
Below I will share with you an example of Vue2.0 http request and loading display, which has a good reference value and I hope it will be helpful to everyone.
We need two additional dependencies: vuex and axios: (still written after the previous project MyFirstProject)
npm i vuex axios -D
First briefly explain the http request
1. Introduce axios in main.js
import axios from 'axios' Vue.prototype.$http = axios;
2. Write a function in focus.vue to obtain data
<template>
<p id="focus">
<ul >
<li v-for="(item,index) in focusList">
<p class="fportraits">
<img :src="'./src/'+item.portrait" :alt="item.name">
</p>
<p class="details">
<p class="ftitle"><strong> {{ item.name }} </strong></p>
<p> {{ item.production }} </p>
</p>
<p class="isfocused">
<p>取消关注</p>
</p>
<p class="clearfix"></p>
</li>
</ul>
</p>
</template>
<script>
export default{
data(){
return {
focusList:[] //存储请求返回的数据
}
},
mounted(){
this.getFocusList()
},
methods:{
getFocusList(){ //http get请求data.json 的数据
var vm = this;
this.$http.get('src/assets/data/data.json')
.then(function(res){
vm.focusList = res.data;
})
.catch(function(err){
console.log(err)
})
}
}
}
</script>
<style scoped>
#focus{text-align:left;}
#focus ul{margin:0 auto;width:50rem;border-bottom:none;}
#focus p{margin:0;}
#focus li{width:46rem;display:block;border-bottom:1px solid #ddd;padding:0.5rem 2rem;cursor:default;}
#focus img{height:4rem;margin-left:-1rem;}
.fportraits{float:left;width:4rem;height:4rem;border-radius:50%;overflow:hidden;}
.details{float:left;margin-left:1rem;}
.isfocused{float:right;font-size:0.8rem;height:0.8rem;line-height:0.8rem;margin:0;}
.clearfix{clear:both;}
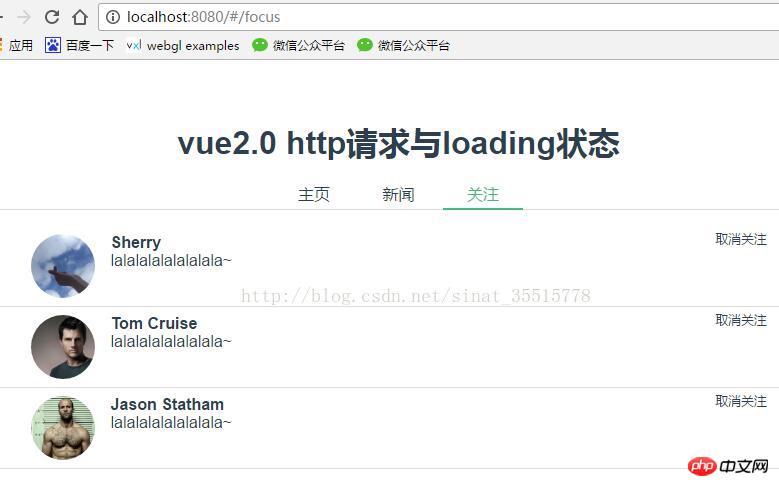
</style>The display effect after successful acquisition is as shown below:

JavaScript gets the mobile device model implementation code (JS gets the mobile phone model and system)
js experience sharing JavaScript Anti-debugging skills
Using node.js to package webpack
The above is the detailed content of By implementing http request and loading display in Vue2.0. For more information, please follow other related articles on the PHP Chinese website!




