
This time I will bring you the use of Vue to make a paginator (with code). What are the precautions for using Vue to make a paginator? The following is a practical case, let's take a look.
I have always wanted to try to implement a paging device by myself, but I kept procrastinating. I finished it today, and I probably finished it in the same way as NetEase Cloud Music. This small example is very simple. Through this small example, you can learn the use of Vue calculated properties and understand the situations that need to be distinguished when writing a pager. This article will slowly implement this small example from scratch. I believe you will learn it, and maybe you will have better ideas and ideas after reading my ideas! The effect achieved is like this:
<template>
<p class="pageContainer">
<ul class="pagesInner">
<li class="page"><span class="fa fa-chevron-left" aria-hidden="true"></span></li>
<li class="page" v-for="(item, index) in pages" :key="index">
<span>{{item}}</span>
</li>
<li class="page"><span class="fa fa-chevron-right" aria-hidden="true"></span></li>
</ul>
</p>
</template>
<script>
export default {
computed: {
pages() {
return 10;
}
}
};
</script>
 There are two places to mention:
There are two places to mention:
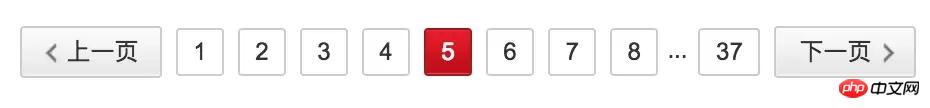
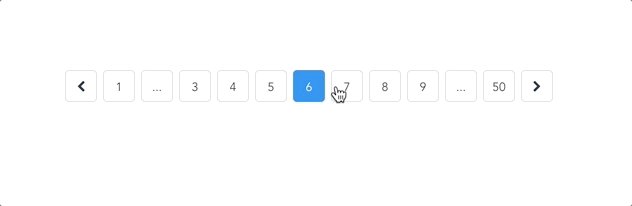
The example in this article refers to the paging method in NetEase Cloud Music. NetEase’s picture:
 It has several characteristics:
It has several characteristics:
, including two..., but they cannot be clicked, so I also set the page number in the example to 11
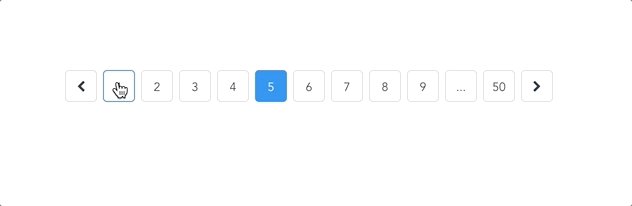
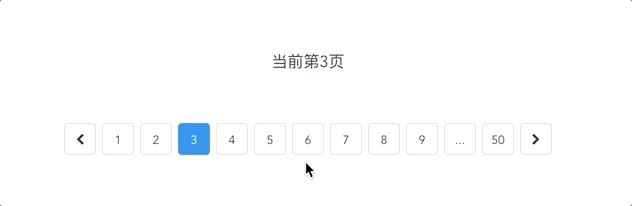
First type: When the current page number is less than or equal to 5
As shown in the figure:
 In this case, the first and last pages are retained, and the second to last page is retained. The page number is..., the page number is counted from the beginning to the end
In this case, the first and last pages are retained, and the second to last page is retained. The page number is..., the page number is counted from the beginning to the end
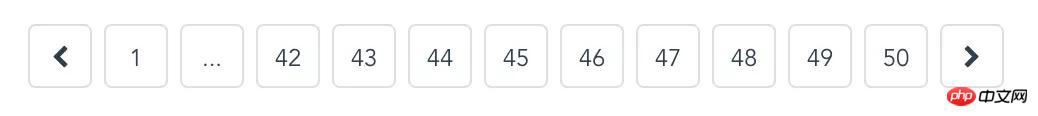
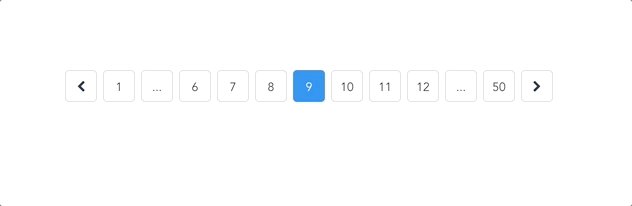
The second situation: When the current page number is at the last 5
As shown:
 The first and last pages are still retained, the second page number is..., the page number is counted from the end to the front
The first and last pages are still retained, the second page number is..., the page number is counted from the end to the front
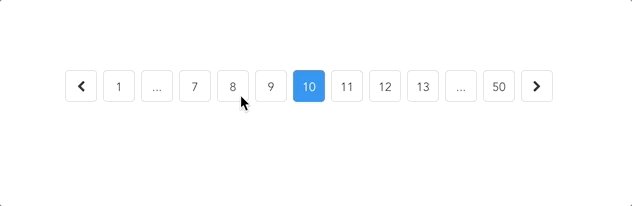
The third situation: when the page is in the middle position
As shown in the picture:
 The first and last pages are retained, the second page number and the penultimate page number are both..., and the page moves from the current page number position to both Side calculation
The first and last pages are retained, the second page number and the penultimate page number are both..., and the page moves from the current page number position to both Side calculation
From the above idea, how the page number is presented is determined by the position of the current page number, so We need to set a
currentPage:1 in the data, and the pages used to render the page number in the calculated attribute are controlled by currentPage, and a total number of pages totalPages:50 is also required. Write the first situation first:
<script>
export default {
data() {
return {
currentPage: 1,
totalPages: 50
}
},
computed: {
pages() {
const c = this.currentPage
const t = this.totalPages
if (c <= 5) {
return [1, 2, 3, 4, 5, 6, 7, 8, 9, '...', t]
}
}
}
};
</script>The effect is as follows:
##Write the second situation and add an if:
<script>
export default {
data() {
return {
currentPage: 47,
totalPages: 50
}
},
computed: {
pages() {
const c = this.currentPage
const t = this.totalPages
if (c <= 5) {
return [1, 2, 3, 4, 5, 6, 7, 8, 9, '...', t]
} else if (c >= t - 4) {
return [1, '...', t-8, t-7, t-6, t-5, t-4, t-3, t-2, t-1, t]
}
}
}
};
</script>Add the third situation: 
computed: {
pages() {
const c = this.currentPage
const t = this.totalPages
if (c <= 5) {
return [1, 2, 3, 4, 5, 6, 7, 8, 9, '...', t] //第一种情况
} else if (c >= t - 4) {
return [1, '...', t-8, t-7, t-6, t-5, t-4, t-3, t-2, t-1, t] //第二种情况
} else {
return [1, '...', c-3, c-2, c-1, c, c+1, c+2, c+3, '...', t] //第三种情况
}
}
}接下来实现点击相应的页码来改变currentPage的值,只要写一个点击事件再写一个函数就好了。
<li class="page"
v-for="(item, index) in pages"
:key="index"
:class="{actived: item === currentPage}" // 给点击到的当前页码添加样式
@click="select(item)" // 添加一个点击事件
>
...
methods: {
select(item) {
this.currentPage = item
}
}
...
actived: {
border-color: #2d8cf0;
background-color: #2d8cf0;
color: #fff;
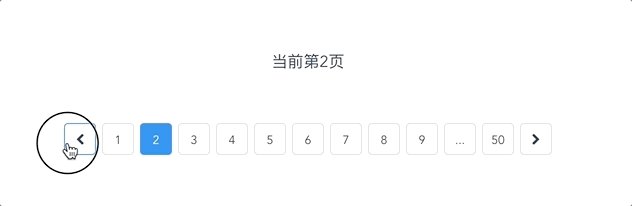
}效果如下:

