What are the steps to use automatic generators in ionic2?
This article mainly introduces the method of using automatic generator in ionic2. Friends who need it can refer to it
ionic generator is a command line function. ionic2 automatically helps us create applications, thus saving a lot of money. time and increase our speed to develop critical parts of a project.
ionic generator allows us to automatically create the following parts:
•component
•directive
•page
•provider
1. Create a page: ionic g page [PageName]
Create a new page through this command. This command is used the most in the ionic2 project
We only need to enter our command line , and run the following command:
1 2 3 4 5 |
|
login.ts:
1 2 3 4 5 6 7 8 |
|
login.html:
1 2 3 4 5 6 7 8 9 |
|
2. Create component: ionic g component [ComponentName ]
A component is a piece of code that can be used in any part of our application
Create a component with this command:
1 2 3 4 |
|
my-component.ts :
1 2 3 4 5 6 7 8 9 10 11 |
|
3. Create directive: ionic g directive [DirectiveName]
directive, our application can use the modifier attribute on any element.
1 2 3 |
|
my-directive.ts:
1 2 3 4 5 6 7 8 9 |
|
4. Create a service provider: ionic g provider [ProviderName]
Now create a new service ( Provider), the provider is responsible for handling data connections to REST APIs, local storage, SQLite, etc.
To create it, we go to our terminal and run the following command:
1 2 3 |
|
The service code is as follows:
user-service.ts:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
5. Create a pipeline pipe: ionic g pipe [PipeName]
Variations of this pipe, we can use our template for any data, such as displaying text in uppercase letters, displaying currency values, dates format etc.
1 2 3 |
|
The code of our pipeline is as follows
myPipe.ts:
1 2 3 4 5 6 7 8 9 10 11 |
|
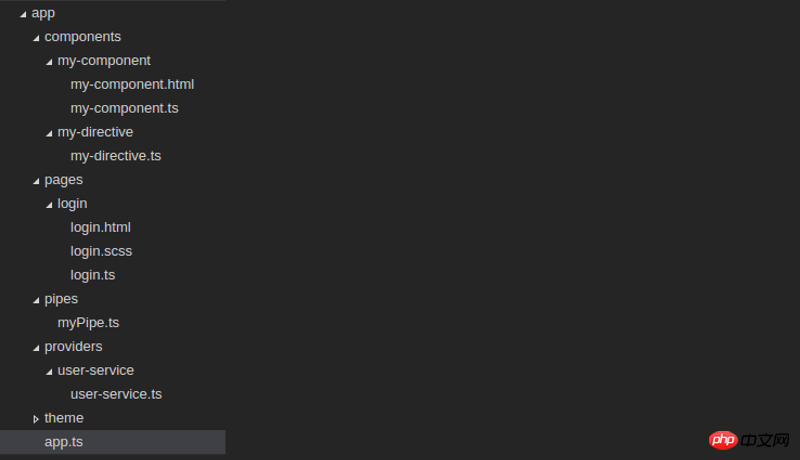
Finally, the application structure we generated is as follows:

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Angular uses the operation event command ng-click to pass multiple parameters Example
JavaScript code to upload txt files Preview function
Angularjs summary of examples of communication methods between controllers
The above is the detailed content of What are the steps to use automatic generators in ionic2?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...




