 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Add axios components through vue to solve the problem of null parameters in post (detailed tutorial)
Add axios components through vue to solve the problem of null parameters in post (detailed tutorial)
Add axios components through vue to solve the problem of null parameters in post (detailed tutorial)
Below I will share with you an article about adding axios components based on vue to solve the problem of null parameters in post. It has a good reference value and I hope it will be helpful to everyone.
Okay, the goods will be shipped below.
1. Install axios
npm install axios --save
2. Add axios component
import axios from 'axios' axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'; axios.defaults.baseURL = 'http://localhost:7878/zkview'; Vue.prototype.$ajax = axios;
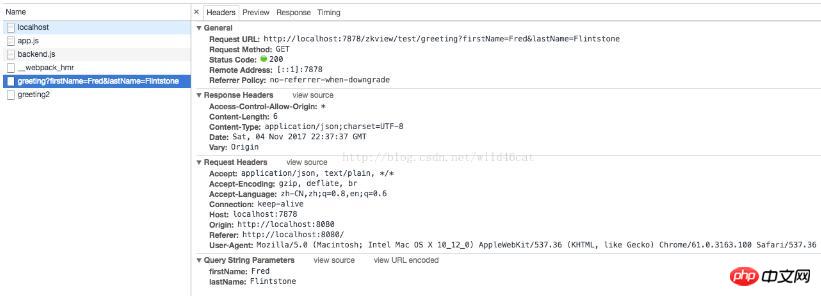
3. Get request
testGet: function () {
this.$ajax({
method: 'get',
url: '/test/greeting',
params: {
firstName: 'Fred',
lastName: 'Flintstone'
}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
});
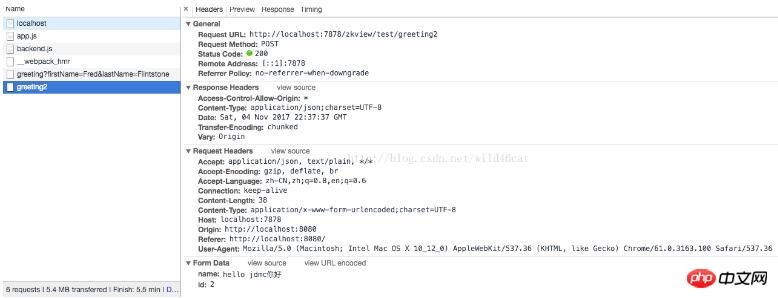
},4. Post request
testPost: function () {
var params = new URLSearchParams();
params.append('name', 'hello jdmc你好');
params.append('id', '2');
this.$ajax({
method: 'post',
url: '/test/greeting2',
data:params
// data: {id: '3', name: 'abc'}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
})
}5. Running result:


##6. Note:
There are two ways to pass parameters when using the post method, one is the normal method and the other is the json method. If the background accepts the normal method, then use the above method. Can.Ordinary formed method
var params = new URLSearchParams(); params.append('name', 'hello jdmc你好'); params.append('id', '2'); data:params
Backend receiving parameters:
public Student greeting2(int id,String name) {json method
data: {id: '3', name: 'abc'}Background receiving parameters
public Object greeting2(@RequestBody Object student) {Let’s talk about the use of JS animation library Velocity.js
vue filter filter instance detailed explanation
Vue.js dynamically assigns value to img's src
The above is the detailed content of Add axios components through vue to solve the problem of null parameters in post (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to install the Windows 10 old version component DirectPlay
Dec 28, 2023 pm 03:43 PM
How to install the Windows 10 old version component DirectPlay
Dec 28, 2023 pm 03:43 PM
Many users always encounter some problems when playing some games on win10, such as screen freezes and blurred screens. At this time, we can solve the problem by turning on the directplay function, and the operation method of the function is also Very simple. How to install directplay, the old component of win10 1. Enter "Control Panel" in the search box and open it 2. Select large icons as the viewing method 3. Find "Programs and Features" 4. Click on the left to enable or turn off win functions 5. Select the old version here Just check the box
 How to add a TV to Mijia
Mar 25, 2024 pm 05:00 PM
How to add a TV to Mijia
Mar 25, 2024 pm 05:00 PM
Many users are increasingly favoring the electronic ecosystem of Xiaomi smart home interconnection in modern life. After connecting to the Mijia APP, you can easily control the connected devices with your mobile phone. However, many users still don’t know how to add Mijia to their homes. app, then this tutorial guide will bring you the specific connection methods and steps, hoping to help everyone in need. 1. After downloading Mijia APP, create or log in to Xiaomi account. 2. Adding method: After the new device is powered on, bring the phone close to the device and turn on the Xiaomi TV. Under normal circumstances, a connection prompt will pop up. Select "OK" to enter the device connection process. If no prompt pops up, you can also add the device manually. The method is: after entering the smart home APP, click the 1st button on the lower left
 Tutorial on adding a new hard drive in win11
Jan 05, 2024 am 09:39 AM
Tutorial on adding a new hard drive in win11
Jan 05, 2024 am 09:39 AM
