 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to build a webApp environment in Vue.js 2.0 and Cordova development
How to build a webApp environment in Vue.js 2.0 and Cordova development
How to build a webApp environment in Vue.js 2.0 and Cordova development
Below I will share with you a method to build a webApp environment for Vue.js 2.0 and Cordova development. It has a good reference value and I hope it will be helpful to everyone.
HTML5 development APP technical documentation
1. Environmental parameters
1. Technical language: HTML, CSS, ES6, Node.js, etc.;
2. Framework: Vue.js 2.x, Cordova;
3. Development system: mac, windows, etc.;
4. Environment configuration: node 6 npm 3 (it is best to download the latest official version of Node.js), jdk1.8, SDK (please download the latest official version of Androidstudio software directly, AndroidSDk has been integrated, it is recommended to install it in the default path).
2. System environment variable configuration (take window7 as an example)
1. AndroidSDK configuration
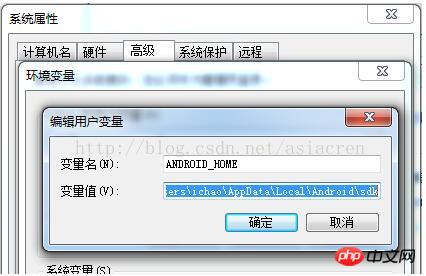
A) Add user variable configuration, as shown in the figure below:
Variable name: ANDROID_HOME
Variable value: Mainly based on the installation path, the default path is C:\Users\username \AppData\Local\Android\sdk

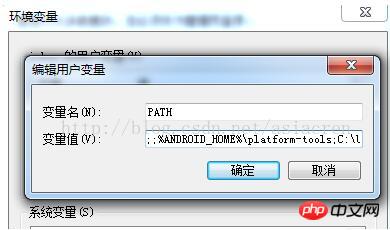
B) Add it to the user variable PATH, as shown below:
;%ANDROID_HOME%\platform-tools ;

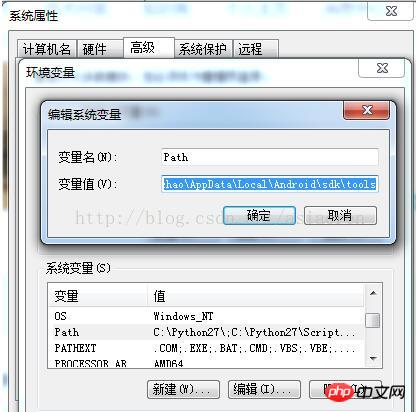
C) Add it to the system variable PATH, as shown in the figure below
The default path is C:\Users\username\AppData\Local\Android \sdk\tools

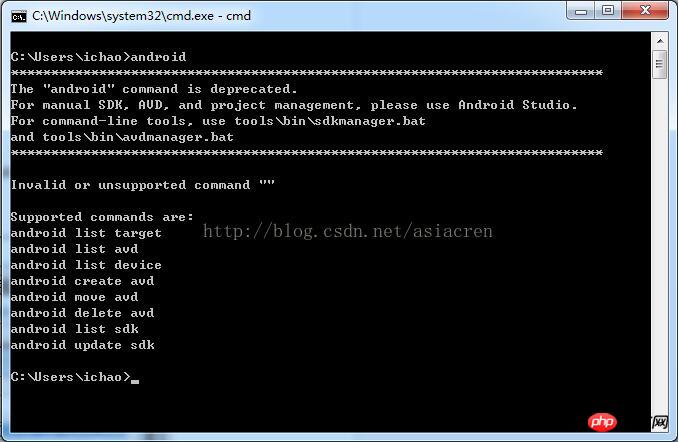
D) Note: Run the 'android' command in the cmd environment, as shown in the figure below, which means the environment variables are configured successfully.

