 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to implement the function of cropping pictures and uploading to the server in vue
How to implement the function of cropping pictures and uploading to the server in vue
How to implement the function of cropping pictures and uploading to the server in vue
This article mainly introduces the function of cropping pictures and uploading to the server in vue. It is very good and has reference value. Friends who need it can refer to the
preview link and click to preview
Renderings As shown below, everyone feels good, please refer to the implementation code.

Requirements
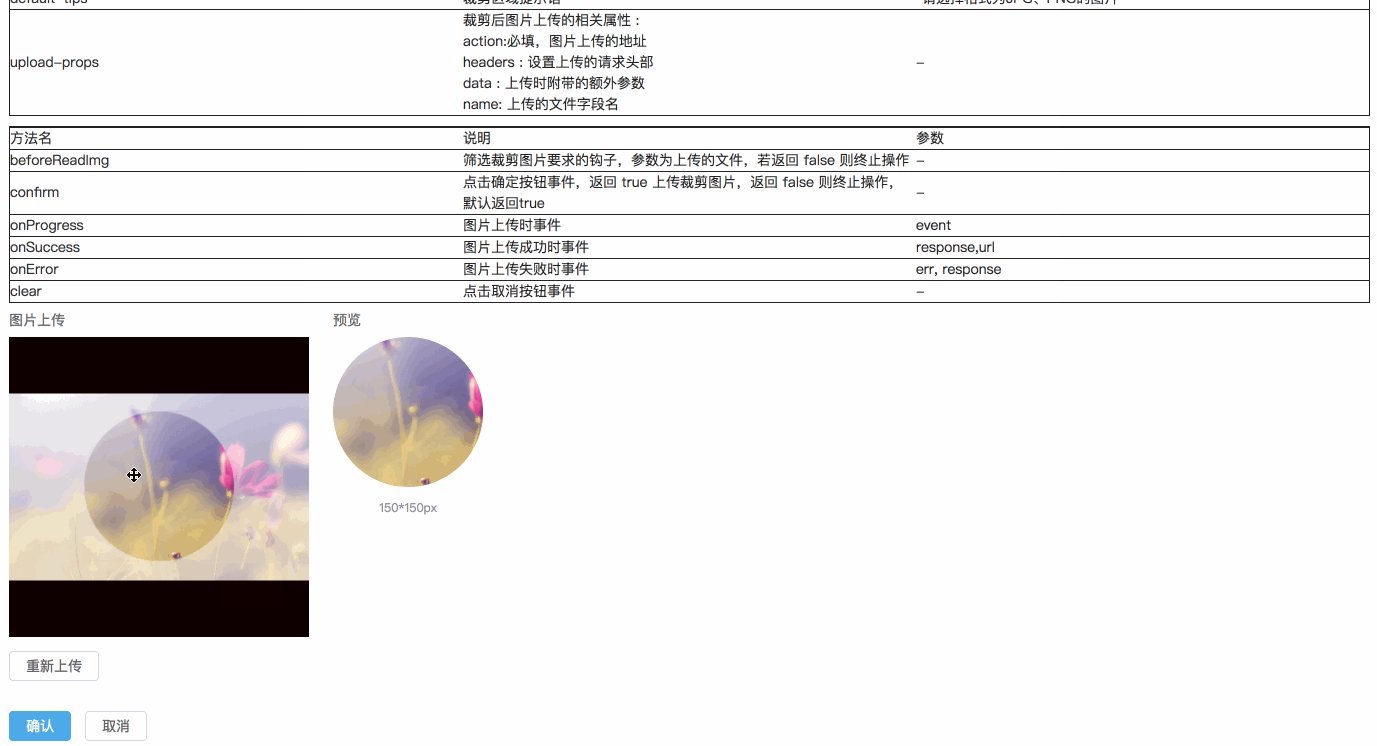
