
This time I will show you how to use vue to jump from the list page to the details page through the id, and how to use vue to jump from the list page to the details page through the id. What are the precautions? The following is a practical case. Let’s take a look.
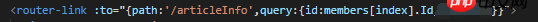
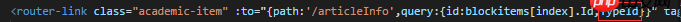
1. List page: The list page jumps to the details page with the id


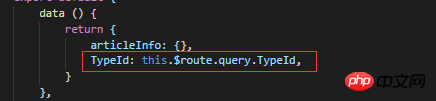
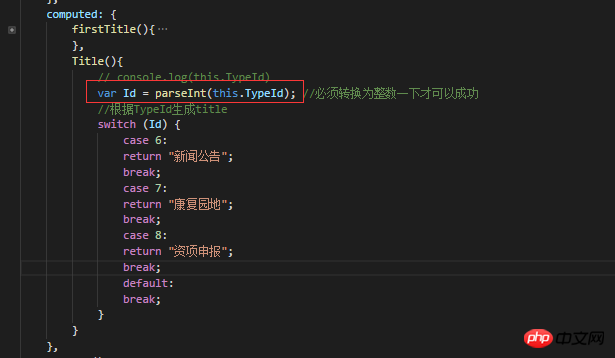
 ##Details page: Bind the title in HTML, get the passed typeid, and then determine what the typeid is and return the title accordingly.
##Details page: Bind the title in HTML, get the passed typeid, and then determine what the typeid is and return the title accordingly.


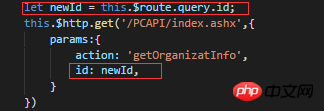
 Supplement: To obtain the background data, you need to access the background server (how to access ?Answer: It’s like how you access the website) Then when it defines necessary parameters, it is the parameters that must be brought after the connection, so that the background data can be obtained. It is not necessary to follow the connection and it will not affect it. . Just like my second example, the TypeId at the end is not necessary, but it can also be used. Refill
Supplement: To obtain the background data, you need to access the background server (how to access ?Answer: It’s like how you access the website) Then when it defines necessary parameters, it is the parameters that must be brought after the connection, so that the background data can be obtained. It is not necessary to follow the connection and it will not affect it. . Just like my second example, the TypeId at the end is not necessary, but it can also be used. Refill
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other php Chinese websites. related articles!
Recommended reading:
Vue.js internal listener use case analysisHow to use Vue SSR component loadingThe above is the detailed content of How to operate vue to jump from the list page to the details page through id. For more information, please follow other related articles on the PHP Chinese website!




