
This article mainly introduces the php input and output stream. Here is a collection of relevant information and simple sample codes. Friends in need can refer to it
I am learning the http protocol recently! In order to better understand the http protocol, I took a look at the http module of nodejs! I feel like I gained quite a lot. For example, I use http request to send a request:
var options = {
host: 'localhost',
port: 80,
path: '/backbone/data.php',
method: 'POST'
};
var req = http.request(options, function(res) {
console.log('STATUS: ' + res.statusCode);
console.log('HEADERS: ' + JSON.stringify(res.headers));
res.setEncoding('utf8');
res.on('data', function (chunk) {
console.log('BODY: ' + chunk);
});
});
// write data to request body
req.end('name=liuzhang&age=28');The above code means to send data 'name=liuzhang&age=28', and the callback is the response Object, print out the server response data!
data.php code is
print_r($_POST);
Print the passed data!
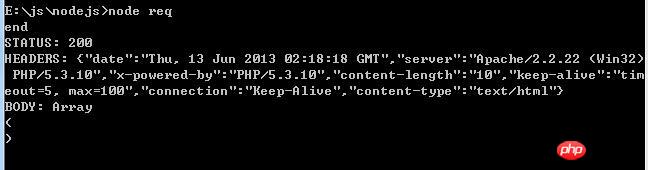
The result of running on the command line is

#You can see that Array is empty, that is, $_POST has no data. At first, I thought the data was not transmitted. ! But I changed the backend data.php to
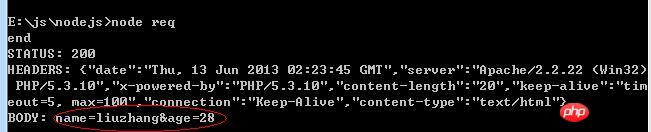
echo file_get_contents("php://input");

Receive Here comes the transmitted data!
php://input is a read-only stream that can access the requested raw data. In the case of POST requests, it is better to use php://input instead of $HTTP_RAW_POST_DATA, as it does not rely on specific php.ini directives. Also, in this case $HTTP_RAW_POST_DATA is not populated by default, potentially requiring less memory than activating always_populate_raw_post_data. When enctype="multipart/form-data" is used, php://input is invalid.
$_POST can only be obtained when the data is submitted according to the application/x-www-form-urlencoded type. The enctype attribute of the form is the encoding method. There are two commonly used ones: application/x-www-form-urlencoded and multipart/form-data, the default is application/x-www-form-urlencoded. When the action is get, the browser uses the x-www-form-urlencoded encoding method to convert the form data into a string (name1=value1&name2=value2...), and then appends the string to the end of the url and splits it with ? , load this new url. When the action is post, the browser encapsulates the form data into the http body and then sends it to the server.
When we change the sending options to
var options = {
host: 'localhost',
port: 80,
path: '/backbone/data.php',
method: 'POST',
headers : {'Content-Type': 'application/x-www-form-urlencoded'}
};and add a headers content-type, we can use $_POST to receive the data! If it is not this form type, you can use raw input to receive data!
Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study.
Related recommendations:
phpDetailed explanation of file upload
phpWeChat public account js-sdk development application
phpWeChat public platform interaction and interface detailed explanation
The above is the detailed content of Detailed explanation and example analysis of php input and output streams. For more information, please follow other related articles on the PHP Chinese website!




