 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to implement data interaction between sub-sibling components in Vue2.0
How to implement data interaction between sub-sibling components in Vue2.0
How to implement data interaction between sub-sibling components in Vue2.0
Below I will share with you an article on data interaction methods between Vue2.0 sub-sibling components. It has a good reference value and I hope it will be helpful to everyone.
I am familiar with the communication between Vue.js components at the same level, so I write this article for recording.
Vue is a lightweight progressive framework. For some of its features and advantages, please check it on the official website without going into details.
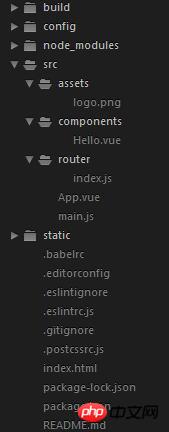
The Vue project initialized using NPM and related command line tools, the directory structure is as follows

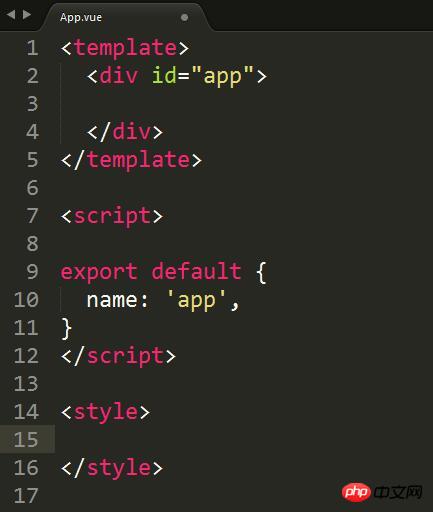
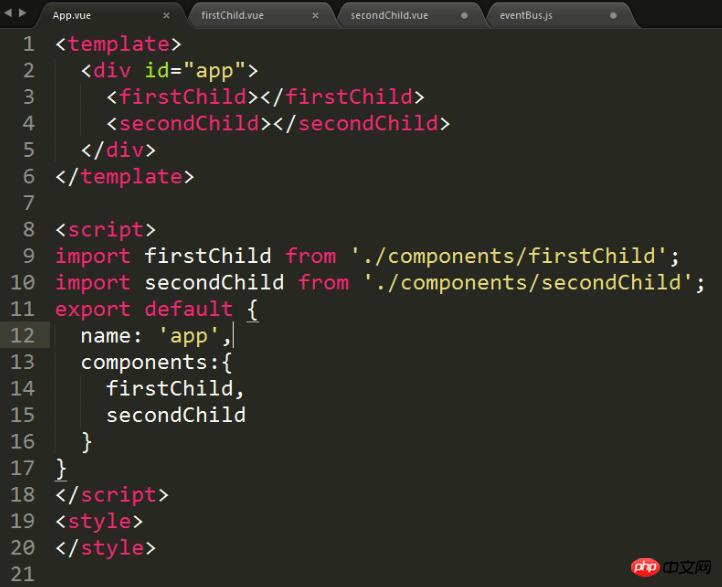
Then we enter the Demo, first we can delete the src in the template project /components/Hello.vue, and then delete the registration and use of the Hello subcomponent and some other irrelevant things in App.vue. At this time, App.vue should look like this

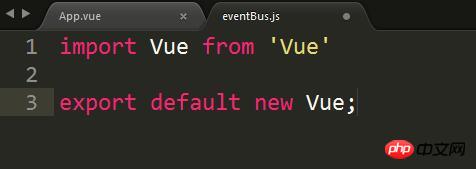
1. Let’s first create the central event bus and create an eventBus.js under src/assets/.
The content is as follows (in eventBus We only created a new Vue instance, which will then serve as the bridge for communication between components, that is, the central event bus.)

