How to use publicPath path in Webpack
This time I will show you how to use the publicPath path in Webpack, and what are the precautions for using the publicPath path in Webpack. The following is a practical case, let's take a look.
output
The output option specifies the location of the webpack output. The more important and often used ones are path and publicPathoutput.path
Default value: process.cwd()output.path just indicates the output directory, corresponding to an absolute path, such as usually in a project The following configuration will be made:output: {
path: path.resolve(dirname, '../dist'),
}output.publicPath
Default value: empty The publicPath is specified in the official documentation The explanation is that webpack provides a very useful configuration that can help you specify a base path for all resources in the project, which is called the public path (publicPath). There is no clear explanation on how to apply this path...In fact, the basic path of all resources mentioned here refers to Final access path of static resources = output.publicPath Resource loader or plug-in configuration path For exampleoutput.publicPath = '/dist/'
// image
options: {
name: 'img/[name].[ext]?[hash]'
}
// 最终图片的访问路径为
output.publicPath + 'img/[name].[ext]?[hash]' = '/dist/img/[name].[ext]?[hash]'
// js output.filename
output: {
filename: '[name].js'
}
// 最终js的访问路径为
output.publicPath + '[name].js' = '/dist/[name].js'
// extract-text-webpack-plugin css
new ExtractTextPlugin({
filename: 'style.[chunkhash].css'
})
// 最终css的访问路径为
output.publicPath + 'style.[chunkhash].css' = '/dist/style.[chunkhash].css'publicPath in webpack-dev-server
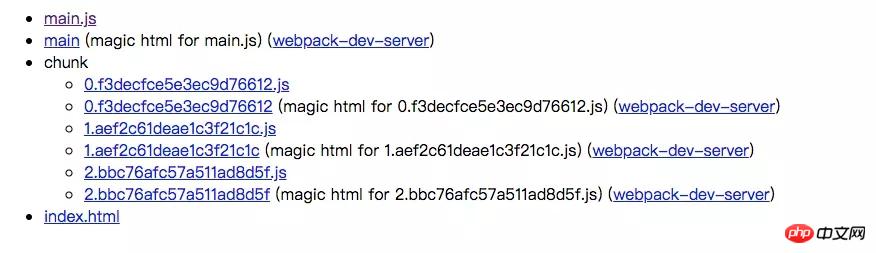
Click to view the official documentation Introduction to devServer.publicPathIn the development stage, we use devServer to start a development server for development. A publicPath will also be configured here. The packaged files under the publicPath path here can be accessed in the browser. Static resources still use output.publicPath. The content packaged by webpack-dev-server is placed in memory. The external root directory of these packaged resources is publicPath. In other words, here we set the location where the packaged resources are stored.For example:// 假设devServer的publicPath为
const publicPath = '/dist/'
// 则启动devServer后index.html的位置为
const htmlPath = `${pablicPath}index.html`
// 包的位置
cosnt mainJsPath = `${pablicPath}main.js`
##html-webpack-plugin This plug-in is used to add css and js to html templates, where template and filename will be affected by the path. From the source code, we can see the
templateeffect : used to define the path of the template file
Source code:
Copy codeThe code is as follows: this.options.template = this.getFullTemplatePath(this .options.template, compiler.context);
Therefore, template will only be recognized if it is defined in the context of webpack. The default value of webpack context is process.cwd(), which is the file in which the node command is run. Absolute path to the folder
filenameFunction: The output HTML file name, the default is index.html, can be directly configured with subdirectories Source code: Copy code The code is as follows: this.options.filename = path.relative(compiler.options.output.path, filename); So the path of filename is relative to output.path, and in webpack-dev- In server, it is relative to the publicPath configured in webpack-dev-server. If the publicPath of webpack-dev-server is inconsistent with output.publicPath, using html-webpack-plugin may cause failure to reference static resources, because static resources are still referenced by output.publicPath in devServer, and webpack The resource access paths provided by -dev-server are inconsistent and cannot be accessed normally. There is one exception, that is, output.publicPath is a relative path, and local resources can be accessed at this time. So in general, it is necessary to ensure that the publicPath in devServer is consistent with output.publicPath. Finally About the path in webpack, that’s all. In the process of studying the webpack path, I saw some information about the path. The fragmentary knowledge is as follows: The meaning of slash/ / in the configuration represents the url root path, such as http://localhost:8080/dist/js/test.js ://localhost:8080/ devServer.publicPath & devServer.contentBase Path in node Using JS to determine the content contained in a string Summary of methods
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website! Recommended reading:
The above is the detailed content of How to use publicPath path in Webpack. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 VUE3 Getting Started Tutorial: Packaging and Building with Webpack
Jun 15, 2023 pm 06:17 PM
VUE3 Getting Started Tutorial: Packaging and Building with Webpack
Jun 15, 2023 pm 06:17 PM
Vue is an excellent JavaScript framework that can help us quickly build interactive and efficient web applications. Vue3 is the latest version of Vue, which introduces many new features and functionality. Webpack is currently one of the most popular JavaScript module packagers and build tools, which can help us manage various resources in our projects. This article will introduce how to use Webpack to package and build Vue3 applications. 1. Install Webpack
 How to use Nginx web server caddy
May 30, 2023 pm 12:19 PM
How to use Nginx web server caddy
May 30, 2023 pm 12:19 PM
