PHP UEditor Baidu editor installation and usage sharing
This article mainly introduces how to install and use the UEditor Baidu editor. Friends who need it can refer to it
1. Download the complete source code package from the official website, unzip it to any directory, and unzip it The source directory structure of JS files themes: style images and style files
server: PHP, JSP and other files involved in server-side operationsthird-party: third-party plug-ins
editor_all.js: all files in the _src directory Packaging file
editor_all_min.js: A compressed version of the editor_all.js file. It is recommended to use it only during formal deployment.
editor_config.js: Editor’s configuration file. It is recommended to place it in the same directory as the editor instantiation page
2. Steps to deploy UEditor to the actual project (UETest):
Step 1: In any file of the project Create a directory in the folder to store UEditor-related resources and files. It is created in the project root directory and named ueditor.
Step 2: Copy the dialogs, themes, third-party, editor_all.js and editor_config.js in the source package to the ueditor folder. Among them, the rest of the files except the ueditor directory are specific project files, and are listed here for examples only.Step 3: For the sake of simplicity, the index.php page in the root directory will be used as the instantiation page of the editor to show the full version of UEditor. In the index.php file, first import the three entry files required by the editor. The sample code is as follows: 
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>编辑器完整版实例</title> <script type="text/javascript" src="ueditor/editor_config.js"></script> <script type="text/javascript" src="ueditor/editor_all.js"></script> <link rel="stylesheet" href="ueditor/themes/default/ueditor.css" rel="external nofollow" >
<p id="myEditor"></p>
<script type="text/javascript">
var editor = new baidu.editor.ui.Editor();
editor.render("myEditor");
</script>The last step: add the following code at the top of the editor instance:
<script type="text/javascript"> window.UEDITOR_HOME_URL='ueditor/';//此为ueditor相对于实例页面的路径 </script>
<script type="text/javascript"> window.UEDITOR_HOME_URL='/uc/ueditor/';//此为ueditor相对于网站根目录的路径 </script>
At this point, a complete editor instance has been deployed to our project!
The last step can also be achieved by modifying the following places (not recommended for people who do not understand js):Look for "URL= window.UEDITOR_HOME_URL||" in /UETest/ueditor/ editor_config.js and modify it to Corresponding path, of course, if you modify this, window.UEDITOR_HOME_URL does not need to be set on the instance page.
//强烈推荐以这种方式进行绝对路径配置 URL= window.UEDITOR_HOME_URL||"/UETest/ueditor/";
3. Specific use
Scenario 1: Submission exists in the Form where the editor is located button, the submission action is completed by clicking this button.
This scenario is suitable for the most common occasions. There are no big problems to pay attention to. There are only three points to note:1) By default, the name of the form submitted to the background is "editorValue", in editor_config.js It can be configured in, and the parameter name is textarea.
2) The name attribute can be set on the container tag (i.e. script tag) to override the default configuration in editor_config.js. The example code is as follows, myContent here will become the new submission form name <form action="" method="post">
<script type="text/plain" id="editor" name="myContent">
</script>
<input type="submit" name="submit" value="提交">
</form>
//PHP获取:
$_POST["myContent"]
//JSP获取:
request.getParameter("myContent");
//ASP获取:
request("myContent");
//NET获取:
context.Request.Form["myContent"];Scenario 2: There is no submit button in the Form where the editor is located, and the submission action is triggered by external events.
This scenario is suitable for situations where there is a lot of front-end interaction on the site. The main thing that needs attention is to perform the editor content synchronization operation before triggering the form submission action. The general code pattern is as follows:
//满足提交条件时同步内容并提交,此处editor为编辑器实例
if(editor.hasContent()){ //此处以非空为例
editor.sync(); //同步内容
someForm.submit(); //提交Form
}Here editor is the editor instance object.
Scenario 3: The editor is not in any Form, and the submission action is triggered by external events.
2. Read content from the database <script type="text/plain" id="editor">
//从数据库中取出文章内容打印到此处
</script>
3. Initialization of editor content (that is, setting rich text in the editor)
Find the initialContent parameter in the editor_config.js file and set its value to the required prompt or greeting, such as initialContent:'Welcome to UEditor!'.