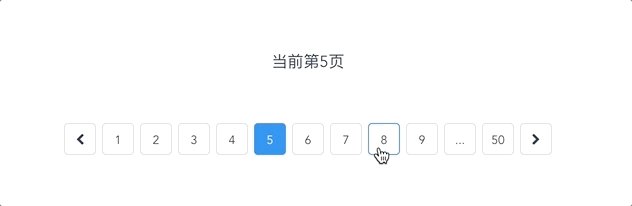
为了让当前页码更清楚,再在页面上加上当前多少页
<p>当前第{{currentPage}}页</p>效果如下:

发现了一bug,就是我们每次点击的时候,都是将item的具体内容传递过去改变currentIPage的,但是当我们点的 ... 的时候就把它也传递过去了,但是它不是我们要的页码的数据,在计算的时候就出错了,所以我们需要做一点处理。同时,还有再点击当前页码的时候也不必再执行select函数了。
简单改写一下select函数:
select(n) {
if (n === this.currentPage) return
if (typeof n === 'string') return
this.currentPage = n
}这样就正常了。
再把两侧icon向前一页和向后一页的功能加上,因为一个是加1一个是减1,所以写一个函数传递不同的参数就行了。
<li class="page" @click="prevOrNext(-1)"><span class="fa fa-chevron-left" aria-hidden="true"></span></li>
...
<li class="page" @click="prevOrNext(1)"><span class="fa fa-chevron-right" aria-hidden="true"></span></li>
...
prevOrNext(n) {
this.currentPage += n
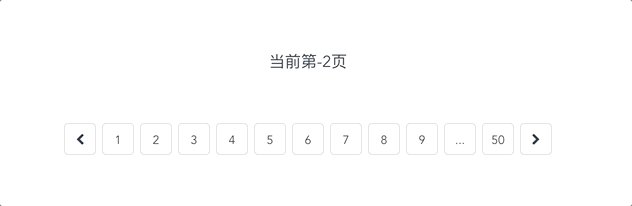
}效果如下:

呃,边界问题,当currentPage为1时就不能再减了,当它为最大时也不能再加了。
改写一下代码:
prevOrNext (n) {
this.currentPage += n
this.currentPage < 1
? this.currentPage = 1
: this.currentPage > this.totalPages
? this.currentPage = this.totalPages
: null
}这下就可以了,如图:

四、 结语
写到这里,这个分页器基本功能就写完了,当然,我们还可以继续封装,在每次改变currentPage的时候用this.$emit通知外面实现通信,还可以通过props来向内传递数据,比如传递totalPages等,这些都是可以继续完善的内容。最重要的一点,关于分页器的具体计算方法,我用的是最笨的方法,所以同志们要是知道更好的办法记得留言啊~
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of Use Vue to make a paginator (with code). For more information, please follow other related articles on the PHP Chinese website!
 mysql paging method
mysql paging method
 Introduction to the usage of vbs whole code
Introduction to the usage of vbs whole code
 jquery implements paging method
jquery implements paging method
 Solution to split word table into two pages
Solution to split word table into two pages
 Usage of promise
Usage of promise
 How to use dict function in Python
How to use dict function in Python
 There is an extra blank page in Word and I cannot delete it.
There is an extra blank page in Word and I cannot delete it.
 Windows cannot access shared computer
Windows cannot access shared computer
 The difference between mongodb and mysql
The difference between mongodb and mysql




