 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Use vue-router to build the bottom navigation bar in vue-cli (detailed tutorial)
Use vue-router to build the bottom navigation bar in vue-cli (detailed tutorial)
Use vue-router to build the bottom navigation bar in vue-cli (detailed tutorial)
This article mainly introduces the bottom navigation bar mobile front-end project based on vue-cli vue-router. The project mainly uses Flex layout and viewport related knowledge, and has achieved the purpose of adapting to each terminal screen. Friends who need it can refer to
vue.js. The first step to learn to step into the trap
1. First install the vue-cli scaffolding
No need to go into details , mainly refer to the Vue road to climb the pit (1) - using vue-cli to build the project
2. Project presentation effect

Project presentation URL: www.zhoupeng520.cn/index.html
The project mainly uses Flex layout and viewport related knowledge, which has achieved the purpose of adapting to each terminal screen
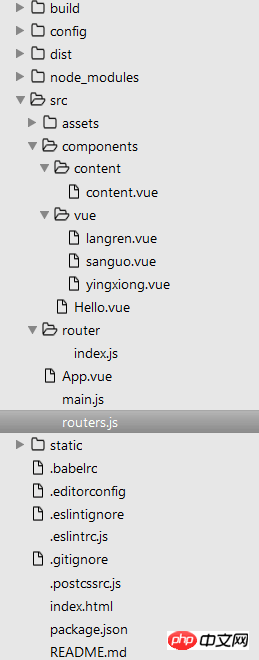
3. The main directory of the project

4 The main code is as follows
(1) App.vue
<template>
<p id="app">
<router-view class="view"></router-view>
<p class="nav">
<router-link class="nav-item" to="/langren">狼人杀</router-link>
<router-link class="nav-item" to="/sanguo">三国杀</router-link>
<router-link class="nav-item" to="/yingxiong">英雄杀</router-link>
</p>
</p>
</template>
<script>
</script>
<style>
#app{
height: 100%;
display: flex;
flex-direction: column;
flex: 1;
}
.nav{
height: 80px;
line-height: 80px;
display: flex;
text-align: center;
}
.nav-item{
flex: 1;
text-decoration: none;
}
.nav-item:link,.nav-item:visited{
background-color: white;
color: black;
}
.nav-item:hover,.nav-item:active{
color: white;
background-color: #C8C6C6;
}
</style>(2)main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue';
import VueRouter from 'vue-router';
import router from './router';
import App from './App';
Vue.config.productionTip = false;
Vue.use(VueRouter);
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '</App>',
render: h => h(App)
});(3)index.js //This is the routing configuration
This can be written directly into main.js or like me in main. js, each has its own benefits
import Vue from 'vue';
import VueRouter from 'vue-router';
Vue.use(VueRouter);
const router = new VueRouter({
routes: [{
path: '/langren',
component: require('../components/vue/langren.vue')
}, {
path: '/sanguo',
component: require('../components/vue/sanguo.vue')
}, {
path: '/yingxiong',
component: require('../components/vue/yingxiong.vue')
}, {
path: '/',
component: require('../components/content/content.vue')
}]
});
export default router;You can also directly write a routers.js and place it in the src directory
(4)router.js
import langren from './components/vue/langren.vue';
import sanguo from './components/vue/sanguo.vue';
import yingxiong from './components/vue/yingxiong.vue';
const routers = [
{
path: '/langren',
component: langren
},
{
path: '/sanguo',
component: sanguo
},
{
path: '/yingxiong',
component: yingxiong
}
];
export default routers;(5 )content.vue
<template>
<p class="content"><p>我是content!</p></p>
</template>
<script type="text/ecmascript-6">
export default {};
</script>
<style lang="stylus" rel="stylesheet/stylus">
.content
height:100%
background:blue
flex:1
display:flex;
justify-content:center
align-items:center
</style>langren.vue / sanguo.vue / yingxiong.vue The code is the same as this, except that the color and p field have been changed.
That’s it for the main code.
5. Also write down the main errors encountered and their solutions
(1) Since it is used for es6 grammar, some of its grammar rules must be followed. , so some codes need an extra blank line at the end, some need to add semicolons, and some need to add spaces. Make changes according to the error report
(2) semi//indent//no-tabs error report, Change the code in .eslintrc.js as follows, mainly adding the last few lines.
// http://eslint.org/docs/user-guide/configuring
module.exports = {
root: true,
parser: 'babel-eslint',
parserOptions: {
sourceType: 'module'
},
env: {
browser: true,
},
// https://github.com/feross/standard/blob/master/RULES.md#javascript-standard-style
extends: 'standard',
// required to lint *.vue files
plugins: [
'html'
],
// add your custom rules here
'rules': {
// allow paren-less arrow functions
'arrow-parens': 0,
// allow async-await
'generator-star-spacing': 0,
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0,
'semi': ['error', 'always'],
'indent': 0,
'space-before-function-paren': 0,
"no-tabs":"off"
}
}The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Detailed examples of interaction between Servlet3.0 and pure javascript through Ajax
How to replace node elements with jQuery
Detailed tutorial on using Angular CLI to generate Angular 5 projects
The above is the detailed content of Use vue-router to build the bottom navigation bar in vue-cli (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 I encountered the vue-router error 'NavigationDuplicated: Avoided redundant navigation to current location' in my Vue application - how to solve it?