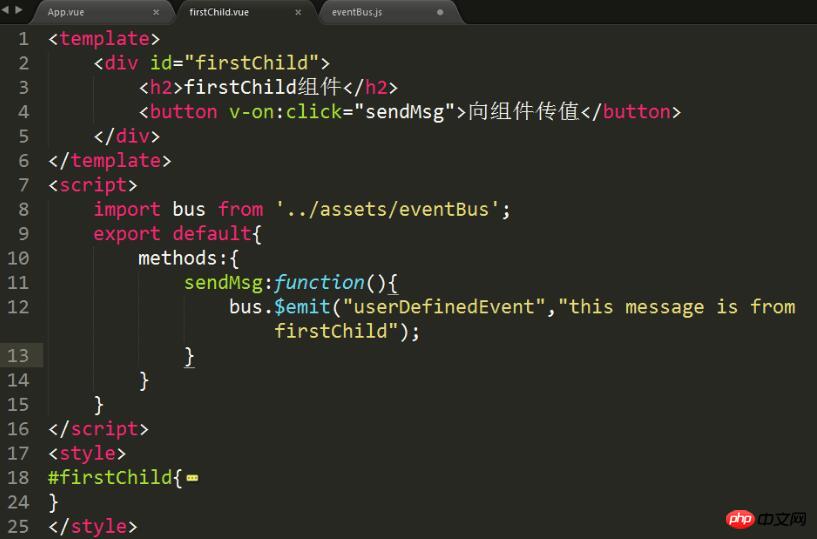
2. Create a firstChild component, introduce the eventBus event bus, then add a button and bind a click event

1. We are here In the sendMsg function that responds to the click event, $emit is used to trigger a custom userDefinedEvent event, and a string parameter
2 is passed. The $emit instance method triggers the current instance (the current instance here is the bus). For events, additional parameters will be passed to the listener callback.
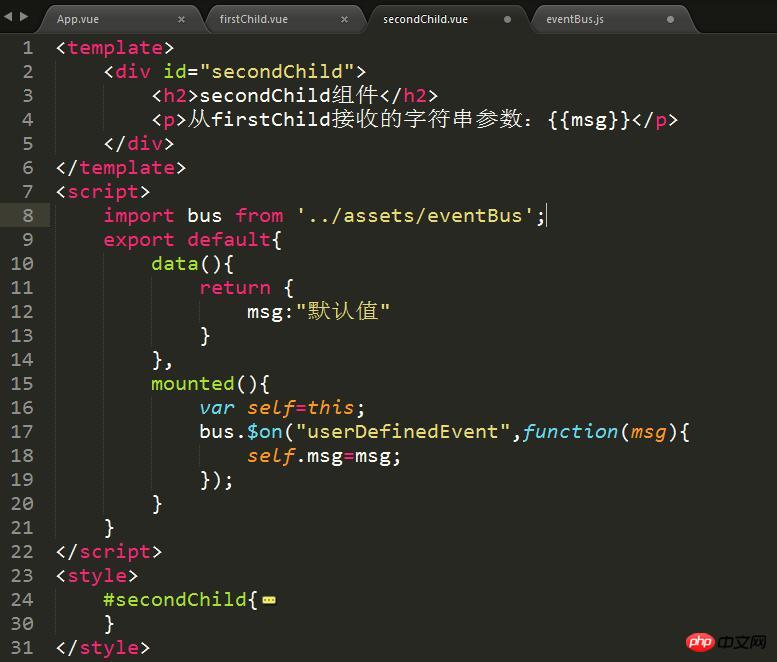
3. Let’s create a secondChild component, introduce the eventBus event bus, and use a p tag to display the passed value

1. In mounted, we listened to the userDefinedEvent and passed the passed string parameter to the callback function of the $on listener.
2. mounted: is a Vue life The hook function in the cycle is simply similar to jQuery's ready. Vue will call the mounted function after the document is loaded.
3. $on: Listen to custom events on the current instance (the current instance here is bus). Events can be triggered by $emit, and the callback function will receive all additional parameters passed in to the event triggering function ($emit).
4. In the parent component, register these two components and add the tags of these two components

Save all modified files, and then open the browser window, the content is as follows (please handle the css yourself)

