 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Perfectly solve the compatibility problem of Axios under IE. The specific solution steps are as follows
Perfectly solve the compatibility problem of Axios under IE. The specific solution steps are as follows
Perfectly solve the compatibility problem of Axios under IE. The specific solution steps are as follows
Below I will share with you an article that perfectly solves the compatibility problem of Axios under IE. It has a good reference value and I hope it will be helpful to everyone.
First of all, although axios supports ie8, its principle is implemented based on promise
So there will be problems of incompatibility with ie, that is, the trident kernel will not work at all,
Report: vuex requires a Promise polyfill in this browser
##Solution:
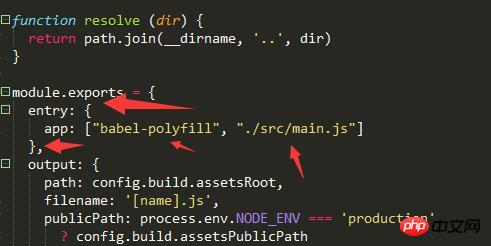
1. Install babel-polyfill2. Modify the build configuration environment as shown below or directly import
Example of vue combined with Echarts to achieve click highlighting effect
echarts mouse overlay highlights node and relationship names Detailed explanation
Vue-Highlight setting method of routing navigation menu bar
The above is the detailed content of Perfectly solve the compatibility problem of Axios under IE. The specific solution steps are as follows. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Comparison and difference analysis of Bluetooth 5.3 and 5.2 versions
Dec 28, 2023 pm 06:08 PM
Comparison and difference analysis of Bluetooth 5.3 and 5.2 versions
Dec 28, 2023 pm 06:08 PM
Nowadays, many mobile phones claim to support Bluetooth 5.3 version, so what is the difference between Bluetooth 5.3 and 5.2? In fact, they are essentially subsequent updated versions of Bluetooth 5, and there is not much difference in most performance and functions. The difference between Bluetooth 5.3 and 5.2: 1. Data rate 1 and 5.3 can support higher data rates up to 2Mbps. 2. While 5.2 can only reach a maximum of 1Mbps, it means that 5.3 can transmit data faster and more stably. 2. Encryption control enhancement 2. Bluetooth 5.3 improves encryption key length control options, improves security, and can better connect to access control and other devices. 3. At the same time, because the administrator control is simpler, the connection can be more convenient and faster, which is not possible in 5.2.
 Solution to i7-7700 unable to upgrade to Windows 11
Dec 26, 2023 pm 06:52 PM
Solution to i7-7700 unable to upgrade to Windows 11
Dec 26, 2023 pm 06:52 PM
The performance of i77700 is completely sufficient to run win11, but users find that their i77700 cannot be upgraded to win11. This is mainly due to restrictions imposed by Microsoft, so they can install it as long as they skip this restriction. i77700 cannot be upgraded to win11: 1. Because Microsoft limits the CPU version. 2. Only the eighth generation and above versions of Intel can directly upgrade to win11. 3. As the 7th generation, i77700 cannot meet the upgrade needs of win11. 4. However, i77700 is completely capable of using win11 smoothly in terms of performance. 5. So you can use the win11 direct installation system of this site. 6. After the download is complete, right-click the file and "load" it. 7. Double-click to run the "One-click
 Browser compatibility
Sep 14, 2023 am 11:08 AM
Browser compatibility
Sep 14, 2023 am 11:08 AM
Methods for setting browser compatibility include selecting appropriate HTML and CSS standards, using CSS prefixes and resets, using browser compatibility prefix libraries, detecting browser features, using browser compatibility tools, and conducting cross-browser testing. Detailed introduction: 1. Choose appropriate HTML and CSS standards. When writing HTML and CSS codes, you should try to follow W3C standards. Different browsers will have different support for standards, but following standards can maximize compatibility. sex; 2. Use CSS prefixes, etc.
 How compatible is the Go language on Linux systems?
Mar 22, 2024 am 10:36 AM
How compatible is the Go language on Linux systems?
Mar 22, 2024 am 10:36 AM
The Go language has very good compatibility on Linux systems. It can run seamlessly on various Linux distributions and supports processors of different architectures. This article will introduce the compatibility of Go language on Linux systems and demonstrate its powerful applicability through specific code examples. 1. Install the Go language environment. Installing the Go language environment on a Linux system is very simple. You only need to download the corresponding Go binary package and set the relevant environment variables. Following are the steps to install Go language on Ubuntu system:
 Can I use Bluetooth headphones in airplane mode?
Feb 19, 2024 pm 10:56 PM
Can I use Bluetooth headphones in airplane mode?
Feb 19, 2024 pm 10:56 PM
With the continuous development of modern technology, wireless Bluetooth headsets have become an indispensable part of people's daily lives. The emergence of wireless headphones frees our hands, allowing us to enjoy music, calls and other entertainment activities more freely. However, when we fly, we are often asked to put our phones in airplane mode. So the question is, can I use Bluetooth headphones in airplane mode? In this article, we will explore this question. First, let’s understand what airplane mode does and means. Airplane mode is a special mode for mobile phones
 Detailed explanation of win11 compatibility issues with win10 software
Jan 05, 2024 am 11:18 AM
Detailed explanation of win11 compatibility issues with win10 software
Jan 05, 2024 am 11:18 AM
The software in the win10 system has been perfectly optimized, but for the latest win11 users, everyone must be curious about whether this system can be supported, so the following is a detailed introduction to the win11 software that does not support win10. Come and find out together. Does win11 support win10 software: 1. Win10 system software and even Win7 system applications are well compatible. 2. According to feedback from experts who use the Win11 system, there are currently no application incompatibility issues. 3. So you can upgrade boldly with confidence, but ordinary users are advised to wait until the official version of Win11 is released before upgrading. 4. Win11 not only has good compatibility, but also has Windo
 WIN10 compatibility lost, steps to recover it
Mar 27, 2024 am 11:36 AM
WIN10 compatibility lost, steps to recover it
Mar 27, 2024 am 11:36 AM
1. Right-click the program and find that the [Compatibility] tab is not found in the properties window that opens. 2. On the Win10 desktop, right-click the Start button in the lower left corner of the desktop and select the [Run] menu item in the pop-up menu. 3. The Win10 run window will open, enter gpedit.msc in the window, and then click the OK button. 4. The Local Group Policy Editor window will open. In the window, click the [Computer Configuration/Administrative Templates/Windows Components] menu item. 5. In the opened Windows component menu, find the [Application Compatibility] menu item, and then find the [Remove Program Compatibility Property Page] setting item in the right window. 6. Right-click the setting item, and in the pop-up menu
 Introducing the driver download method for win10 to ensure compatibility
Jan 01, 2024 pm 06:59 PM
Introducing the driver download method for win10 to ensure compatibility
Jan 01, 2024 pm 06:59 PM
The driver of a hardware device is one of the most important programs for us to use this device normally, but sometimes we may encounter that the driver we download and install is incompatible. In fact, the system can automatically find a compatible driver to download and install. Let’s take a look at it together. Just give it a try. How to make win10 driver compatible? 1. First find this computer on the desktop, right-click and select to open "Properties" 2. Then find and open "Device Manager" on the left 3. Find the device you want to download and install in the device manager, right-click and select "Update driver" 4. Then select "Automatically search for updated driver software" 5. Finally, wait for a while and the following window will pop up, which means the driver installation is complete.



