
Below I will share with you an article about how to implement scroll on the mobile side in Vue. It has a good reference value and I hope it will be helpful to everyone.
1. First install and install
npm install better-scroll --save
2. And reference it in the component
import BScroll from ‘better-scroll'
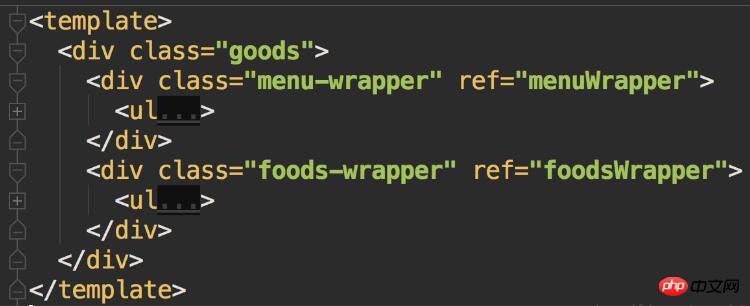
The reference in the template points to the DOM element that will be scrolled
According to the description of the ref attribute in the official document, we can reference the DOM element like this


3. Register the _initScroll method in methods. This method is an instantiation of better-scroll, and this method will be executed after the page DOM structure is rendered.
methods: {
_initScroll(){
this.menuScroll = new BScroll(this.$refs.menuWrapper, {})
this.foodsScroll = new BScroll(this.$refs.foodsWrapper, {})
}
}
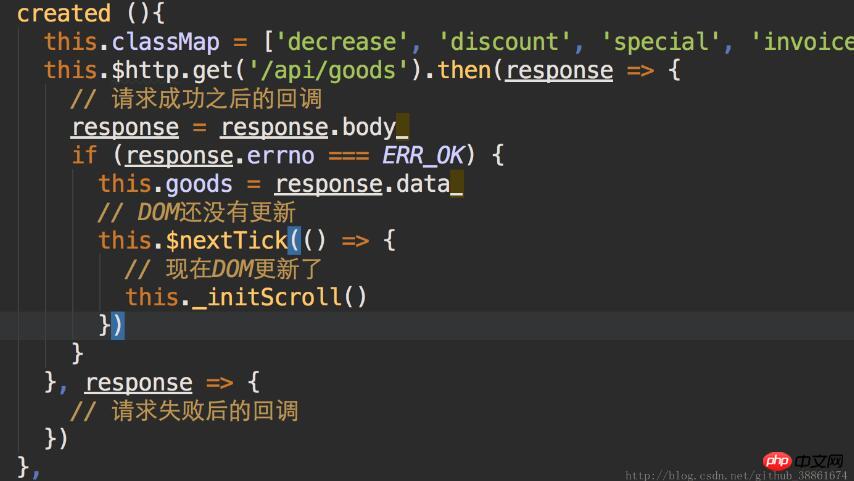
}4. In the created() method, in the callback after the background data is successfully obtained, call _initScroll();
Vue updates data asynchronously, so before the data is fully loaded, Bscroll cannot obtain the height of the target content, so it will cause the phenomenon of being unable to scroll.
Be sure to note here that the data is obtained successfully. Finally, the direct Dom is not necessarily the rendering after the data is obtained, so use the this.nextTick() method and use _initScroll() in the callback of this.nextTick;
Look at the official information about this Description of .$nextTick()

So we should write it like this in the project:

Above I compiled it for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Vue-cli development environment method to implement cross-domain requests
Angular5 adds style class to the label of the component itself Method
Vue’s sample code to implement the internal component carousel switching effect
The above is the detailed content of How to implement the scroll method on the mobile side in Vue?. For more information, please follow other related articles on the PHP Chinese website!