[x] Preview: According to selection The image size adaptively fills the left cropping area
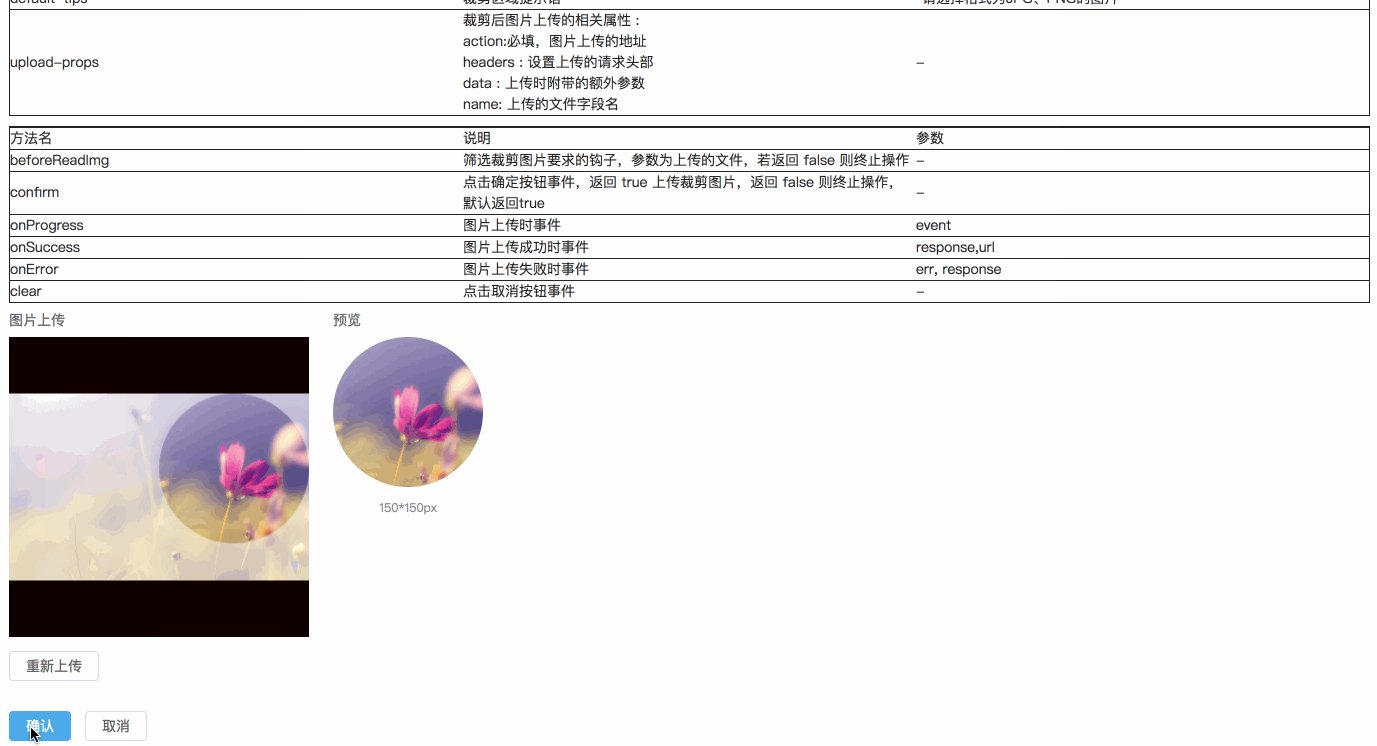
[x] Cropping: Move the preview area on the right side of the cropping frame to preview in real time
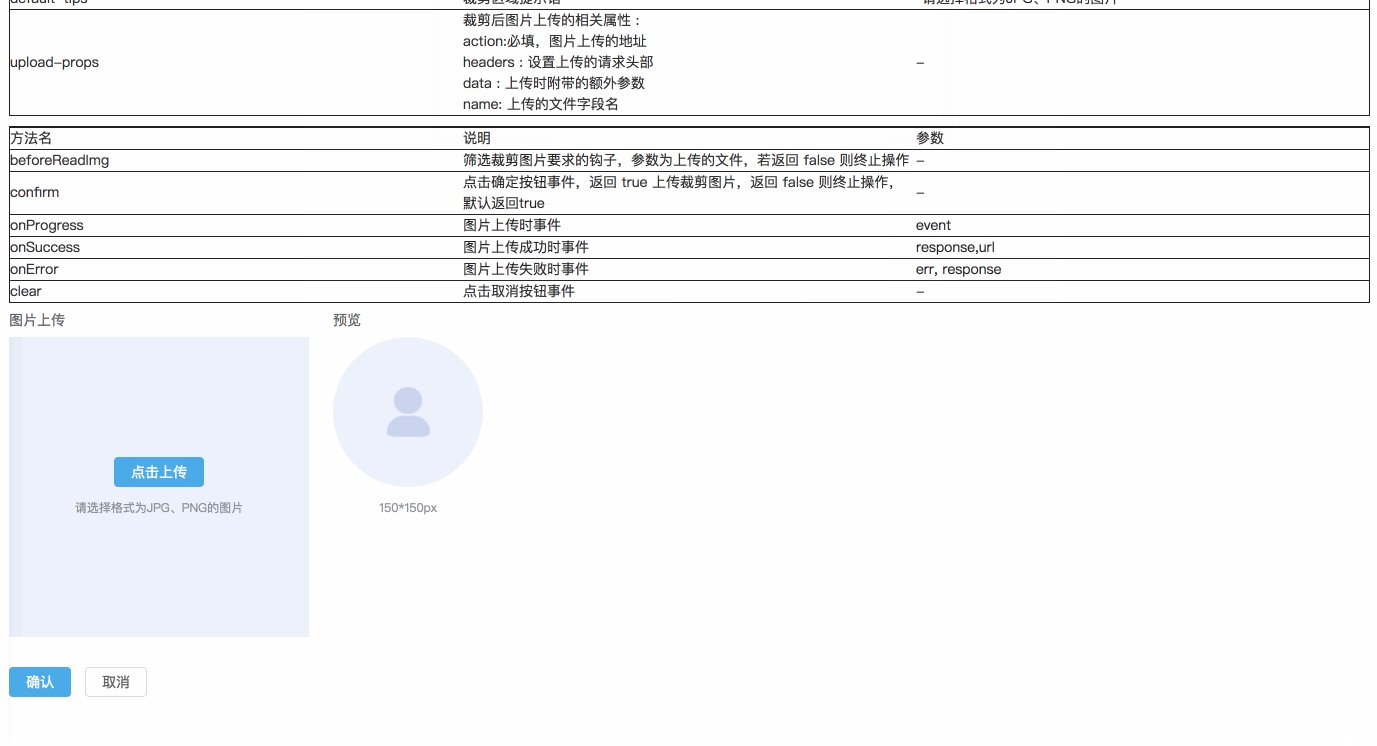
[x ] Upload & Clear: Click Confirm to upload the cropped image, click the Cancel button to clear the image
[ ] The cropping frame can be resized
Implementation steps
methods:funName() - corresponds to the funName method in methods in the source code
data:dataName - corresponds to the funName method in data in the source code dataName data
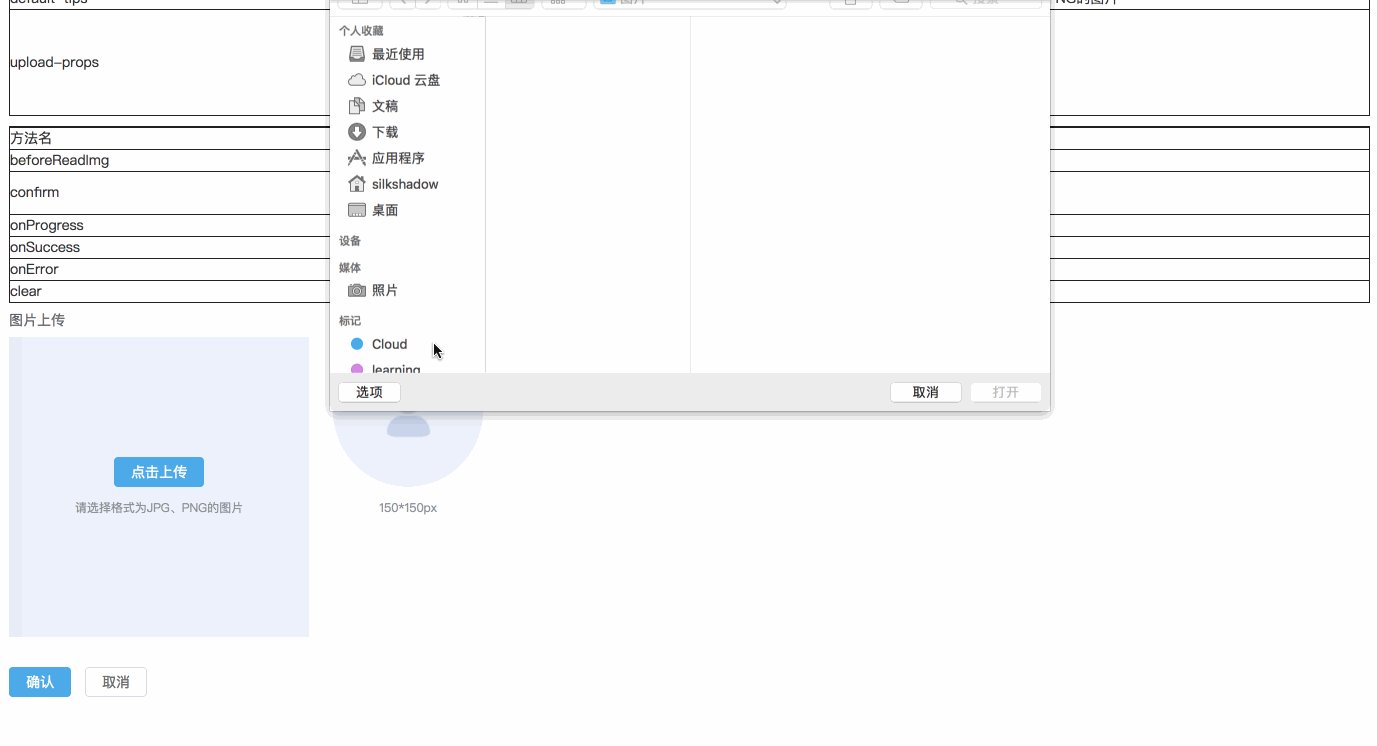
1. Picture selection and reading
