
This time I will show you how to use vee-validate in Vue and what are the precautions for using vee-validate in Vue. The following is a practical case, let's take a look.
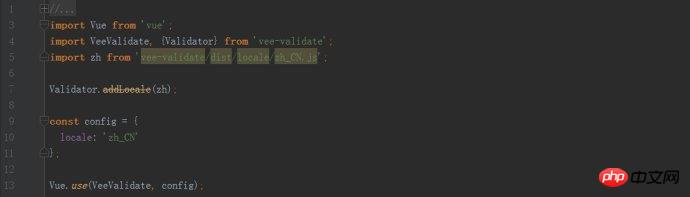
The Vue project encounters I am not going to explain the usage function of vee-validate in detail here, but just to quickly understand how to use vee-validate in the project. When working on a project, there is not so much time for you to familiarize yourself with a plug-in. You must get it first. Again, if you want to know more about it, please check the relevant information by yourself. 1.npm install vee-validate:npm install vee-validate --save --registry=https://<a href="http://www.php.cn/wiki/373.html" target="_blank">registry.npm.taobao.org --verbose </a>

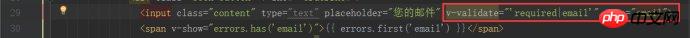
input tag# where you want to perform form verification ##Add relevant code:
 Note:
Note:
(1) errors are printed like this:
{ "item": [ { "id": "_9e6hk2qh2", "field": "email", "msg": "email is required", "rule": "email", "scope": null } ] }, span tag passed There are several methods of errors to display, hide and prompt errors. Here are several commonly used errors methods: errors.first('field'): the first error message of the current field, string errors .collect('field'): all error information of the current field, array list errors.has('field'): whether there are errors in the current field, Boolean errors.all(): all errors of the current form, array list errors.any (): Whether there are any errors in the current form, Boolean value (2)
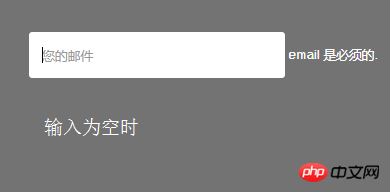
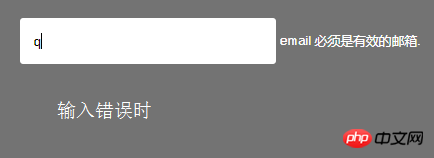
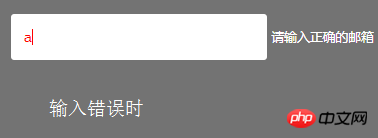
There are two validations, one is empty validation, and the other It is input error verification. Just write as many types of verification as you want here. For example, if you want to limit the number of words, add multiple max, that is, v-validate="'required | email | max:9'". (3) The name attribute must be written, and the span tag displays error prompts. In fact, the form verification has been basically completed at this time, but the prompts that appear are the default prompts provided by the plug-in. For example, the email error prompt is as shown in the figure below. This is definitely not what we want, and we need to define it.

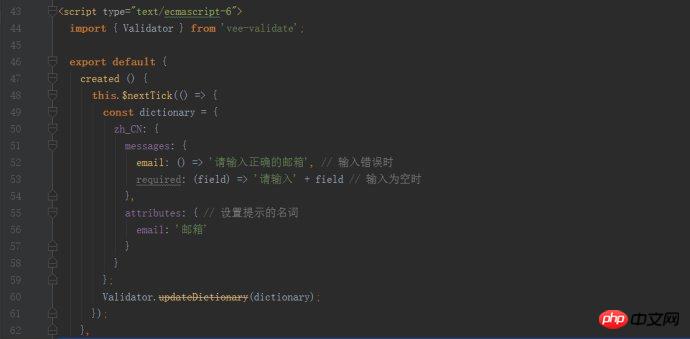
 4. Define it as the text prompt we need:
4. Define it as the text prompt we need:
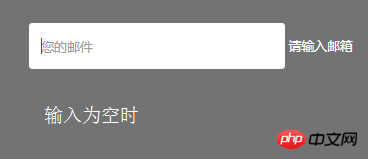
 The effect is as follows:
The effect is as follows:

 The field obtains the value of the email in attributes, which is the 'mailbox'. vee-validate provides some rules, which can be found on the vee-validate official website.
The field obtains the value of the email in attributes, which is the 'mailbox'. vee-validate provides some rules, which can be found on the vee-validate official website.
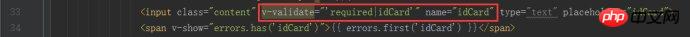
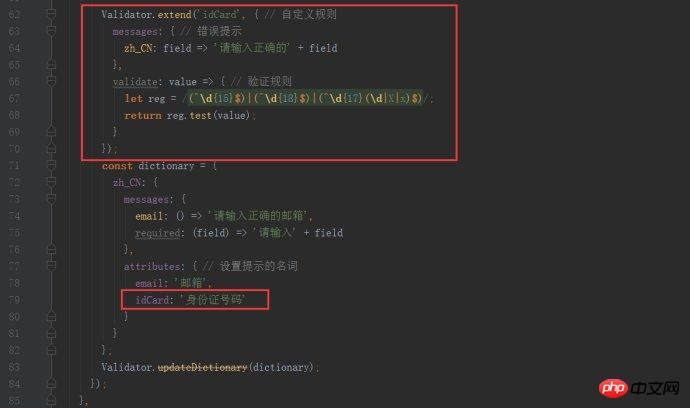
5. Next is the key point: custom rules. The following is a demo of custom ID number verification:

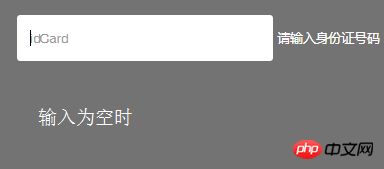
 The effect is as follows:
The effect is as follows:

If you do not need an additional prompt label in the requirement and only need to display the warning color during error verification, you can write on the input label: class="{error:error.has('idCard') }"to fulfill. At this point, the basic verification needs can be met. More vee-validate plug-in functions will be updated and improved in the future. I hope it will be helpful to everyone.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Node.js notes process module usage detailed explanation
How to operate JS to achieve random generation based on the current time serial number
The above is the detailed content of How to use vee-validate in Vue. For more information, please follow other related articles on the PHP Chinese website!
 What exchange is EDX?
What exchange is EDX?
 Usage of velocity annotation
Usage of velocity annotation
 How to turn off windows security center
How to turn off windows security center
 What language can vscode be written in?
What language can vscode be written in?
 How to save pictures in Douyin comment area to mobile phone
How to save pictures in Douyin comment area to mobile phone
 How to recharge Ouyiokx
How to recharge Ouyiokx
 How to use shift backdoor
How to use shift backdoor
 Windows 10 startup password setting tutorial
Windows 10 startup password setting tutorial
 What are the drawing software?
What are the drawing software?