When buying a computer, we may not necessarily choose a large hard drive. At this time, if we want to add a new hard drive to win11, we can first install the new hard drive we purchased, and then add partitions to the computer. Tutorial on adding a new hard drive in win11: 1. First, we disassemble the host and find the slot of the hard drive. 2. After finding it, we first connect the "data cable", which usually has a fool-proof design. If it cannot be inserted, just reverse the direction. 3. Then insert the new hard drive into the hard drive slot. 4. After inserting, connect the other end of the data cable to the computer's motherboard. 5. After the installation is completed, you can put it back into the host and turn it on. 6. After booting, we right-click "This Computer" and open "Computer Management" 7. After opening, click "Disk Management" in the lower left corner 8. Then on the right you can
 Tutorial to quickly create desktop shortcuts in Win11
Dec 27, 2023 pm 04:29 PM
Tutorial to quickly create desktop shortcuts in Win11
Dec 27, 2023 pm 04:29 PM
In win11, we can quickly start software or files on the desktop by adding desktop shortcuts, and we only need to right-click the required files to operate. Add a desktop shortcut in win11: 1. Open "This PC" and find the file or software you want to add a desktop shortcut to. 2. After finding it, right-click to select it and click "Show more options" 3. Then select "Send to" - "Desktop Shortcut" 4. After the operation is completed, you can find the shortcut on the desktop.
 How to add watermark to images in Vue?
Aug 19, 2023 pm 12:37 PM
How to add watermark to images in Vue?
Aug 19, 2023 pm 12:37 PM
How to add watermark to images in Vue? Vue is a popular JavaScript framework that is widely used for building web applications. Sometimes we need to add watermarks to images in Vue applications to protect the copyright of the image or increase the recognizability of the image. In this article, I will introduce you to a method of adding watermarks to images in Vue and provide corresponding code examples. The first step is to introduce a third-party library for adding watermarks to Vue. It is recommended to use watermarkj
 How to add a new script in Tampermonkey-How to delete a script in Tampermonkey
Mar 18, 2024 pm 12:10 PM
How to add a new script in Tampermonkey-How to delete a script in Tampermonkey
Mar 18, 2024 pm 12:10 PM
Tampermonkey Chrome extension is a user script management plug-in that improves user efficiency and browsing experience through scripts. So how does Tampermonkey add new scripts? How to delete the script? Let the editor give you the answer below! How to add a new script to Tampermonkey: 1. Take GreasyFork as an example. Open the GreasyFork web page and enter the script you want to follow. The editor here chooses one-click offline download. 2. Select a script. , after entering the script page, you can see the button to install this script. 3. Click to install this script to come to the installation interface. Just click here to install. 4. We can see the installed one-click in the installation script.
 How to connect to Polygon network in MetaMask wallet? Tutorial guide for connecting MetaMask wallet to Polygon network
Jan 19, 2024 pm 04:36 PM
How to connect to Polygon network in MetaMask wallet? Tutorial guide for connecting MetaMask wallet to Polygon network
Jan 19, 2024 pm 04:36 PM
How to add a PolygonMainnet network To use MATIC (Polygon) with Metamask, you need to add a private network called "PolygonMainnet". Transferring in with the wrong network address can cause problems, so be sure to use the "PolygonMainnet" network before transferring out of $MATIC. The Metamask wallet is connected to the Ethereum mainnet by default, but we can simply add "PolygonMainnet" and use $MATIC. Just a few simple copy and paste steps and you're done. First, in the Metamask wallet, click on the network option in the upper right corner and select "C
![Outlook stuck on adding account [Fixed]](https://img.php.cn/upload/article/000/887/227/171116770937641.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Outlook stuck on adding account [Fixed]
Mar 23, 2024 pm 12:21 PM
Outlook stuck on adding account [Fixed]
Mar 23, 2024 pm 12:21 PM
When you encounter problems adding accounts in Outlook, you can try the following solutions to resolve it. Typically this can be caused by a faulty network connection, corrupted user profiles, or other temporary issues. Through the methods provided in this article, you can easily solve these problems and ensure that your Outlook can run normally. Outlook stuck on adding account If your Outlook is stuck on adding account, then use these fixes mentioned below: Disconnect and reconnect the internet Temporarily disable antivirus software Create a new Outlook profile Try adding account in safe mode Disable IPv6 Run Microsoft Support and Recovery Assistant Repair Office Application Outlook Add Account Required