Select pictures: (methods:selectPic) Use input[ type="file"] pops up the picture selection box, and js actively triggers the click event;
Read the picture: (methods:readImage) Create a picture object and use createObjectURL to display the picture. objectURL = URL.createObjectURL(blob) ;
2. Display images in canvas
Canvas you need to master Related knowledge:
Clear the canvas ctx.clearRect(x,y,width,height);
Fill the rectangle ctx.fillRect(x, y,width,height) ;
Draw an arc ctx.arc(x,y,r,startAngle,endAngle,counterclockwise) ;Draw a rectangle ctx.rect(x,y,width ,height);
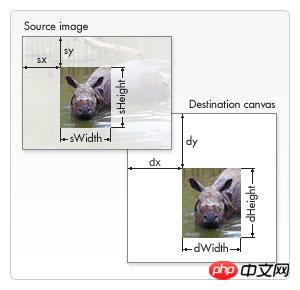
Draw image drawImage

##
# 语法 ctx.drawImage(image, dx, dy); ctx.drawImage(image, dx, dy, dWidth, dHeight); ctx.drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight); # 参数 image # 绘制的元素(可以为HTMLImageElement,HTMLVideoElement,或者 HTMLCanvasElement。) dx,dy # 目标画布(destination canvas)左上角的坐标 dWidth,dHeight # 目标画布(destination canvas)上绘制图像宽高 sx,sy # 源画布(source canvase)左上角的坐标 sWidth,sHeight # 源画布(source canvase)选择的图像宽高
5. Cut the picture ctx.clip() ;
Specific steps:
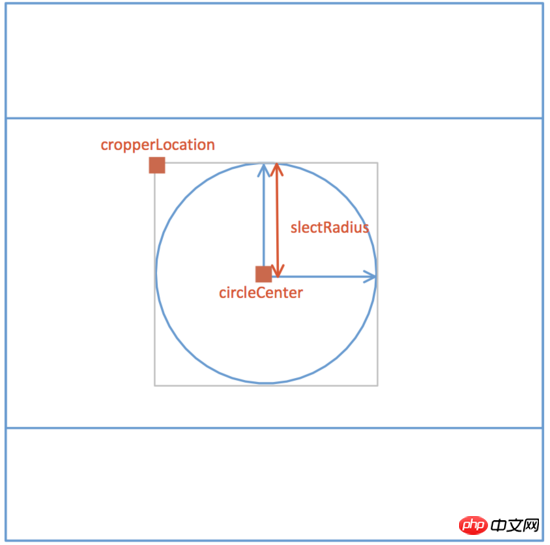
- Calculate canvas width and height: (methods:calcCropperSize) Calculate canvas width and height (data:cropperCanvasSize) based on the image size, so that the image can be adaptively displayed in the cropping area, and determine the position of the upper left corner of the crop (data:cropperLocation).
