Vue+Mint UI makes sliding deletion on mobile phone
This time I will bring you Vue Mint UI to make sliding deletion on the mobile phoneDelete, what are the precautions for Vue Mint UI to make sliding deletion on the mobile phone, the following is a practical case , let’s take a look.
Regarding Mint UI, there are problems such as the documentation is not accurate and detailed enough, the components are slightly rough, and the functions are not perfect enough. It also has the advantages of being highly componentized and small in size.
InstallationMint UI:
# Vue 1.x npm install mint-ui@1 -S # Vue 2.0 npm install mint-ui -S
Introduction of components:
// 引入全部组件
import Mint from 'mint-ui';
import 'mint-ui/lib/style.css'
Vue.use(Mint);
// 按需引入部分组件
import { CellSwipe } from 'mint-ui';
Vue.component(CellSwipe.name, CellSwipe);Extract the API from the document, the Slot is as follows:

Code example:
<ul class="list">
<li class="item" v-for="section in sectionList">
<mt-cell-swipe
:right="[
{
content: '删除',
style: { background: '#ff7900', color: '#fff'},
handler: () => deleteSection(section.PartId)
}
]">
<p class="section">{{section.PartName}}</p>
<p class="teacher">{{section.TeacherName}}</p>
</mt-cell-swipe>
</li>
</ul>:right can define more than one button, or you can modify CellSwipe's default style
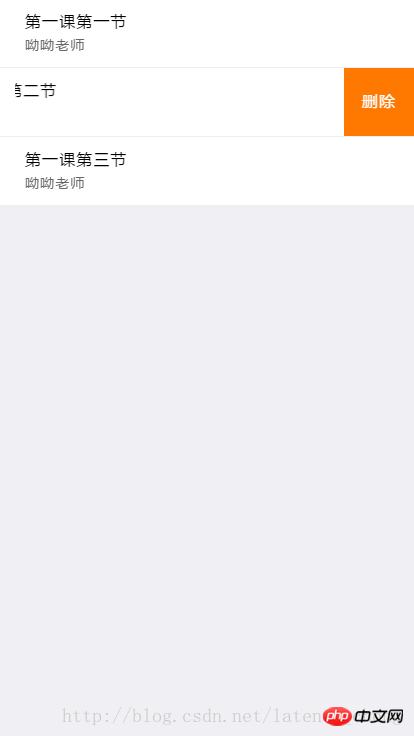
Effect display:

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to generate random data with mockjs
Using post request in vue (with code)
The above is the detailed content of Vue+Mint UI makes sliding deletion on mobile phone. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Can the inetpub folder be deleted? How to quickly delete the inetpub folder on the C drive
Mar 13, 2024 pm 02:00 PM
Can the inetpub folder be deleted? How to quickly delete the inetpub folder on the C drive
Mar 13, 2024 pm 02:00 PM
It was found that there is an inetpub folder on the C drive of the computer that takes up a lot of memory. What is this inetpub folder? Can it be deleted directly? In fact, inetpub is a folder on the IIS server. The full name of IIS is Internet Information Services, which is Internet Information Services. It can be used to build and debug websites. If it is not needed, it can be uninstalled. The specific method is as follows: 1. Right-click the Start menu and select "Programs and Features". 2. After opening, click "Turn Windows features on or off". 3. In the Windows feature list, uncheck II
 How to delete Xiaohongshu notes
Mar 21, 2024 pm 08:12 PM
How to delete Xiaohongshu notes
Mar 21, 2024 pm 08:12 PM
How to delete Xiaohongshu notes? Notes can be edited in the Xiaohongshu APP. Most users don’t know how to delete Xiaohongshu notes. Next, the editor brings users pictures and texts on how to delete Xiaohongshu notes. Tutorial, interested users come and take a look! Xiaohongshu usage tutorial How to delete Xiaohongshu notes 1. First open the Xiaohongshu APP and enter the main page, select [Me] in the lower right corner to enter the special area; 2. Then in the My area, click on the note page shown in the picture below , select the note you want to delete; 3. Enter the note page, click [three dots] in the upper right corner; 4. Finally, the function bar will expand at the bottom, click [Delete] to complete.
 Is it true that you can be blocked and deleted on WeChat and permanently unable to be added?
Apr 08, 2024 am 11:41 AM
Is it true that you can be blocked and deleted on WeChat and permanently unable to be added?
