
This time I will show you how to operate webpack using the jquery.mCustomScrollbar plug-in, and what are the precautions for operating webpack using the jquery.mCustomScrollbar plug-in. Here are practical cases, let’s take a look. take a look.
jquery.mCustomScrollbar has written the method used in webpack on npm
But it only says referencejs, and it also needs to be matched with the css of mCustomScrollbar to use it normally.
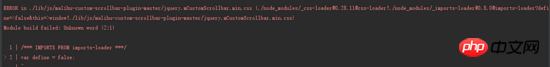
If you directly decompress the downloaded mCustomScrollbar and then require in js, you will find that using webpack to package always reports an error,

When you encounter such an error, it means that you used the import method written by mCustomScrollbar on npm and did not change the downloaded folder name.
You only need to change the name of the folder where jquery.mCustomScrollbar.css is located so that it does not contain malihu-custom-scrollbar-plugin. For example, put this css directly in your own css In the folder~~~.
Because the matching malihu-custom-scrollbar-plugin is configured in the config, it is loaded using imports-loader, so the imported css is not loaded using css-loader and an error is reported. .
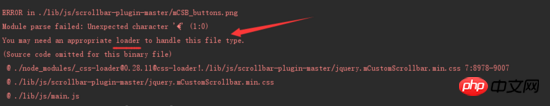
A background image is used in the css of this plug-in. When webpack is packaging, all types except js need to add a loader. Introducing images into webpack requires relying on the url-loader loader.
I encountered an error when packaging a reference image:

1, Install URL-loader loader
npm install url-loader --save-dev
2, Configuring the config.js file of webpack
module: {
loaders: [
{
test: /\.css$/,
loader: 'style-loader!css-loader'
},
{ test: /\.(gif|jpg|png|woff|svg|eot|ttf)\??.*$/, loader: 'url-loader?limit=8192&name=images/[hash:8].[name].[ext]'},
//{ test: /\.png$/, loader: "file-loader?name=images/[hash:8].[name].[ext]" }
],
}I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
JS reflection and dependency injection use case analysis
How to use Webpack to develop projects
The above is the detailed content of How to use webpack to use jquery.mCustomScrollbar plug-in. For more information, please follow other related articles on the PHP Chinese website!