- Draw the left cropping area image: (methods:renderCropperImg)

- Draw the preview image on the right: (methods:renderPreviewImg)
3. Move the cropping box
Knowledge points: onmousedown, onmousemove, onmouseupSpecific implementation:methods:drag()
canvas.onmousedown = e => {
let [lastX, lastY] = [e.offsetX, e.offsetY];
self.movement = true;
canvas.onmousemove = e => {
self.circleCenter = {
X:
self.cropperCanvasSize.width > 2 * self.slectRadius
? self.circleCenter.X + (e.offsetX - lastX)
: self.cropperCanvasSize.width / 2,
Y:
self.cropperCanvasSize.height > 2 * self.slectRadius
? self.circleCenter.Y + (e.offsetY - lastY)
: self.cropperCanvasSize.height / 2
};
self.renderCropperImg();
[lastX, lastY] = [e.offsetX, e.offsetY];
};
canvas.onmouseup = e => {
self.movement = false;
canvas.onmousemove = null;
canvas.onmouseup = null;
};
};4. Upload pictures to the server
Knowledge points:
- Usage of FormData object
- canvas.toBlob() ;
- Convert Data URI to File then append to FormData
methods:upload()
this.$refs.preview.toBlob((blob)=> {
const url = URL.createObjectURL(blob);
const formData = new FormData();
formData.append(this.uploadProps.name, blob, `${Date.now()}.png`);
if(this.data){
Object.keys(this.uploadProps.data).forEach(key => {
formData.append(key, this.uploadProps.data[key]);
});
}
const request = new XMLHttpRequest();
request.open("POST", this.uploadProps.action, true);
request.send(formData);
request.onreadystatechange = () => {
if (request.readyState === 4 && request.status === 200) {
// ...
}
};
});Use ES6 to solve the memory leak problem through WeakMap (detailed tutorial)
Use jquery to click Enter Key to achieve login effect (detailed tutorial)
Set global variables or data methods according to vue (detailed tutorial)
The above is the detailed content of How to implement the function of cropping pictures and uploading to the server in vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 How to solve the problem of automatically saving pictures when publishing on Xiaohongshu? Where is the automatically saved image when posting?
Mar 22, 2024 am 08:06 AM
How to solve the problem of automatically saving pictures when publishing on Xiaohongshu? Where is the automatically saved image when posting?
Mar 22, 2024 am 08:06 AM
With the continuous development of social media, Xiaohongshu has become a platform for more and more young people to share their lives and discover beautiful things. Many users are troubled by auto-save issues when posting images. So, how to solve this problem? 1. How to solve the problem of automatically saving pictures when publishing on Xiaohongshu? 1. Clear the cache First, we can try to clear the cache data of Xiaohongshu. The steps are as follows: (1) Open Xiaohongshu and click the "My" button in the lower right corner; (2) On the personal center page, find "Settings" and click it; (3) Scroll down and find the "Clear Cache" option. Click OK. After clearing the cache, re-enter Xiaohongshu and try to post pictures to see if the automatic saving problem is solved. 2. Update the Xiaohongshu version to ensure that your Xiaohongshu
 How to post pictures in TikTok comments? Where is the entrance to the pictures in the comment area?
Mar 21, 2024 pm 09:12 PM
How to post pictures in TikTok comments? Where is the entrance to the pictures in the comment area?