Apr 08, 2024 am 11:41 AM
1. First of all, it is false to block and delete someone permanently and not add them permanently. If you want to add the other party after you have blocked them and deleted them, you only need the other party's consent. 2. If a user blocks someone, the other party will not be able to send messages to the user, view the user's circle of friends, or make calls with the user. 3. Blocking does not mean deleting the other party from the user's WeChat contact list. 4. If the user deletes the other party from the user's WeChat contact list after blocking them, there is no way to recover after deletion. 5. If the user wants to add the other party as a friend again, the other party needs to agree and add the user again.
 What folder is found.000? Can the found.000 folder be deleted?
Mar 13, 2024 pm 08:52 PM
What folder is found.000? Can the found.000 folder be deleted?
Mar 13, 2024 pm 08:52 PM
In the process of daily use of the computer, you may receive an error message that the found.000 file is lost and damaged. What folder is this found.000? Can it be deleted if it is no longer useful? Since so many people do not know this file, let me tell you about the found.000 folder in detail~ 1. What is the found.000 folder? When the computer is partially or completely lost due to illegal shutdown, , you can find the special folder named "found.000" and the files with the ".chk" extension contained inside it in the specified directory located in the system partition. This "fo
 How to delete Xiaohongshu releases? How to recover after deletion?
Mar 21, 2024 pm 05:10 PM
How to delete Xiaohongshu releases? How to recover after deletion?
Mar 21, 2024 pm 05:10 PM
As a popular social e-commerce platform, Xiaohongshu has attracted a large number of users to share their daily life and shopping experiences. Sometimes we may inadvertently publish some inappropriate content, which needs to be deleted in time to better maintain our personal image or comply with platform regulations. 1. How to delete Xiaohongshu releases? 1. Log in to your Xiaohongshu account and enter your personal homepage. 2. At the bottom of the personal homepage, find the "My Creations" option and click to enter. 3. On the "My Creations" page, you can see all published content, including notes, videos, etc. 4. Find the content that needs to be deleted and click the "..." button on the right. 5. In the pop-up menu, select the "Delete" option. 6. After confirming the deletion, the content will disappear from your personal homepage and public page.
 What is hiberfil.sys file? Can hiberfil.sys be deleted?
Mar 15, 2024 am 09:49 AM
What is hiberfil.sys file? Can hiberfil.sys be deleted?
Mar 15, 2024 am 09:49 AM
Recently, many netizens have asked the editor, what is the file hiberfil.sys? Can hiberfil.sys take up a lot of C drive space and be deleted? The editor can tell you that the hiberfil.sys file can be deleted. Let’s take a look at the details below. hiberfil.sys is a hidden file in the Windows system and also a system hibernation file. It is usually stored in the root directory of the C drive, and its size is equivalent to the size of the system's installed memory. This file is used when the computer is hibernated and contains the memory data of the current system so that it can be quickly restored to the previous state during recovery. Since its size is equal to the memory capacity, it may take up a larger amount of hard drive space. hiber
 How to completely delete TikTok chat history
May 07, 2024 am 11:14 AM
How to completely delete TikTok chat history
May 07, 2024 am 11:14 AM
1. Open the Douyin app, click [Message] at the bottom of the interface, and click the chat conversation entry that needs to be deleted. 2. Long press any chat record, click [Multiple Select], and check the chat records you want to delete. 3. Click the [Delete] button in the lower right corner and select [Confirm deletion] in the pop-up window to permanently delete these records.
 How to completely delete WeChat File Transfer Assistant_Introduction to how to close WeChat File Transfer Assistant
Mar 20, 2024 pm 08:31 PM
How to completely delete WeChat File Transfer Assistant_Introduction to how to close WeChat File Transfer Assistant
Mar 20, 2024 pm 08:31 PM
WeChat's file transfer assistant is available to every user. Some users use it as a memo to record some things. So how to completely delete WeChat File Transfer Assistant? Let me introduce it to you in detail below. How to completely delete WeChat File Transfer Assistant? Answer: [WeChat]-[Long press File Transfer Assistant]-[Delete this chat]. Specific steps: 1. First open the WeChat software. After entering the home page, we find [File Transfer Assistant] and press and hold; 2. Then a pop-up will be marked as unread, pin the chat to the top, do not display the chat, and delete the chat. Here We can click [Delete this chat];






