果打开这个文件查看,就可以发现这个就是我们刚才动态import()进来的模块。
当然,除了使用import()仍然可以使用require.ensure()来进行模块的异步加载。相关示例代码如下:
const Chat = (props) => (
<Bundle load={(cb) => {
require.ensure([], require => {
cb(require('./component/chat'));
});
}}>
{(Chat) => <Chat {...props}/>}
</Bundle>
);export default class Bundle extends Component {
constructor(props) {
super(props);
this.state = {
mod: null
};
}
load = props => {
this.setState({
mod: null
});
props.load(mod => {
this.setState({
mod: mod ? mod : null
});
});
}
componentWillMount() {
this.load(this.props);
}
render() {
return this.state.mod ? this.props.children(this.state.mod) : null
}
}此外,如果是直接使用webpack config的话,也可以进行如下配置
output: {
// The build folder.
path: paths.appBuild,
// There will be one main bundle, and one file per asynchronous chunk.
filename: 'static/js/[name].[chunkhash:8].js',
chunkFilename: 'static/js/[name].[chunkhash:8].chunk.js',
},结束
代码拆分在单页应用中非常常见,对于提高单页应用的性能与体验具有一定的帮助。我们通过将第一次访问应用时,并不需要的模块拆分出来,通过scipt标签动态加载的原理,可以实现有效的代码拆分。在实际项目中,使用webpack中的import()、require.ensure()或者一些loader(例如Bundle Loader)来做代码拆分与组件按需加载。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
如何在JS中实现字符串拼接的功能(扩展String.prototype.format)
如何通过JavaScript实现微信号随机切换代码(详细教程)
The above is the detailed content of Method for code splitting in react-router4 (based on webpack). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 1207
1207
 24
24
 How to write a novel in the Tomato Free Novel app. Share the tutorial on how to write a novel in Tomato Novel.
Mar 28, 2024 pm 12:50 PM
How to write a novel in the Tomato Free Novel app. Share the tutorial on how to write a novel in Tomato Novel.
Mar 28, 2024 pm 12:50 PM
Tomato Novel is a very popular novel reading software. We often have new novels and comics to read in Tomato Novel. Every novel and comic is very interesting. Many friends also want to write novels. Earn pocket money and edit the content of the novel you want to write into text. So how do we write the novel in it? My friends don’t know, so let’s go to this site together. Let’s take some time to look at an introduction to how to write a novel. Share the Tomato novel tutorial on how to write a novel. 1. First open the Tomato free novel app on your mobile phone and click on Personal Center - Writer Center. 2. Jump to the Tomato Writer Assistant page - click on Create a new book at the end of the novel.
 How to enter bios on Colorful motherboard? Teach you two methods
Mar 13, 2024 pm 06:01 PM
How to enter bios on Colorful motherboard? Teach you two methods
Mar 13, 2024 pm 06:01 PM
Colorful motherboards enjoy high popularity and market share in the Chinese domestic market, but some users of Colorful motherboards still don’t know how to enter the bios for settings? In response to this situation, the editor has specially brought you two methods to enter the colorful motherboard bios. Come and try it! Method 1: Use the U disk startup shortcut key to directly enter the U disk installation system. The shortcut key for the Colorful motherboard to start the U disk with one click is ESC or F11. First, use Black Shark Installation Master to create a Black Shark U disk boot disk, and then turn on the computer. When you see the startup screen, continuously press the ESC or F11 key on the keyboard to enter a window for sequential selection of startup items. Move the cursor to the place where "USB" is displayed, and then
 How to recover deleted contacts on WeChat (simple tutorial tells you how to recover deleted contacts)
May 01, 2024 pm 12:01 PM
How to recover deleted contacts on WeChat (simple tutorial tells you how to recover deleted contacts)
May 01, 2024 pm 12:01 PM
Unfortunately, people often delete certain contacts accidentally for some reasons. WeChat is a widely used social software. To help users solve this problem, this article will introduce how to retrieve deleted contacts in a simple way. 1. Understand the WeChat contact deletion mechanism. This provides us with the possibility to retrieve deleted contacts. The contact deletion mechanism in WeChat removes them from the address book, but does not delete them completely. 2. Use WeChat’s built-in “Contact Book Recovery” function. WeChat provides “Contact Book Recovery” to save time and energy. Users can quickly retrieve previously deleted contacts through this function. 3. Enter the WeChat settings page and click the lower right corner, open the WeChat application "Me" and click the settings icon in the upper right corner to enter the settings page.