Click the Pass Value to Component button, we can see Value passed successfully

Summary:
1. Create an event bus, such as eventBus in the demo , use it as a communication bridge
2. Use bus.$emit to trigger a custom event in the component that needs to pass the value, and pass the parameters
3. In the component that needs to receive data Use bus.$on to listen to custom events and process the passed parameters in the callback function
In addition:
1. Brother components Compared with the data interaction between parent and child components, the communication between sibling components is actually somewhat similar to the child component passing values to the parent component. In fact, their communication principles are the same. For example, the child passes the value to the parent. The forms of $emit and $on just don't have eventBus, but if we think about it carefully, the parent component actually plays the role of the event bus at this time.
2. This method of using a Vue instance as a central event bus to manage component communication is only suitable for projects with simpler communication requirements. For more complex situations, Vue also provides more complex state management modes. Vuex does the processing.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
web3.js adds eth.getRawTransactionByHash(txhash) method steps
Nodejs simple method of accessing and operating mysql database example
Project created by vue-cli, how to configure multiple pages
The above is the detailed content of How to implement data interaction between sub-sibling components in Vue2.0. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to install the Windows 10 old version component DirectPlay
Dec 28, 2023 pm 03:43 PM
How to install the Windows 10 old version component DirectPlay
Dec 28, 2023 pm 03:43 PM
Many users always encounter some problems when playing some games on win10, such as screen freezes and blurred screens. At this time, we can solve the problem by turning on the directplay function, and the operation method of the function is also Very simple. How to install directplay, the old component of win10 1. Enter "Control Panel" in the search box and open it 2. Select large icons as the viewing method 3. Find "Programs and Features" 4. Click on the left to enable or turn off win functions 5. Select the old version here Just check the box
 How to implement calendar component using Vue?
Jun 25, 2023 pm 01:28 PM
How to implement calendar component using Vue?
Jun 25, 2023 pm 01:28 PM
Vue is a very popular front-end framework. It provides many tools and functions, such as componentization, data binding, event handling, etc., which can help developers build efficient, flexible and easy-to-maintain Web applications. In this article, I will introduce how to implement a calendar component using Vue. 1. Requirements analysis First, we need to analyze the requirements of this calendar component. A basic calendar should have the following functions: display the calendar page of the current month; support switching to the previous month or next month; support clicking on a certain day,
 VUE3 development basics: using extends to inherit components
Jun 16, 2023 am 08:58 AM
VUE3 development basics: using extends to inherit components
Jun 16, 2023 am 08:58 AM
Vue is one of the most popular front-end frameworks currently, and VUE3 is the latest version of the Vue framework. Compared with VUE2, VUE3 has higher performance and a better development experience, and has become the first choice of many developers. In VUE3, using extends to inherit components is a very practical development method. This article will introduce how to use extends to inherit components. What is extends? In Vue, extends is a very practical attribute, which can be used for child components to inherit from their parents.
 Let's talk about how Vue dynamically renders components through JSX
Dec 05, 2022 pm 06:52 PM
Let's talk about how Vue dynamically renders components through JSX
Dec 05, 2022 pm 06:52 PM
How does Vue dynamically render components through JSX? The following article will introduce to you how Vue can efficiently dynamically render components through JSX. I hope it will be helpful to you!
 Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
The default display behavior for components in the Angular framework is not for block-level elements. This design choice promotes encapsulation of component styles and encourages developers to consciously define how each component is displayed. By explicitly setting the CSS property display, the display of Angular components can be fully controlled to achieve the desired layout and responsiveness.
 How to open the settings of the old version of win10 components
Dec 22, 2023 am 08:45 AM
How to open the settings of the old version of win10 components
Dec 22, 2023 am 08:45 AM
Win10 old version components need to be turned on by users themselves in the settings, because many components are usually closed by default. First we need to enter the settings. The operation is very simple. Just follow the steps below. Where are the win10 old version components? Open 1. Click Start, then click "Win System" 2. Click to enter the Control Panel 3. Then click the program below 4. Click "Enable or turn off Win functions" 5. Here you can choose what you want to open
 Vue component practice: paging component development
Nov 24, 2023 am 08:56 AM
Vue component practice: paging component development
Nov 24, 2023 am 08:56 AM
Vue component practice: Introduction to paging component development In web applications, the paging function is an essential component. A good paging component should be simple and clear in presentation, rich in functions, and easy to integrate and use. In this article, we will introduce how to use the Vue.js framework to develop a highly customizable paging component. We will explain in detail how to develop using Vue components through code examples. Technology stack Vue.js2.xJavaScript (ES6) HTML5 and CSS3 development environment
 How to handle dynamic loading and switching of components in Vue
Oct 15, 2023 pm 04:34 PM
How to handle dynamic loading and switching of components in Vue
Oct 15, 2023 pm 04:34 PM
Handling dynamic loading and switching of components in Vue Vue is a popular JavaScript framework that provides a variety of flexible functions to handle the dynamic loading and switching of components. In this article, we will discuss some methods of handling dynamic loading and switching of components in Vue, and provide specific code examples. Dynamically loading components means dynamically loading components at runtime as needed. This improves the performance and loading speed of your application because relevant components are loaded only when needed. Vue provides async and awa



