How to use VuePress to build a personal blog
This time I will show you how to use VuePress to build a personal blog, and what are the precautions for using VuePress to build a personal blog. The following is a practical case, let's take a look.
VuePress


Get started building
You can follow the examples in the document and play with it yourself. However, since VuePress documentation is also implemented using VuePress, I took a trick and directly used the docs directory in the VuePress warehouse to play with it. 1. First install VuePress globallynpm install -g vuepress
git clone git@github.com:docschina/vuepress.git
cd vuepress cd docs vuepress dev
VuePress dev server listening at http://localhost:8080/

directory structure of docs:
├─.vuepress │ ├─components │ └─public │ └─icons │ └─config.js // 配置文件 ├─config // Vuepress文档的配置参考内容 ├─default-theme-config // Vuepress文档的默认主题配置内容 ├─guide // Vuepress文档的指南内容 └─zh // 中文文档目录 ├─config ├─default-theme-config └─guide └─README.md // 首页配置文件
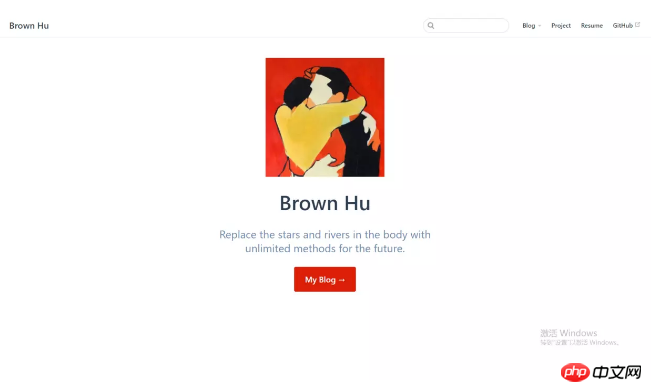
Home page configuration
The default theme provides a home page layout. To use it, you need to set the YAML front of README.md in your root directory Specify home: true in matter and add some other metadata. Let’s take a look at the README in the root directory first, md:home: true // 是否使用Vuepress默认主题 heroImage: /hero.png // 首页的图片 actionText: Get Started → // 按钮的文字 actionLink: /guide/ // 按钮跳转的目录 features: // 首页三个特性 - title: Simplicity First details: Minimal setup with markdown-centered project structure helps you focus on writing. - title: Vue-Powered details: Enjoy the dev experience of Vue + webpack, use Vue components in markdown, and develop custom themes with Vue. - title: Performant details: VuePress generates pre-rendered static HTML for each page, and runs as an SPA once a page is loaded. footer: MIT Licensed | Copyright © 2018-present Evan You // 页尾
Navigation configuration
The navigation configuration file is in .vuepress/config.jsIn the navigation configuration file nav is To control the navigation bar link, you can change it to your own blog directory.nav: [
{
text: 'Guide',
link: '/guide/',
},
{
text: 'Config Reference',
link: '/config/'
},
{
text: 'Default Theme Config',
link: '/default-theme-config/'
}
]Documentation descriptionI won’t go into details here.
Change the default theme color
You can create an override.styl file in the .vuepress/ directory. vuepress provides four changeable colors:$accentColor = #3eaf7c // 主题色 $textColor = #2c3e50 // 文字颜色 $borderColor = #eaecef // 边框颜色 $codeBgColor = #282c34 // 代码背景颜色