 How to set font size on mobile phone (easily adjust font size on mobile phone)
May 07, 2024 pm 03:34 PM
How to set font size on mobile phone (easily adjust font size on mobile phone)
May 07, 2024 pm 03:34 PM
Setting font size has become an important personalization requirement as mobile phones become an important tool in people's daily lives. In order to meet the needs of different users, this article will introduce how to improve the mobile phone use experience and adjust the font size of the mobile phone through simple operations. Why do you need to adjust the font size of your mobile phone - Adjusting the font size can make the text clearer and easier to read - Suitable for the reading needs of users of different ages - Convenient for users with poor vision to use the font size setting function of the mobile phone system - How to enter the system settings interface - In Find and enter the "Display" option in the settings interface - find the "Font Size" option and adjust it. Adjust the font size with a third-party application - download and install an application that supports font size adjustment - open the application and enter the relevant settings interface - according to the individual
 Summary of methods to obtain administrator rights in Win11
Mar 09, 2024 am 08:45 AM
Summary of methods to obtain administrator rights in Win11
Mar 09, 2024 am 08:45 AM
A summary of how to obtain Win11 administrator rights. In the Windows 11 operating system, administrator rights are one of the very important permissions that allow users to perform various operations on the system. Sometimes, we may need to obtain administrator rights to complete some operations, such as installing software, modifying system settings, etc. The following summarizes some methods for obtaining Win11 administrator rights, I hope it can help you. 1. Use shortcut keys. In Windows 11 system, you can quickly open the command prompt through shortcut keys.
 The secret of hatching mobile dragon eggs is revealed (step by step to teach you how to successfully hatch mobile dragon eggs)
May 04, 2024 pm 06:01 PM
The secret of hatching mobile dragon eggs is revealed (step by step to teach you how to successfully hatch mobile dragon eggs)
May 04, 2024 pm 06:01 PM
Mobile games have become an integral part of people's lives with the development of technology. It has attracted the attention of many players with its cute dragon egg image and interesting hatching process, and one of the games that has attracted much attention is the mobile version of Dragon Egg. To help players better cultivate and grow their own dragons in the game, this article will introduce to you how to hatch dragon eggs in the mobile version. 1. Choose the appropriate type of dragon egg. Players need to carefully choose the type of dragon egg that they like and suit themselves, based on the different types of dragon egg attributes and abilities provided in the game. 2. Upgrade the level of the incubation machine. Players need to improve the level of the incubation machine by completing tasks and collecting props. The level of the incubation machine determines the hatching speed and hatching success rate. 3. Collect the resources required for hatching. Players need to be in the game
 Detailed explanation of Oracle version query method
Mar 07, 2024 pm 09:21 PM
Detailed explanation of Oracle version query method
Mar 07, 2024 pm 09:21 PM
Detailed explanation of Oracle version query method Oracle is one of the most popular relational database management systems in the world. It provides rich functions and powerful performance and is widely used in enterprises. In the process of database management and development, it is very important to understand the version of the Oracle database. This article will introduce in detail how to query the version information of the Oracle database and give specific code examples. Query the database version of the SQL statement in the Oracle database by executing a simple SQL statement
 Quickly master: How to open two WeChat accounts on Huawei mobile phones revealed!
Mar 23, 2024 am 10:42 AM
Quickly master: How to open two WeChat accounts on Huawei mobile phones revealed!
Mar 23, 2024 am 10:42 AM
In today's society, mobile phones have become an indispensable part of our lives. As an important tool for our daily communication, work, and life, WeChat is often used. However, it may be necessary to separate two WeChat accounts when handling different transactions, which requires the mobile phone to support logging in to two WeChat accounts at the same time. As a well-known domestic brand, Huawei mobile phones are used by many people. So what is the method to open two WeChat accounts on Huawei mobile phones? Let’s reveal the secret of this method. First of all, you need to use two WeChat accounts at the same time on your Huawei mobile phone. The easiest way is to




