How to add a background mock interface to the vue-cli build project
This time I will show you how to add a background mock interface to the vue-cli building project, and what are the things to note. Here are the actual cases. Let’s take a look.
It is extremely convenient to build a front-end development environment with vue-cli. When writing front-end code, it is definitely necessary to call the business interface provided by the background for front-end and back-end interaction. Especially in agile development, both front-end and back-end must be advanced in advance. Determine the business interface and perform piling. During the development process, there is basically no ready-made background that can be called. Basically, you write mocks yourself for simulation. In the project built by vue-cli, the express web framework is used as the framework. It is very convenient to make a mock. Assuming that all news lists need to be obtained on the front-end page, then you need to mock an interface that can return all news list data. The next step is to implement the mock function in the project.Scaffolding generation project
Execute the command to use the webpack template to generate a project named vuestrap (the name is arbitrary)vue init webpack vue-mock-demo
? Project name vuestrap ? Project description A Vue.js project ? Author 省略 ? Vue build standalone ? Install vue-router? Yes ? Use ESLint to lint your code? No ? Setup unit tests with Karma + Mocha? No ? Setup e2e tests with Nightwatch? No
Install Components created by the scaffolding
npm install
Create mock
It is at the same level as build, config and other folders Create a mock folder. In order to mock a data interface for obtaining a news list, we create a file named "router-news.js" in the mock folder. The content is:var express = require('express');
var router = express.Router();
//对所有新闻的get进行mock
router.get('/all', function(req, res, next) {
//响应mock数据
res.json([{
title: 'news-title-1' ,
content: 'news-content-1'
},
{
title: 'news-title-2' ,
content: 'news-content-2'
}]);
});
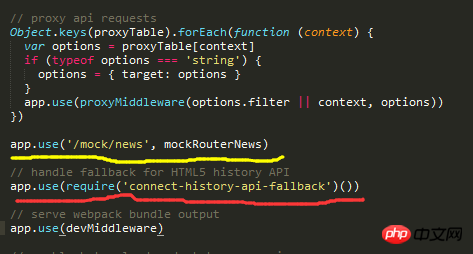
module.exports = router;var mockRouterNews = require('../mock/router-news')app.use('/mock/news', mockRouterNews)
Execute
Execute the command in the command line to run the project.npm run dev

Node.js console output log file example analysis
How to use Vue to achieve drag and drop effects
The above is the detailed content of How to add a background mock interface to the vue-cli build project. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Share an easy way to package PyCharm projects
Dec 30, 2023 am 09:34 AM
Share an easy way to package PyCharm projects
Dec 30, 2023 am 09:34 AM
Share the simple and easy-to-understand PyCharm project packaging method. With the popularity of Python, more and more developers use PyCharm as the main tool for Python development. PyCharm is a powerful integrated development environment that provides many convenient functions to help us improve development efficiency. One of the important functions is project packaging. This article will introduce how to package projects in PyCharm in a simple and easy-to-understand way, and provide specific code examples. Why package projects? Developed in Python
 Can AI conquer Fermat's last theorem? Mathematician gave up 5 years of his career to turn 100 pages of proof into code
Apr 09, 2024 pm 03:20 PM
Can AI conquer Fermat's last theorem? Mathematician gave up 5 years of his career to turn 100 pages of proof into code
Apr 09, 2024 pm 03:20 PM
Fermat's last theorem, about to be conquered by AI? And the most meaningful part of the whole thing is that Fermat’s Last Theorem, which AI is about to solve, is precisely to prove that AI is useless. Once upon a time, mathematics belonged to the realm of pure human intelligence; now, this territory is being deciphered and trampled by advanced algorithms. Image Fermat's Last Theorem is a "notorious" puzzle that has puzzled mathematicians for centuries. It was proven in 1993, and now mathematicians have a big plan: to recreate the proof using computers. They hope that any logical errors in this version of the proof can be checked by a computer. Project address: https://github.com/riccardobrasca/flt
 A closer look at PyCharm: a quick way to delete projects
Feb 26, 2024 pm 04:21 PM
A closer look at PyCharm: a quick way to delete projects
Feb 26, 2024 pm 04:21 PM
Title: Learn more about PyCharm: An efficient way to delete projects. In recent years, Python, as a powerful and flexible programming language, has been favored by more and more developers. In the development of Python projects, it is crucial to choose an efficient integrated development environment. As a powerful integrated development environment, PyCharm provides Python developers with many convenient functions and tools, including deleting project directories quickly and efficiently. The following will focus on how to use delete in PyCharm
 PyCharm Practical Tips: Convert Project to Executable EXE File
Feb 23, 2024 am 09:33 AM
PyCharm Practical Tips: Convert Project to Executable EXE File
Feb 23, 2024 am 09:33 AM
PyCharm is a powerful Python integrated development environment that provides a wealth of development tools and environment configurations, allowing developers to write and debug code more efficiently. In the process of using PyCharm for Python project development, sometimes we need to package the project into an executable EXE file to run on a computer that does not have a Python environment installed. This article will introduce how to use PyCharm to convert a project into an executable EXE file, and give specific code examples. head
 How to Make a Shopping List in the iOS 17 Reminders App on iPhone
Sep 21, 2023 pm 06:41 PM
How to Make a Shopping List in the iOS 17 Reminders App on iPhone
Sep 21, 2023 pm 06:41 PM
How to Make a GroceryList on iPhone in iOS17 Creating a GroceryList in the Reminders app is very simple. You just add a list and populate it with your items. The app automatically sorts your items into categories, and you can even work with your partner or flat partner to make a list of what you need to buy from the store. Here are the full steps to do this: Step 1: Turn on iCloud Reminders As strange as it sounds, Apple says you need to enable reminders from iCloud to create a GroceryList on iOS17. Here are the steps for it: Go to the Settings app on your iPhone and tap [your name]. Next, select i
 What to do if there is an error when starting the react project
Dec 27, 2022 am 10:36 AM
What to do if there is an error when starting the react project
Dec 27, 2022 am 10:36 AM
Solution to the error when starting the react project: 1. Enter the project folder, start the project and view the error message; 2. Execute the "npm install" or "npm install react-scripts" command; 3. Execute "npm install @ant-design/ pro-field --save" command.
 Based on the open source ChatGPT Web UI project, quickly build your own ChatGPT site
Apr 15, 2023 pm 07:43 PM
Based on the open source ChatGPT Web UI project, quickly build your own ChatGPT site
Apr 15, 2023 pm 07:43 PM
As a technology blogger, Fengfeng prefers all kinds of tossing. I have previously introduced ChatGPT to connect to WeChat, DingTalk and Knowledge Planet (if you haven’t seen it, you can read the previous article). Recently, when I looked at open source projects , discovered a ChatGPTWebUI project. Thinking that I have never connected ChatGPT to WebUI before, it is really good to have this open source project to use. Here are the practical installation steps to share with everyone. The installation official provides many installation methods on Github’s project documentation, including manual installation, docker deployment, and remote deployment. It’s amazing that when choosing a deployment method, I thought about simplicity at first.
 PyCharm Tutorial: How to remove items in PyCharm?
Feb 24, 2024 pm 05:54 PM
PyCharm Tutorial: How to remove items in PyCharm?
Feb 24, 2024 pm 05:54 PM
PyCharm is a powerful Python integrated development environment (IDE) that provides rich functions to help developers write and manage Python projects more efficiently. In the process of developing projects using PyCharm, sometimes we need to delete some projects that are no longer needed to free up space or clean up the project list. This article will detail how to delete projects in PyCharm and provide specific code examples. How to delete a project Open PyCharm and enter the project list interface. In the project list,




