
Below I will share with you a method for exporting el-table data to Excel in vue2.0 element UI. It has a good reference value and I hope it will be helpful to everyone.
1. Install related dependencies
Mainly two dependencies
npm install --save xlsx file-saver
If you want to see the use of the two plug-ins in detail, please go to github.
https://github.com/SheetJS/js-xlsx
https://github.com/eligrey/FileSaver.js
2. Introduce
import FileSaver from 'file-saver' import XLSX from 'xlsx'
## into the component. 3. Write a method in the component methods.
exportExcel () {
/* generate workbook object from table */
var wb = XLSX.utils.table_to_book(document.querySelector('#out-table'))
/* get binary string as output */
var wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: true, type: 'array' })
try {
FileSaver.saveAs(new Blob([wbout], { type: 'application/octet-stream' }), 'sheetjs.xlsx')
} catch (e) { if (typeof console !== 'undefined') console.log(e, wbout) }
return wbout
},4. Click the export button to execute the exportExcel method.
Screenshot of the code in the component:
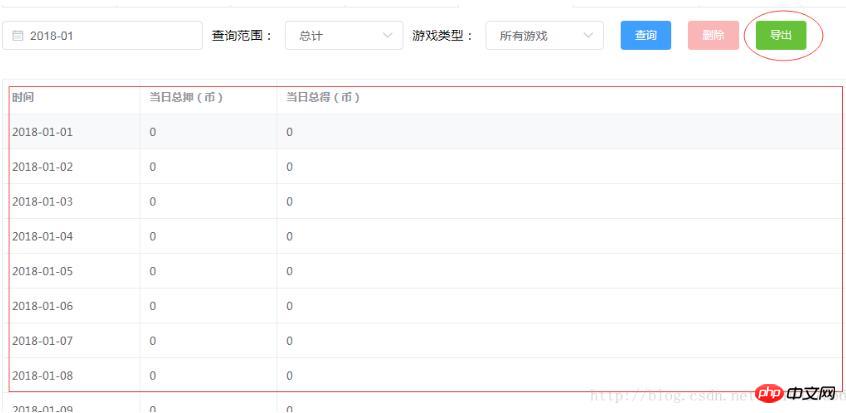
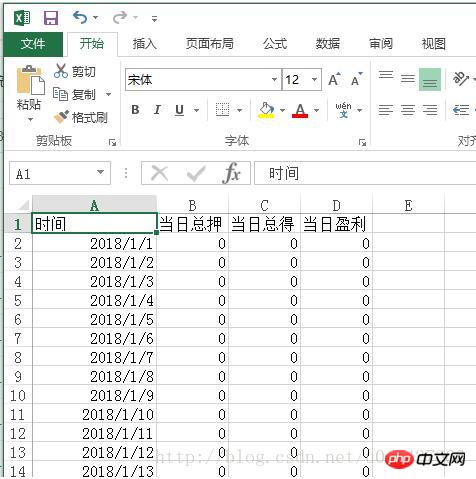
The implementation effect diagram is as follows:
Export Transfer the data from the following table to excel.

How to implement the scroll method on the mobile side in vue?
How to use jQuery to implement the toggle method of sliding left and right?
#How to implement value-passing and URL encoding conversion in JS forms?
The above is the detailed content of How to export data to Excel through el-table in vue2.0 + element UI. For more information, please follow other related articles on the PHP Chinese website!




