
Below I will share with you a solution to the problem of font and image resource failure after vue packaging. It has a good reference value and I hope it will be helpful to everyone.
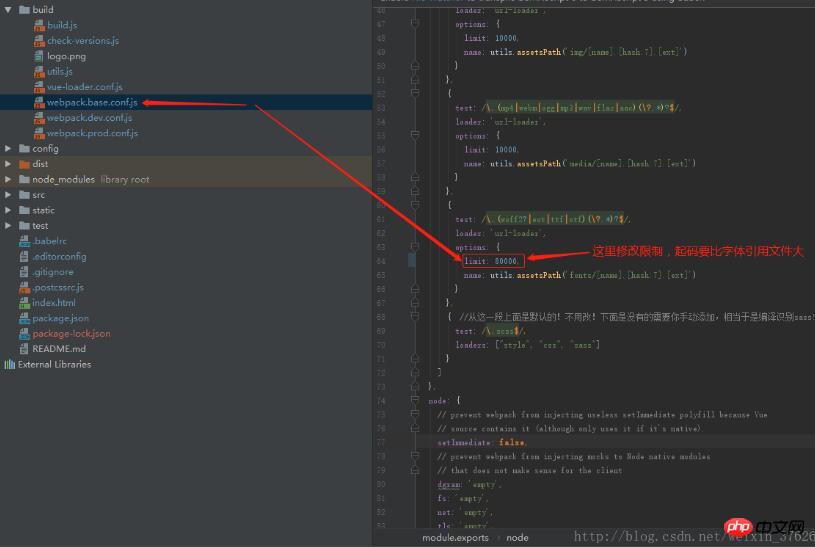
1. The font-awesome font fails after vue packaging
Solution:

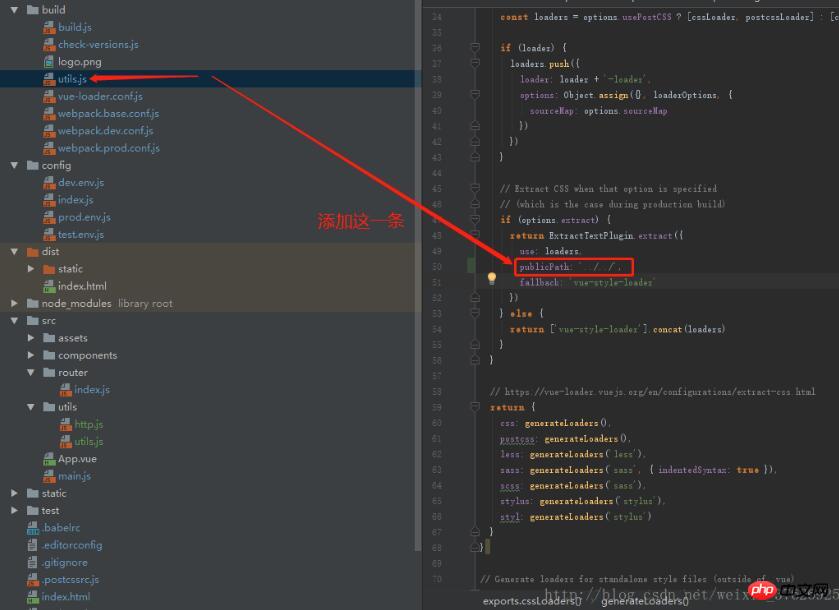
2. Image resources are invalid after packaging
Solution:
For pictures referenced in html

For pictures referenced in the background added by css

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Detailed explanation of the usage and differences of computed, filter, get, and set of vue.js
Change vue request Method for a certain item value in the data
JavaScript Starry Navigation Bar Implementation Method
The above is the detailed content of About the invalidation of font and image resources after vue packaging (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!