Implementation of Sidebar
Since there are many people asking in the comment area, I will update it here. In fact, no matter how detailed I write here, it is not as good as everyone reading the official document. . The sidebar configuration is also in .vuepress/config.js:sidebar: [
{
title: 'JavaScript', // 侧边栏名称
collapsable: true, // 可折叠
children: [
'/blog/JavaScript/学会了ES6,就不会写出那样的代码', // 你的md文件地址
]
},
{
title: 'CSS',
collapsable: true,
children: [
'/blog/CSS/搞懂Z-index的所有细节',
]
},
{
title: 'HTTP',
collapsable: true,
children: [
'/blog/HTTP/认识HTTP-Cookie和Session篇',
]
},
]├─blog // docs目录下新建一个博客目录 │ ├─CSS │ ├─HTTP │ └─JavaScript
Deployment
After configuring your blog, execute the command line:Vuepress build
When you see this line, it means success:
I believe you have mastered the method after reading the case in this article. Please pay attention for more exciting things. Other related articles on php Chinese website!
Recommended reading:
Node.js console output log file example analysis
How to use Vue to achieve drag and drop effect
The above is the detailed content of How to use VuePress to build a personal blog. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Introduction to methods for individuals to join corporate WeChat
Mar 26, 2024 am 10:16 AM
Introduction to methods for individuals to join corporate WeChat
Mar 26, 2024 am 10:16 AM
1. First, open the enterprise WeChat software you downloaded on your mobile phone. When logging in, there are two ways to choose: one is to use WeChat ID, the other is to use mobile phone number. 3. At this time, the enterprise administrator needs to add your mobile phone number in the background, and then Enterprise WeChat will identify the enterprise based on your mobile phone number. Then display your business and click the Enter Business option below. 4. Then you can enter the use of functions in the software. It can be said that the most important thing is that your mobile phone number must be added to the enterprise by the administrator, otherwise it will not be available.
 How to quickly build a statistical chart system under the Vue framework
Aug 21, 2023 pm 05:48 PM
How to quickly build a statistical chart system under the Vue framework
Aug 21, 2023 pm 05:48 PM
How to quickly build a statistical chart system under the Vue framework. In modern web applications, statistical charts are an essential component. As a popular front-end framework, Vue.js provides many convenient tools and components that can help us quickly build a statistical chart system. This article will introduce how to use the Vue framework and some plug-ins to build a simple statistical chart system. First, we need to prepare a Vue.js development environment, including installing Vue scaffolding and some related plug-ins. Execute the following command in the command line
 Can buildings be built in the wild in Mistlock Kingdom?
Mar 07, 2024 pm 08:28 PM
Can buildings be built in the wild in Mistlock Kingdom?
Mar 07, 2024 pm 08:28 PM
Players can collect different materials to build buildings when playing in the Mistlock Kingdom. Many players want to know whether to build buildings in the wild. Buildings cannot be built in the wild in the Mistlock Kingdom. They must be within the scope of the altar. . Can buildings be built in the wild in Mistlock Kingdom? Answer: No. 1. Buildings cannot be built in the wild areas of the Mist Lock Kingdom. 2. The building must be built within the scope of the altar. 3. Players can place the Spirit Fire Altar by themselves, but once they leave the range, they will not be able to construct buildings. 4. We can also directly dig a hole in the mountain as our home, so we don’t need to consume building materials. 5. There is a comfort mechanism in the buildings built by players themselves, that is to say, the better the interior, the higher the comfort. 6. High comfort will bring attribute bonuses to players, such as
 Best practices and precautions for building a web server under CentOS 7
Aug 25, 2023 pm 11:33 PM
Best practices and precautions for building a web server under CentOS 7
Aug 25, 2023 pm 11:33 PM
Best practices and precautions for building web servers under CentOS7 Introduction: In today's Internet era, web servers are one of the core components for building and hosting websites. CentOS7 is a powerful Linux distribution widely used in server environments. This article will explore the best practices and considerations for building a web server on CentOS7, and provide some code examples to help you better understand. 1. Install Apache HTTP server Apache is the most widely used w
 Network security reinforcement techniques for building web servers under CentOS 7
Aug 05, 2023 pm 01:12 PM
Network security reinforcement techniques for building web servers under CentOS 7
Aug 05, 2023 pm 01:12 PM
Network security reinforcement techniques for building web servers under CentOS7 The web server is an important part of the modern Internet, so it is very important to protect the security of the web server. By hardening network security, you can reduce risks and avoid potential attacks. This article will introduce network security reinforcement techniques commonly used when building web servers on CentOS7, and provide corresponding code examples. Update your system and software First, make sure your system and software are up to date. You can use the following command to update
 Quickly install PyTorch in PyCharm: an easy guide
Feb 24, 2024 pm 09:54 PM
Quickly install PyTorch in PyCharm: an easy guide
Feb 24, 2024 pm 09:54 PM
PyTorch Installation Guide: Quickly set up a development environment in PyCharm PyTorch is one of the most popular frameworks in the current field of deep learning. It has the characteristics of ease of use and flexibility, and is favored by developers. This article will introduce how to quickly set up the PyTorch development environment in PyCharm, so that you can start the development of deep learning projects. Step 1: Install PyTorch First, we need to install PyTorch. The installation of PyTorch usually needs to take into account the system environment
 How to build an account matrix? What are the functions of matrix construction?
Mar 23, 2024 pm 06:46 PM
How to build an account matrix? What are the functions of matrix construction?
Mar 23, 2024 pm 06:46 PM
In today's information-rich era, social media platforms have become the main way for people to obtain and share information. For individuals and enterprises, establishing an effective account network to achieve maximum dissemination of information and enhance influence has become an urgent challenge that needs to be solved. 1. How to build an account matrix? 1. Clarify the target audience. Before building an account matrix, the key is to clearly define the target audience and gain an in-depth understanding of their needs, interests, and consumption habits, so that a more targeted content strategy can be developed. 2. Choose the appropriate platform. According to the characteristics of the target group, choose the appropriate social media platform for layout. Currently, the mainstream social media platforms include Weibo, WeChat, Douyin, Kuaishou, etc. Each platform has its own unique user groups and communication characteristics, and the selection needs to be based on the actual situation.
 What's the best way to set up a Douyin account? What is the five-piece account creation kit?
Apr 02, 2024 am 09:52 AM
What's the best way to set up a Douyin account? What is the five-piece account creation kit?
Apr 02, 2024 am 09:52 AM
With the rapid development of mobile Internet, the short video application Douyin has become an indispensable part of people's daily lives. Having a popular Douyin account can not only attract the attention of fans, but also bring commercial value. So, how to set up the best Douyin account? 1. What is the best way to set up a Douyin account? 1. Clear positioning When creating a Douyin account, you must first clarify your positioning. Do you want to be a funny joker or a professional knowledge sharer? Clear positioning can help attract precise fans, thereby increasing the value of your account. 2. Account naming: A good account name can make fans remember you at a glance. The account name should be concise and clear, related to your positioning, and have a certain degree of creativity. Avoid using names that are too common to avoid confusion with others




