
This article mainly introduces the relevant information on how to obtain weather information using PHP Ajax JavaScript Json. Interested friends can refer to it
To add a weather forecast function to your website, it is a It is a very common requirement, and it is not difficult to implement it. Today I will introduce a few simple methods.
Use third-party services
There is such a simple way, with the help ofhttp://www.tianqi.com/plugin/Online weather service, you can Customize our display shape to add the function of weather forecast.
A simple example is given below:
Copy code The code is as follows:
<iframe width="420" scrolling="no" height="60" frameborder="0" allowtransparency="true" src="http://i.tianqi.com/index.php?c=code&id=12&icon=1&num=5"></iframe>
INDIRECT METHOD
It is said that weather information is obtained indirectly, because for us personally, it is impossible to launch satellites by ourselves, or maintain a service with such a large amount of calculation as weather forecasting. of. We do this with the help of data interfaces provided by other websites.
Ideas
Since the characteristics of Ajax itself determine that it cannot make cross-domain requests, we need to use PHP to try the proxy function. The specific idea is as follows:

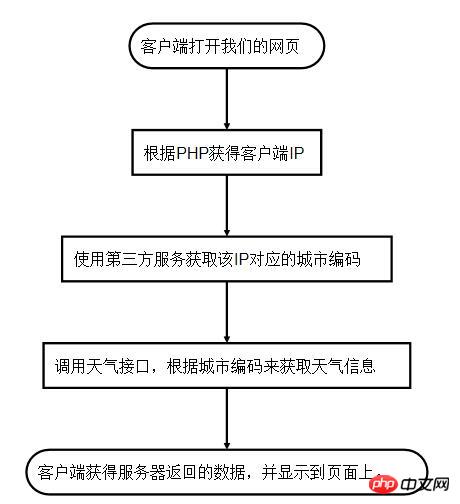
The client opens our webpage and obtains the client IP according to PHP. Use a third-party service to obtain the city code corresponding to the IP and call the weather interface. According to the city code Get weather information The client gets the data returned by the server and displays it on the page.
Services used
The following is a list of common interfaces we use
•IP to city: "http://ip.taobao. com/service/getIpInfo.php?ip=XXX”
•View the code of the corresponding city: http://blog.csdn.net/anbowing/article/details/21936293
•Access the weather interface to obtain data :"http://www.weather.com.cn/adat/sk/".$city_id."html"
The following are several good interface websites.
•Weather API interface collection
Implementation code
The implementation of the code is divided into three steps. Just write it according to our previous logic.
•Get the city corresponding to the client ip
<?php
header("Content-Type:text/json;charset=utf-8");
// ajax 自身特性决定其不能跨域请求,所以使用php的代理模式来实现垮与请求
//$url = 'http://www.weather.com.cn/adat/sk/101010100.html';
// 1.获取文本内容信息;2获取url对应的数据
//$data = file_get_contents($url);
//echo $data;
/////////////////////////////////////思路一
// ip-->>城市----->>>城市代码----->>>> 天气信息
// 获取ip对应的城市信息,以及编码 http://ip.taobao.com/service.getIpInfo.php?ip=60.205.8.179
// 通过编码获得天气信息 http://www.weather.com.cn/adat/sk/编码.html
$client_ip = "60.205.8.179";//$_SERVER['REMOTE_ADDR'];
$url = "http://ip.taobao.com/service/getIpInfo.php?ip="."$client_ip";
$result = file_get_contents($url);
echo $result;
/////////////////////////////////////思路二
?>On the client we can see
<script>
function getcitycode(){
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState==4){
//alert(xhr.responseText);
eval('var citycode='+xhr.responseText);
alert(citycode.data.city);
}
}
xhr.open('get','./getcityid.php');
xhr.send(null);
}
</script> •Request the city code from the server and pass it to the weather interface.
<?php $city_id = $_GET['city']; //print_r($GET); 调用数据库代码逻辑,查找到对应的城市的城市编码 只需要从我们实现存储好的城市表中警醒查找即可。而且城市编码的表基本上不发生变化,我们可以稳定的使用。 $weather_url = "http://www.weather.com.cn/adat/sk/".$city_id."html"; $weather = file_get_contents($weather_url); echo $weather; ?>
Complete front-end code
获取天气信息 <script> function getinfo(){ var ajax = new XMLHttpRequest(); ajax.onreadystatechange = function(){ if(ajax.readyState==4){ alert(ajax.responseText); eval("var data=" + ajax.responseText); alert(data); document.getElementById("city").innerHTML =data.weatherinfo.city; document.getElementById("cityid").innerHTML =data.weatherinfo.cityid; document.getElementById("temp").innerHTML =data.weatherinfo.temp; document.getElementById("WD").innerHTML =data.weatherinfo.WD; document.getElementById("WS").innerHTML =data.weatherinfo.WS; document.getElementById("SD").innerHTML =data.weatherinfo.SD; document.getElementById("time").innerHTML =data.weatherinfo.time; } } ajax.open('get','./getinfo.php'); ajax.send(null); } </script>获取城市代码
<script> function getcitycode(){ var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function(){ if(xhr.readyState==4){ //alert(xhr.responseText); eval('var citycode='+xhr.responseText); alert(citycode.data.city); } } xhr.open('get','./getcityid.php'); xhr.send(null); } </script>点击按钮获取天气信息
城市名称
城市代码
当前温度
风向
风速
湿度
更新时间
##Summary
It is actually not difficult to add a weather forecast function to your website. Maybe there is a simpler way, and this is just a process of starting something new.PHP precise calculation function
##phpImplementation of determining whether it is an ajax request The method
phpImplements the method of getting all dates between the start and end dates
The above is the detailed content of PHP Ajax JavaScript Json implements method of obtaining weather information. For more information, please follow other related articles on the PHP Chinese website!




