
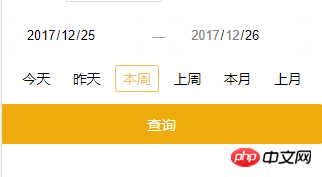
This time I will show you how to use Vue to implement click time to obtain time period query, and use Vue to implement click time to obtain time period query. What are the precautions?The following is a practical case, let’s take a look .

html code
<template> <p> <input> </p> <p></p> <input> <ul> <li>今天</li> <li>昨天</li> <li>本周</li> <li>上周</li> <li>本月</li> <li>上月</li> </ul> <p> <button>查询</button> </p> </template>
vue.js code Click event
//获取时间、
//时间解析;
Time:function(now) {
let year=new Date(now).getFullYear();
let month=new Date(now).getMonth()+1;
let date=new Date(now).getDate();
if (month <p style="text-align: left;"> Such a click query time period effect can be achieved. </p><p> I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! </p><p>Recommended reading: </p><p><a href="http://www.php.cn/js-tutorial-400041.html" target="_blank">How to use the vue pop-up message component</a><br></p><p><a href="http://www.php.cn/js-tutorial-399951.html" target="_blank">How to use the vue pop-up component</a> <br></p>The above is the detailed content of How to use Vue to implement click time to obtain time period query. For more information, please follow other related articles on the PHP Chinese website!