4. Image upload
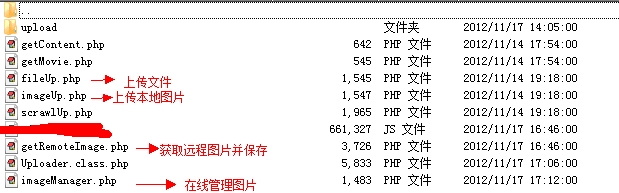
If it is a new site, that is to say, if the image path uses the editor's own path, there is no need to change it. If the old site already has its own image folder The following files in the ueditor/php folder need to be changed:

The above is the detailed content of PHP UEditor Baidu editor installation and usage sharing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 brings several new features, security improvements, and performance improvements with healthy amounts of feature deprecations and removals. This guide explains how to install PHP 8.4 or upgrade to PHP 8.4 on Ubuntu, Debian, or their derivati
 How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
Visual Studio Code, also known as VS Code, is a free source code editor — or integrated development environment (IDE) — available for all major operating systems. With a large collection of extensions for many programming languages, VS Code can be c
 7 PHP Functions I Regret I Didn't Know Before
Nov 13, 2024 am 09:42 AM
7 PHP Functions I Regret I Didn't Know Before
Nov 13, 2024 am 09:42 AM
If you are an experienced PHP developer, you might have the feeling that you’ve been there and done that already.You have developed a significant number of applications, debugged millions of lines of code, and tweaked a bunch of scripts to achieve op
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 Explain JSON Web Tokens (JWT) and their use case in PHP APIs.
Apr 05, 2025 am 12:04 AM
Explain JSON Web Tokens (JWT) and their use case in PHP APIs.
Apr 05, 2025 am 12:04 AM
JWT is an open standard based on JSON, used to securely transmit information between parties, mainly for identity authentication and information exchange. 1. JWT consists of three parts: Header, Payload and Signature. 2. The working principle of JWT includes three steps: generating JWT, verifying JWT and parsing Payload. 3. When using JWT for authentication in PHP, JWT can be generated and verified, and user role and permission information can be included in advanced usage. 4. Common errors include signature verification failure, token expiration, and payload oversized. Debugging skills include using debugging tools and logging. 5. Performance optimization and best practices include using appropriate signature algorithms, setting validity periods reasonably,
 PHP Program to Count Vowels in a String
Feb 07, 2025 pm 12:12 PM
PHP Program to Count Vowels in a String
Feb 07, 2025 pm 12:12 PM
A string is a sequence of characters, including letters, numbers, and symbols. This tutorial will learn how to calculate the number of vowels in a given string in PHP using different methods. The vowels in English are a, e, i, o, u, and they can be uppercase or lowercase. What is a vowel? Vowels are alphabetic characters that represent a specific pronunciation. There are five vowels in English, including uppercase and lowercase: a, e, i, o, u Example 1 Input: String = "Tutorialspoint" Output: 6 explain The vowels in the string "Tutorialspoint" are u, o, i, a, o, i. There are 6 yuan in total
 Explain late static binding in PHP (static::).
Apr 03, 2025 am 12:04 AM
Explain late static binding in PHP (static::).
Apr 03, 2025 am 12:04 AM
Static binding (static::) implements late static binding (LSB) in PHP, allowing calling classes to be referenced in static contexts rather than defining classes. 1) The parsing process is performed at runtime, 2) Look up the call class in the inheritance relationship, 3) It may bring performance overhead.
 What are PHP magic methods (__construct, __destruct, __call, __get, __set, etc.) and provide use cases?
Apr 03, 2025 am 12:03 AM
What are PHP magic methods (__construct, __destruct, __call, __get, __set, etc.) and provide use cases?
Apr 03, 2025 am 12:03 AM
What are the magic methods of PHP? PHP's magic methods include: 1.\_\_construct, used to initialize objects; 2.\_\_destruct, used to clean up resources; 3.\_\_call, handle non-existent method calls; 4.\_\_get, implement dynamic attribute access; 5.\_\_set, implement dynamic attribute settings. These methods are automatically called in certain situations, improving code flexibility and efficiency.




