Crawl Douban data in Node.js (detailed tutorial)
This article gives you a detailed analysis of the process of crawling Douban data with Node.js and the specific steps through examples. Interested friends can refer to it.
I always thought that my vue was good, and I always thought that webpack was good. When I was browsing node in MOOC today, I realized that I was still far behind. As we all know, vue-cli is based on webpack, and webpack is based on node. If you don’t know node, how can you understand webpack? So I asked myself a question to crawl Douban data, which is still in its infancy. Today I will briefly talk about the data crawled from Douban and display it in your own way on another page. I will follow up later.
1. Problems that need to be solved
Building services
How to process the crawled data
How to automatically open the default browser
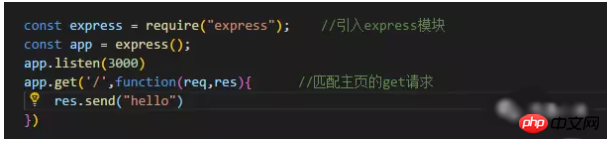
2. Build a service
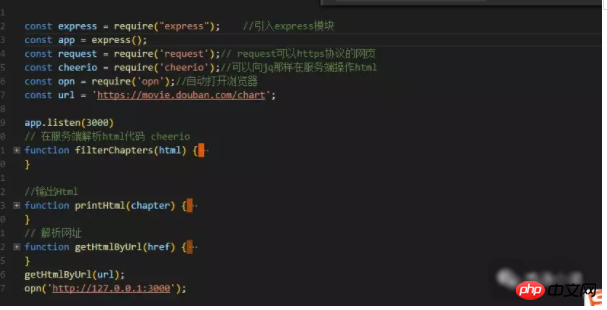
It’s good to build a service There are several ways. I used http at the beginning, but the disadvantage of http is that it cannot parse URLs of https protocol, so I used express. To parse URLs of https protocol, I used the request package. Douban’s URL is https,
Today I crawled the URL https://movie.douban.com/chart; as shown below, there are three parts I want to get, the picture, the movie name, and the movie link.


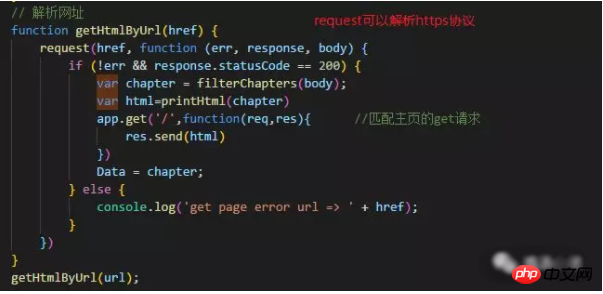
3. How to process the crawled data
How to process the data we crawled using request? The cheerio package allows us to process crawled html data like Jq.
①. First parse the data and get the html data of the crawled web page;

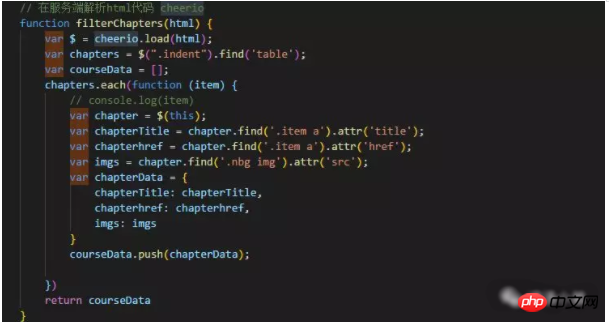
②. Then use the cheerio package to operate the crawled data and get the data you want.

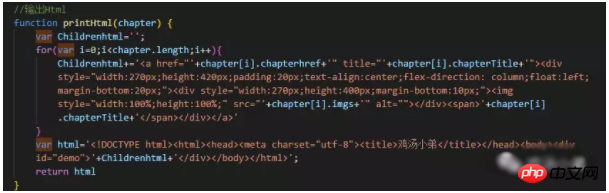
③. Get the data, create html, and output it to the page. As shown below, the string splicing method I used is a bit stupid, and I haven't found a better method yet.

4. How to automatically open the default browser
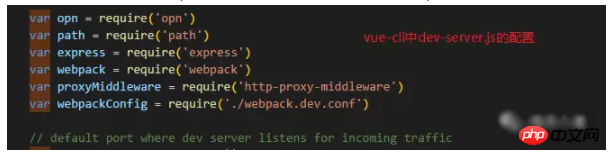
I don’t know if you have looked at the configuration of webpack in vue-cli. Automatically Open the browser and use the opn package used by vue-cli.

This package is very convenient to use. Just import the package and call opn (url) directly;
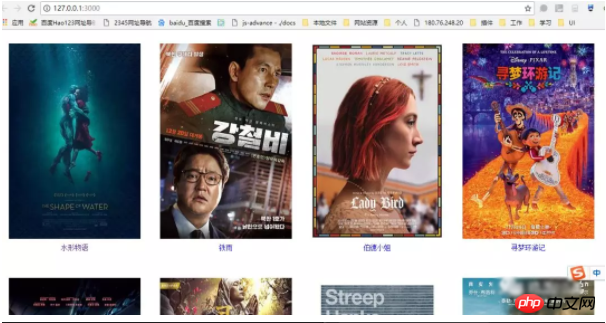
5. Display


