 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to change the props value in the vue2.0 subcomponent and pass the value to the parent component
How to change the props value in the vue2.0 subcomponent and pass the value to the parent component
How to change the props value in the vue2.0 subcomponent and pass the value to the parent component
Below I will share with you an article on how to change the props value of a vue2.0 subcomponent and pass the value to the parent component. It has a good reference value and I hope it will be helpful to everyone.
Why do we have the urge to modify the data in prop? Usually there are two reasons:
prop After it is passed in as the initial value, the sub-component wants to use it as local data;
prop is passed in as an initial value and processed by the subcomponent into other data output.
The correct response to these two reasons is:
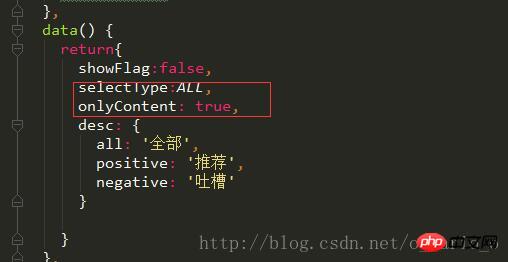
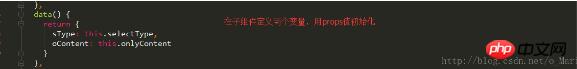
Define a local variable and initialize it with the value of prop:
props: ['initialCounter'],
data: function () {
return { counter: this.initialCounter }
}Define a calculated property, process the value of prop and return it.
props: ['size'],
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
}Note that in JavaScript, objects and arrays are reference types, pointing to the same memory space. If prop
is an object or array, changing it inside the child component will affect the state of the parent component. .
We know that the parent component uses props to pass data to the child component, but how does the child component communicate with the parent component? This is where Vue's custom event system comes in handy. https://cn.vuejs.org/v2/guide/components.html#Custom events
Define two variables in the parent component and dynamically bind them to the child component


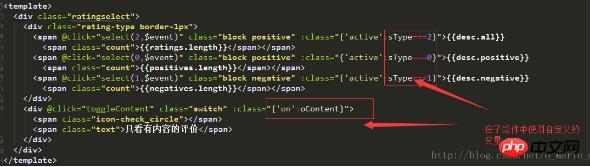
Subassembly:



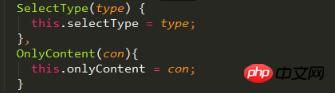
Parent component: Define two methods and bind them to the child component custom event


