
This time I will show you how to use vue to hide divs by clicking on blank spaces, and how to use vue to hide divs by clicking on blank spaces. What are the precautions?The following is a practical case, let's take a look take a look.
How to implement it simply?
1. Definitely add a click event listener to the document
2. When a click event occurs, determine whether the current object is clicked
We will implement it by combining this idea and instructions.
A brief introduction to vue instructions
An instruction definition object can provide the following hook functions (all optional):
bind: Called only once, when the instruction is bound to an element for the first time. One-time initialization settings can be performed here.
inserted: Called when the bound element is inserted into the parent node (only the parent node is guaranteed to exist, but not necessarily inserted into the document).
update: Called when the VNode of the component is updated, but may occur before its child VNode is updated. The value of the directive may or may not have changed. But you can ignore unnecessary template updates by comparing the values before and after the update (detailed hookfunction parameterssee below).
componentUpdated: Called after the VNode of the component where the instruction is located and its sub-VNodes have all been updated.
unbind: Called only once, when the instruction is unbound from the element.
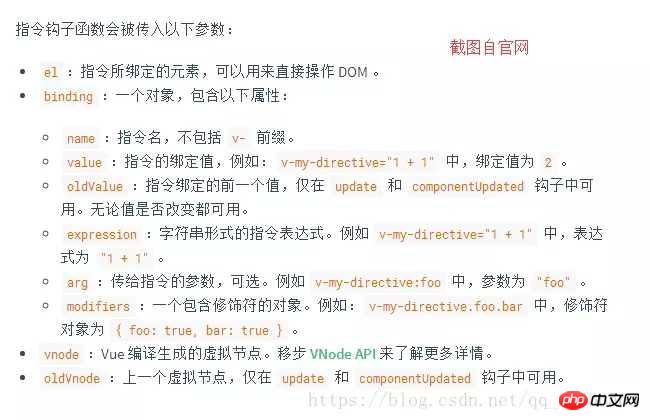
Next let’s take a look at the parameters of the hook function (i.e. el, binding, vnode and oldVnode).

Code implementation
Create the instruction object and put the analysis in the code
<template>
<p>
<p class="show" v-show="show" v-clickoutside="handleClose">
显示
</p>
</p>
</template>
<script>
const clickoutside = {
// 初始化指令
bind(el, binding, vnode) {
function documentHandler(e) {
// 这里判断点击的元素是否是本身,是本身,则返回
if (el.contains(e.target)) {
return false;
}
// 判断指令中是否绑定了函数
if (binding.expression) {
// 如果绑定了函数 则调用那个函数,此处binding.value就是handleClose方法
binding.value(e);
}
}
// 给当前元素绑定个私有变量,方便在unbind中可以解除事件监听
el.vueClickOutside = documentHandler;
document.addEventListener('click', documentHandler);
},
update() {},
unbind(el, binding) {
// 解除事件监听
document.removeEventListener('click', el.vueClickOutside);
delete el.vueClickOutside;
},
};
export default {
name: 'HelloWorld',
data() {
return {
show: true,
};
},
directives: {clickoutside},
methods: {
handleClose(e) {
this.show = false;
},
},
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.show {
width: 100px;
height: 100px;
background-color: red;
}
</style>I believe I read the case in this article You have mastered the method. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to use Vue to implement a countdown button
How to use Vue to write a two-way data binding
The above is the detailed content of How to use vue to hide div by clicking on the blank space. For more information, please follow other related articles on the PHP Chinese website!