The above is what I compiled for everyone. I hope it will be helpful to everyone in the future. .
Related articles:
javaScript implements the pop-up floating layer effect when the mouse is hovering over text
Use Angular CLI for unit Methods of testing and E2E testing
##Detailed explanation of Build and Serve using Angular CLI
The above is the detailed content of Crawl Douban data in Node.js (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 Tutorial on how to use Dewu
Mar 21, 2024 pm 01:40 PM
Tutorial on how to use Dewu
Mar 21, 2024 pm 01:40 PM
Dewu APP is currently a very popular brand shopping software, but most users do not know how to use the functions in Dewu APP. The most detailed usage tutorial guide is compiled below. Next is the Dewuduo that the editor brings to users. A summary of function usage tutorials. Interested users can come and take a look! Tutorial on how to use Dewu [2024-03-20] How to use Dewu installment purchase [2024-03-20] How to obtain Dewu coupons [2024-03-20] How to find Dewu manual customer service [2024-03-20] How to check the pickup code of Dewu [2024-03-20] Where to find Dewu purchase [2024-03-20] How to open Dewu VIP [2024-03-20] How to apply for return or exchange of Dewu
 In summer, you must try shooting a rainbow
Jul 21, 2024 pm 05:16 PM
In summer, you must try shooting a rainbow
Jul 21, 2024 pm 05:16 PM
After rain in summer, you can often see a beautiful and magical special weather scene - rainbow. This is also a rare scene that can be encountered in photography, and it is very photogenic. There are several conditions for a rainbow to appear: first, there are enough water droplets in the air, and second, the sun shines at a low angle. Therefore, it is easiest to see a rainbow in the afternoon after the rain has cleared up. However, the formation of a rainbow is greatly affected by weather, light and other conditions, so it generally only lasts for a short period of time, and the best viewing and shooting time is even shorter. So when you encounter a rainbow, how can you properly record it and photograph it with quality? 1. Look for rainbows. In addition to the conditions mentioned above, rainbows usually appear in the direction of sunlight, that is, if the sun shines from west to east, rainbows are more likely to appear in the east.
 Tutorial on how to turn off the payment sound on WeChat
Mar 26, 2024 am 08:30 AM
Tutorial on how to turn off the payment sound on WeChat
Mar 26, 2024 am 08:30 AM
1. First open WeChat. 2. Click [+] in the upper right corner. 3. Click the QR code to collect payment. 4. Click the three small dots in the upper right corner. 5. Click to close the voice reminder for payment arrival.
 DisplayX (monitor testing software) tutorial
Mar 04, 2024 pm 04:00 PM
DisplayX (monitor testing software) tutorial
Mar 04, 2024 pm 04:00 PM
Testing a monitor when buying it is an essential part to avoid buying a damaged one. Today I will teach you how to use software to test the monitor. Method step 1. First, search and download the DisplayX software on this website, install it and open it, and you will see many detection methods provided to users. 2. The user clicks on the regular complete test. The first step is to test the brightness of the display. The user adjusts the display so that the boxes can be seen clearly. 3. Then click the mouse to enter the next link. If the monitor can distinguish each black and white area, it means the monitor is still good. 4. Click the left mouse button again, and you will see the grayscale test of the monitor. The smoother the color transition, the better the monitor. 5. In addition, in the displayx software we
 What software is photoshopcs5? -photoshopcs5 usage tutorial
Mar 19, 2024 am 09:04 AM
What software is photoshopcs5? -photoshopcs5 usage tutorial
Mar 19, 2024 am 09:04 AM
PhotoshopCS is the abbreviation of Photoshop Creative Suite. It is a software produced by Adobe and is widely used in graphic design and image processing. As a novice learning PS, let me explain to you today what software photoshopcs5 is and how to use photoshopcs5. 1. What software is photoshop cs5? Adobe Photoshop CS5 Extended is ideal for professionals in film, video and multimedia fields, graphic and web designers who use 3D and animation, and professionals in engineering and scientific fields. Render a 3D image and merge it into a 2D composite image. Edit videos easily
 Experts teach you! The Correct Way to Cut Long Pictures on Huawei Mobile Phones
Mar 22, 2024 pm 12:21 PM
Experts teach you! The Correct Way to Cut Long Pictures on Huawei Mobile Phones
Mar 22, 2024 pm 12:21 PM
With the continuous development of smart phones, the functions of mobile phones have become more and more powerful, among which the function of taking long pictures has become one of the important functions used by many users in daily life. Long screenshots can help users save a long web page, conversation record or picture at one time for easy viewing and sharing. Among many mobile phone brands, Huawei mobile phones are also one of the brands highly respected by users, and their function of cropping long pictures is also highly praised. This article will introduce you to the correct method of taking long pictures on Huawei mobile phones, as well as some expert tips to help you make better use of Huawei mobile phones.
 PHP Tutorial: How to convert int type to string
Mar 27, 2024 pm 06:03 PM
PHP Tutorial: How to convert int type to string
Mar 27, 2024 pm 06:03 PM
PHP Tutorial: How to Convert Int Type to String In PHP, converting integer data to string is a common operation. This tutorial will introduce how to use PHP's built-in functions to convert the int type to a string, while providing specific code examples. Use cast: In PHP, you can use cast to convert integer data into a string. This method is very simple. You only need to add (string) before the integer data to convert it into a string. Below is a simple sample code
 Honor mobile phone Hongmeng system upgrade tutorial
Mar 23, 2024 pm 12:45 PM
Honor mobile phone Hongmeng system upgrade tutorial
Mar 23, 2024 pm 12:45 PM
Honor mobile phones have always been favored by consumers because of their excellent performance and stable system. Recently, Honor mobile phones have released a new Hongmeng system, which has attracted the attention and expectations of many users. Hongmeng system is known as the system that "unifies the world". It has a smoother operating experience and higher security, allowing users to experience a new world of smartphones. Many users have expressed that they want to upgrade their Honor mobile phone system to the Hongmeng system. So, let’s take a look at the upgrade tutorial of the Honor mobile phone’s Hongmeng system. firstly, I