Introduction to Caddy Caddy is a powerful and highly scalable web server that currently has 38K+ stars on Github. Caddy is written in Go language and can be used for static resource hosting and reverse proxy. Caddy has the following main features: Compared with the complex configuration of Nginx, its original Caddyfile configuration is very simple; it can dynamically modify the configuration through the AdminAPI it provides; it supports automated HTTPS configuration by default, and can automatically apply for HTTPS certificates and configure it; it can be expanded to data Tens of thousands of sites; can be executed anywhere with no additional dependencies; written in Go language, memory safety is more guaranteed. First of all, we install it directly in CentO
 Using Jetty7 for Web server processing in Java API development
Jun 18, 2023 am 10:42 AM
Using Jetty7 for Web server processing in Java API development
Jun 18, 2023 am 10:42 AM
Using Jetty7 for Web Server Processing in JavaAPI Development With the development of the Internet, the Web server has become the core part of application development and is also the focus of many enterprises. In order to meet the growing business needs, many developers choose to use Jetty for web server development, and its flexibility and scalability are widely recognized. This article will introduce how to use Jetty7 in JavaAPI development for We
 Real-time protection against face-blocking barrages on the web (based on machine learning)
Jun 10, 2023 pm 01:03 PM
Real-time protection against face-blocking barrages on the web (based on machine learning)
Jun 10, 2023 pm 01:03 PM
Face-blocking barrage means that a large number of barrages float by without blocking the person in the video, making it look like they are floating from behind the person. Machine learning has been popular for several years, but many people don’t know that these capabilities can also be run in browsers. This article introduces the practical optimization process in video barrages. At the end of the article, it lists some applicable scenarios for this solution, hoping to open it up. Some ideas. mediapipeDemo (https://google.github.io/mediapipe/) demonstrates the mainstream implementation principle of face-blocking barrage on-demand up upload. The server background calculation extracts the portrait area in the video screen, and converts it into svg storage while the client plays the video. Download svg from the server and combine it with barrage, portrait
 How to configure nginx to ensure that the frps server and web share port 80
Jun 03, 2023 am 08:19 AM
How to configure nginx to ensure that the frps server and web share port 80
Jun 03, 2023 am 08:19 AM
First of all, you will have a doubt, what is frp? Simply put, frp is an intranet penetration tool. After configuring the client, you can access the intranet through the server. Now my server has used nginx as the website, and there is only one port 80. So what should I do if the FRP server also wants to use port 80? After querying, this can be achieved by using nginx's reverse proxy. To add: frps is the server, frpc is the client. Step 1: Modify the nginx.conf configuration file in the server and add the following parameters to http{} in nginx.conf, server{listen80
 How to implement form validation for web applications using Golang
Jun 24, 2023 am 09:08 AM
How to implement form validation for web applications using Golang
Jun 24, 2023 am 09:08 AM
Form validation is a very important link in web application development. It can check the validity of the data before submitting the form data to avoid security vulnerabilities and data errors in the application. Form validation for web applications can be easily implemented using Golang. This article will introduce how to use Golang to implement form validation for web applications. 1. Basic elements of form validation Before introducing how to implement form validation, we need to know what the basic elements of form validation are. Form elements: form elements are
 How to enable administrative access from the cockpit web UI
Mar 20, 2024 pm 06:56 PM
How to enable administrative access from the cockpit web UI
Mar 20, 2024 pm 06:56 PM
Cockpit is a web-based graphical interface for Linux servers. It is mainly intended to make managing Linux servers easier for new/expert users. In this article, we will discuss Cockpit access modes and how to switch administrative access to Cockpit from CockpitWebUI. Content Topics: Cockpit Entry Modes Finding the Current Cockpit Access Mode Enable Administrative Access for Cockpit from CockpitWebUI Disabling Administrative Access for Cockpit from CockpitWebUI Conclusion Cockpit Entry Modes The cockpit has two access modes: Restricted Access: This is the default for the cockpit access mode. In this access mode you cannot access the web user from the cockpit
 What are web standards?
Oct 18, 2023 pm 05:24 PM
What are web standards?
Oct 18, 2023 pm 05:24 PM
Web standards are a set of specifications and guidelines developed by W3C and other related organizations. It includes standardization of HTML, CSS, JavaScript, DOM, Web accessibility and performance optimization. By following these standards, the compatibility of pages can be improved. , accessibility, maintainability and performance. The goal of web standards is to enable web content to be displayed and interacted consistently on different platforms, browsers and devices, providing better user experience and development efficiency.