Jun 24, 2023 pm 02:20 PM
I encountered the vue-router error 'NavigationDuplicated: Avoided redundant navigation to current location' in my Vue application - how to solve it?
Jun 24, 2023 pm 02:20 PM
The vue-router error "NavigationDuplicated:Avoidedredundantnavigationtocurrentlocation" encountered in the Vue application – how to solve it? Vue.js is becoming more and more popular in front-end application development as a fast and flexible JavaScript framework. VueRouter is a code library of Vue.js used for routing management. However, sometimes
 An article that explains Vue routing in detail: vue-router
Sep 01, 2022 pm 07:43 PM
An article that explains Vue routing in detail: vue-router
Sep 01, 2022 pm 07:43 PM
This article will give you a detailed explanation of the Vue-Router in the Vue family bucket, and learn about the relevant knowledge of routing. I hope it will be helpful to you!
 Vue and Vue-Router: How to share data between components?
Dec 17, 2023 am 09:17 AM
Vue and Vue-Router: How to share data between components?
Dec 17, 2023 am 09:17 AM
Vue and Vue-Router: How to share data between components? Introduction: Vue is a popular JavaScript framework for building user interfaces. Vue-Router is Vue's official routing manager, used to implement single-page applications. In Vue applications, components are the basic units for building user interfaces. In many cases we need to share data between different components. This article will introduce some methods to help you achieve data sharing in Vue and Vue-Router, and
 How to solve the problem of 'Error: Invalid route component: xxx' when using vue-router in a Vue application?
Jun 25, 2023 am 11:52 AM
How to solve the problem of 'Error: Invalid route component: xxx' when using vue-router in a Vue application?
Jun 25, 2023 am 11:52 AM
Vue is a popular front-end framework that allows developers to quickly build efficient, reusable web applications. Vue-router is a plug-in in the Vue framework that helps developers easily manage application routing and navigation. However, when using Vue-router, you sometimes encounter a common error: "Error:Invalidroutecomponent:xxx". This article will explain the causes and solutions to this error. The reason lies in Vu
 How to solve the problem 'Error: Avoided redundant navigation to current location' when using vue-router in Vue application?
Jun 24, 2023 pm 05:39 PM
How to solve the problem 'Error: Avoided redundant navigation to current location' when using vue-router in Vue application?
Jun 24, 2023 pm 05:39 PM
When using vue-router in a Vue application, the error message "Error: Avoidedredundantnavigationtocurrentlocation" sometimes appears. This error message means "avoiding redundant navigation to the current location" and is usually caused by clicking the same link repeatedly or using the same routing path. So, how to solve this problem? Use the exact modifier when defining the router
 Vue-Router: How to use routing meta information to manage routes?
Dec 18, 2023 pm 01:21 PM
Vue-Router: How to use routing meta information to manage routes?
Dec 18, 2023 pm 01:21 PM
Vue-Router: How to use routing meta information to manage routes? Introduction: Vue-Router is the official routing manager of Vue.js, which can help us quickly build single-page applications (SPA). In addition to common routing functions, Vue-Router also supports the use of routing meta information to manage and control routing. Routing metainformation is a custom attribute that can be attached to a route, which can help us implement some special logic or permission control. 1. What is routing metainformation? The routing meta information is
 How to solve the problem 'Error: Failed to resolve async component: xxx' when using vue-router in a Vue application?
Jun 24, 2023 pm 06:28 PM
How to solve the problem 'Error: Failed to resolve async component: xxx' when using vue-router in a Vue application?
Jun 24, 2023 pm 06:28 PM
Using vue-router is a common way to implement routing control in Vue applications. However, when using vue-router, the error "Error: Failedtoresolveasynccomponent:xxx" sometimes occurs, which is caused by an asynchronous component loading error. In this article, we will explore this problem and provide solutions. Understand the principle of asynchronous component loading. In Vue, components can be created synchronously or asynchronously.
 Solve Vue error: Unable to correctly use vue-router for route jump
Aug 17, 2023 pm 10:29 PM
Solve Vue error: Unable to correctly use vue-router for route jump
Aug 17, 2023 pm 10:29 PM
Solving the Vue error: Unable to correctly use vue-router for route jumps. When we use Vue to develop front-end projects, we often use vue-router for page routing jumps. However, sometimes we may encounter some errors when using vue-router, causing the route to fail to jump normally. This article will answer this question and give corresponding solutions. First, before using vue-router, we need to ensure that vue-rou has been installed correctly



