
Below I will share with you an article that solves the problem that the selected value does not change after vue changes the calculated attribute. It has a good reference value and I hope it will be helpful to everyone.
Let’s start with the code:
//...
<body>
<p id="qwe">
<select v-model="selected">
<option v-for="item in da" :value="item.value">{{item.value}}</option>
</select>
<span>{{selected}}</span>
</p>
<script>
var dt = [{
value: '111',
label: 'aaa'
}, {
value: '222',
label: 'bbb'
}, {
value: '333',
label: 'ccc'
}, {
value: '444',
label: 'ddd'
}, {
value: '555',
label: 'fff'
}];
var vm = new Vue({
el: '#qwe',
data: {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
selected: ''
},
computed: {
da: function () {
var _self = this;
return _self.options.filter(function (item) {
return +item.value.split('')[2] > 2;
});
}
}
})
</script>
</body>
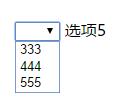
</html>The above code uses vue’s v-for instruction to bind data to generate options, but today we are learning to write When I suddenly discovered a problem, I bound the calculated attribute da to the v-for instruction, and then replaced the source data options. As a result, the calculated attribute da was correct, but the selected attribute did not change. That is to say, the text of the drop-down box on the page has not changed when it is not expanded, as shown below:

Here you can see that the option of the drop-down box has been updated, but the selected attribute It is not updated synchronously because it caches the last selected value.
I don’t know if the design here is reasonable, because I rarely use it this way.
But if there are problems, they must be solved. Add selected='' to the calculated attribute in computed, and reset the selected attribute every time the dependency is updated.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Examples of webpack packaging and compression methods for js and css
Examples of dynamic loading and removal of js/css files Code
webpack vue project development environment LAN access method
The above is the detailed content of How to solve the problem that the selected value does not change after changing the calculated attribute in Vue. The specific operations are as follows. For more information, please follow other related articles on the PHP Chinese website!