#The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Sample code for actual node static file server
Vue.js or js method to implement Chinese A-Z sorting
vue.js method of moving the array position and updating the view at the same time
The above is the detailed content of How to change the props value in the vue2.0 subcomponent and pass the value to the parent component. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement dual WeChat login on Huawei mobile phones?
Mar 24, 2024 am 11:27 AM
How to implement dual WeChat login on Huawei mobile phones?
Mar 24, 2024 am 11:27 AM
How to implement dual WeChat login on Huawei mobile phones? With the rise of social media, WeChat has become one of the indispensable communication tools in people's daily lives. However, many people may encounter a problem: logging into multiple WeChat accounts at the same time on the same mobile phone. For Huawei mobile phone users, it is not difficult to achieve dual WeChat login. This article will introduce how to achieve dual WeChat login on Huawei mobile phones. First of all, the EMUI system that comes with Huawei mobile phones provides a very convenient function - dual application opening. Through the application dual opening function, users can simultaneously
 Use Java to write code to implement love animation
Dec 23, 2023 pm 12:09 PM
Use Java to write code to implement love animation
Dec 23, 2023 pm 12:09 PM
Realizing love animation effects through Java code In the field of programming, animation effects are very common and popular. Various animation effects can be achieved through Java code, one of which is the heart animation effect. This article will introduce how to use Java code to achieve this effect and give specific code examples. The key to realizing the heart animation effect is to draw the heart-shaped pattern and achieve the animation effect by changing the position and color of the heart shape. Here is the code for a simple example: importjavax.swing.
 How to change the starting delivery price of Meituan Takeout merchant version
Mar 27, 2024 pm 07:20 PM
How to change the starting delivery price of Meituan Takeout merchant version
Mar 27, 2024 pm 07:20 PM
In the operation process of the Meituan Takeout Merchant Edition, the setting of the starting delivery price is a crucial link. A reasonable starting delivery price can not only help merchants control costs, but also increase order amounts to a certain extent, thus increasing overall revenue. However, many merchants don’t know much about how to modify the minimum delivery price. So in the following article, the editor of this website will bring you detailed starting price setting guide for merchants. If you want to know more, come to the following article to find out! In the Meituan Takeout Merchant Center, log in and enter the store settings, then select store management. In the switch navigation at the top of the store management page, select delivery information, and then click Add Delivery Area to complete the operation. Once you add a location, the corresponding shipping costs will automatically appear. After completing your order, you will receive
 PHP Programming Guide: Methods to Implement Fibonacci Sequence
Mar 20, 2024 pm 04:54 PM
PHP Programming Guide: Methods to Implement Fibonacci Sequence
Mar 20, 2024 pm 04:54 PM
The programming language PHP is a powerful tool for web development, capable of supporting a variety of different programming logics and algorithms. Among them, implementing the Fibonacci sequence is a common and classic programming problem. In this article, we will introduce how to use the PHP programming language to implement the Fibonacci sequence, and attach specific code examples. The Fibonacci sequence is a mathematical sequence defined as follows: the first and second elements of the sequence are 1, and starting from the third element, the value of each element is equal to the sum of the previous two elements. The first few elements of the sequence
 How to implement the WeChat clone function on Huawei mobile phones
Mar 24, 2024 pm 06:03 PM
How to implement the WeChat clone function on Huawei mobile phones
Mar 24, 2024 pm 06:03 PM
How to implement the WeChat clone function on Huawei mobile phones With the popularity of social software and people's increasing emphasis on privacy and security, the WeChat clone function has gradually become the focus of people's attention. The WeChat clone function can help users log in to multiple WeChat accounts on the same mobile phone at the same time, making it easier to manage and use. It is not difficult to implement the WeChat clone function on Huawei mobile phones. You only need to follow the following steps. Step 1: Make sure that the mobile phone system version and WeChat version meet the requirements. First, make sure that your Huawei mobile phone system version has been updated to the latest version, as well as the WeChat App.
 Development suggestions: How to use the ThinkPHP framework to implement asynchronous tasks
Nov 22, 2023 pm 12:01 PM
Development suggestions: How to use the ThinkPHP framework to implement asynchronous tasks
Nov 22, 2023 pm 12:01 PM
"Development Suggestions: How to Use the ThinkPHP Framework to Implement Asynchronous Tasks" With the rapid development of Internet technology, Web applications have increasingly higher requirements for handling a large number of concurrent requests and complex business logic. In order to improve system performance and user experience, developers often consider using asynchronous tasks to perform some time-consuming operations, such as sending emails, processing file uploads, generating reports, etc. In the field of PHP, the ThinkPHP framework, as a popular development framework, provides some convenient ways to implement asynchronous tasks.
 Master how Golang enables game development possibilities
Mar 16, 2024 pm 12:57 PM
Master how Golang enables game development possibilities
Mar 16, 2024 pm 12:57 PM
In today's software development field, Golang (Go language), as an efficient, concise and highly concurrency programming language, is increasingly favored by developers. Its rich standard library and efficient concurrency features make it a high-profile choice in the field of game development. This article will explore how to use Golang for game development and demonstrate its powerful possibilities through specific code examples. 1. Golang’s advantages in game development. As a statically typed language, Golang is used in building large-scale game systems.
 How to implement exact division operation in Golang
Feb 20, 2024 pm 10:51 PM
How to implement exact division operation in Golang
Feb 20, 2024 pm 10:51 PM
Implementing exact division operations in Golang is a common need, especially in scenarios involving financial calculations or other scenarios that require high-precision calculations. Golang's built-in division operator "/" is calculated for floating point numbers, and sometimes there is a problem of precision loss. In order to solve this problem, we can use third-party libraries or custom functions to implement exact division operations. A common approach is to use the Rat type from the math/big package, which provides a representation of fractions and can be used to implement exact division operations.