Mar 21, 2024 pm 09:12 PM
With the popularity of Douyin short videos, user interactions in the comment area have become more colorful. Some users wish to share images in comments to better express their opinions or emotions. So, how to post pictures in TikTok comments? This article will answer this question in detail and provide you with some related tips and precautions. 1. How to post pictures in Douyin comments? 1. Open Douyin: First, you need to open Douyin APP and log in to your account. 2. Find the comment area: When browsing or posting a short video, find the place where you want to comment and click the "Comment" button. 3. Enter your comment content: Enter your comment content in the comment area. 4. Choose to send a picture: In the interface for entering comment content, you will see a "picture" button or a "+" button, click
 6 Ways to Make Pictures Sharper on iPhone
Mar 04, 2024 pm 06:25 PM
6 Ways to Make Pictures Sharper on iPhone
Mar 04, 2024 pm 06:25 PM
Apple's recent iPhones capture memories with crisp detail, saturation and brightness. But sometimes, you may encounter some issues that may cause the image to look less clear. While autofocus on iPhone cameras has come a long way, allowing you to take photos quickly, the camera can mistakenly focus on the wrong subject in certain situations, making the photo blurry in unwanted areas. If your photos on your iPhone look out of focus or lack sharpness overall, the following post should help you make them sharper. How to Make Pictures Clearer on iPhone [6 Methods] You can try using the native Photos app to clean up your photos. If you want more features and options
 How to make ppt pictures appear one by one
Mar 25, 2024 pm 04:00 PM
How to make ppt pictures appear one by one
Mar 25, 2024 pm 04:00 PM
In PowerPoint, it is a common technique to display pictures one by one, which can be achieved by setting animation effects. This guide details the steps to implement this technique, including basic setup, image insertion, adding animation, and adjusting animation order and timing. Additionally, advanced settings and adjustments are provided, such as using triggers, adjusting animation speed and order, and previewing animation effects. By following these steps and tips, users can easily set up pictures to appear one after another in PowerPoint, thereby enhancing the visual impact of the presentation and grabbing the attention of the audience.
 What should I do if the images on the webpage cannot be loaded? 6 solutions
Mar 15, 2024 am 10:30 AM
What should I do if the images on the webpage cannot be loaded? 6 solutions
Mar 15, 2024 am 10:30 AM
Some netizens found that when they opened the browser web page, the pictures on the web page could not be loaded for a long time. What happened? I checked that the network is normal, so where is the problem? The editor below will introduce to you six solutions to the problem that web page images cannot be loaded. Web page images cannot be loaded: 1. Internet speed problem The web page cannot display images. It may be because the computer's Internet speed is relatively slow and there are more softwares opened on the computer. And the images we access are relatively large, which may be due to loading timeout. As a result, the picture cannot be displayed. You can turn off the software that consumes more network speed. You can go to the task manager to check. 2. Too many visitors. If the webpage cannot display pictures, it may be because the webpages we visited were visited at the same time.
 How to use HTML, CSS and jQuery to implement advanced functions of image merging and display
Oct 27, 2023 pm 04:36 PM
How to use HTML, CSS and jQuery to implement advanced functions of image merging and display
Oct 27, 2023 pm 04:36 PM
Overview of advanced functions of how to use HTML, CSS and jQuery to implement image merge display: In web design, image display is an important link, and image merge display is one of the common techniques to improve page loading speed and enhance user experience. This article will introduce how to use HTML, CSS and jQuery to implement advanced functions of image merging and display, and provide specific code examples. 1. HTML layout: First, we need to create a container in HTML to display the merged images. You can use di
 How to convert pdf documents into jpg images with Foxit PDF Reader - How to convert pdf documents into jpg images with Foxit PDF Reader
Mar 04, 2024 pm 05:49 PM
How to convert pdf documents into jpg images with Foxit PDF Reader - How to convert pdf documents into jpg images with Foxit PDF Reader
Mar 04, 2024 pm 05:49 PM
Are you also using Foxit PDF Reader software? So do you know how Foxit PDF Reader converts pdf documents into jpg images? The following article brings you how Foxit PDF Reader converts pdf documents into jpg images. For those who are interested in the method of converting jpg images, please come and take a look below. First start Foxit PDF Reader, then find "Features" on the top toolbar, and then select the "PDF to Others" function. Next, open a web page called "Foxit PDF Online Conversion". Click the "Login" button on the upper right side of the page to log in, and then turn on the "PDF to Image" function. Then click the upload button and add the pdf file you want to convert into an image. After adding it, click "Start Conversion"
 How to use JavaScript to implement the drag and zoom function of images?
Oct 27, 2023 am 09:39 AM
How to use JavaScript to implement the drag and zoom function of images?
Oct 27, 2023 am 09:39 AM
How to use JavaScript to implement the drag and zoom function of images? In modern web development, dragging and zooming images is a common requirement. By using JavaScript, we can easily add dragging and zooming functions to images to provide a better user experience. In this article, we will introduce how to use JavaScript to implement this function, with specific code examples. HTML structure First, we need a basic HTML structure to display pictures and add



