
Below I will share with you an article on how to load data and select the default value in AngularJS select. It has a good reference value and I hope it will be helpful to everyone.
Problem description:
In the process of developing our project, we cannot avoid using the select drop-down box, so how to use select in angular Woolen cloth?
Solution:
You can use ng-options to dynamically load options, and then use ng-model to match. The code is as follows:
//html
<select ng-model="role_id1" ng-options="o.name for o in list5"></select>
//js
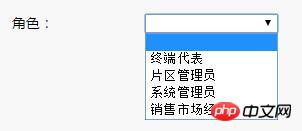
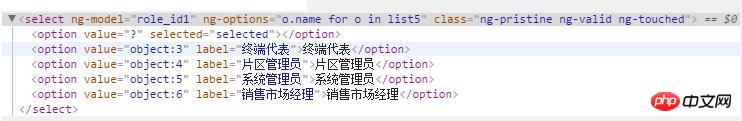
$scope.list5 = [{"id":2,"name":"终端代表"},{"id":3,"name":"片区管理员"},{"id":4,"name":"系统管理员"},{"id":5,"name":"销售市场经理"}]A blank option appears like this:


Then we make a simple adjustment to the code:
<select ng-model="role_id1" ng-options="o.id as o.name for o in list5"></select>
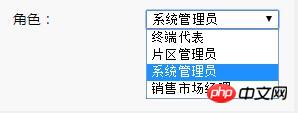
Success! !

The difference between the two is that the values of the two pictures are different. The first value is an object, and the subsequent value is an id value. This is different from ng -The binding value of the model is directly related.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
vue implements the method of copying content to the clipboard
vue method of obtaining the currently activated route
vue How to keep the scroll bar of the div at the bottom after each rendering of the page
The above is the detailed content of How to use select to load data and select the default value in AngularJS?. For more information, please follow other related articles on the PHP Chinese website!