2. JDK configuration
A) Add system variables, as shown in the figure below
Variable name: JAVA_HOME
Variable value: Installation JDK directory

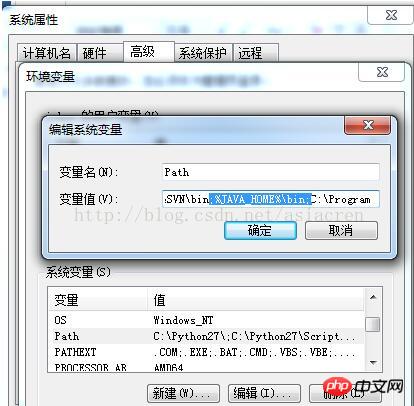
B) Add it to the system variable PATH, as shown below:
;% JAVA_HOME %\ bin;

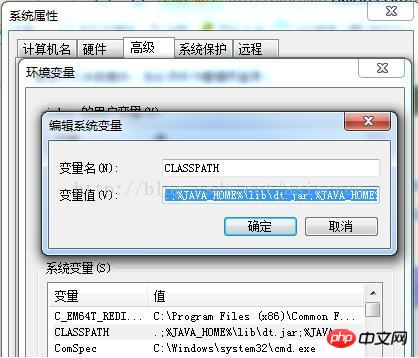
C) Add system variables, as shown in the figure below:
Variable name: CLASSPATH
Variable value:;.;% JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;

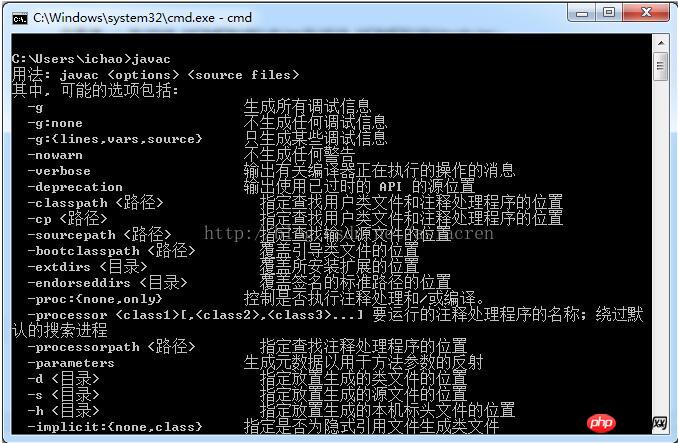
D) Description: Run the 'javac' command in the cmd environment, as shown in the figure below displays, indicating that the environment variables are configured successfully.

3. Cordova VUE project environment construction
1. Cordova
A) Installation: npm install –g cordova
B) Common commands:
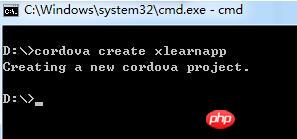
l Create project: cordova create project name; as shown in the figure below, it is successfully created.

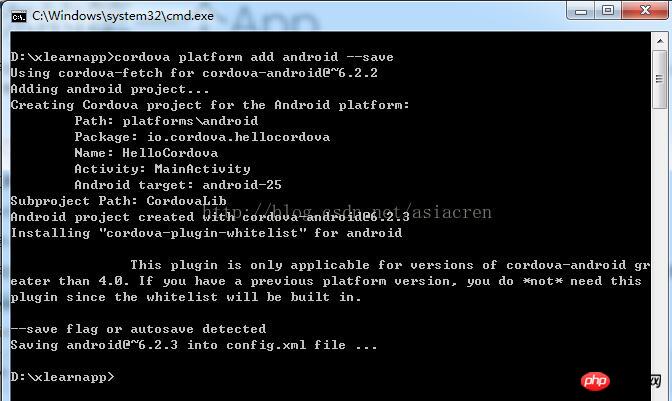
l Add platform: First enter the created project with cmd, and then execute cordova platform add android –save or cordova platform add ios –save, as shown in the figure below, it is successfully created.

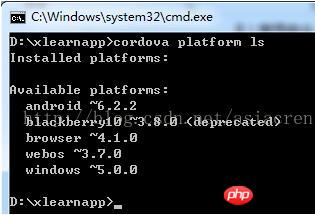
#l Check the platform settings: cordovaplatform ls, as shown in the figure below, it is successfully created.

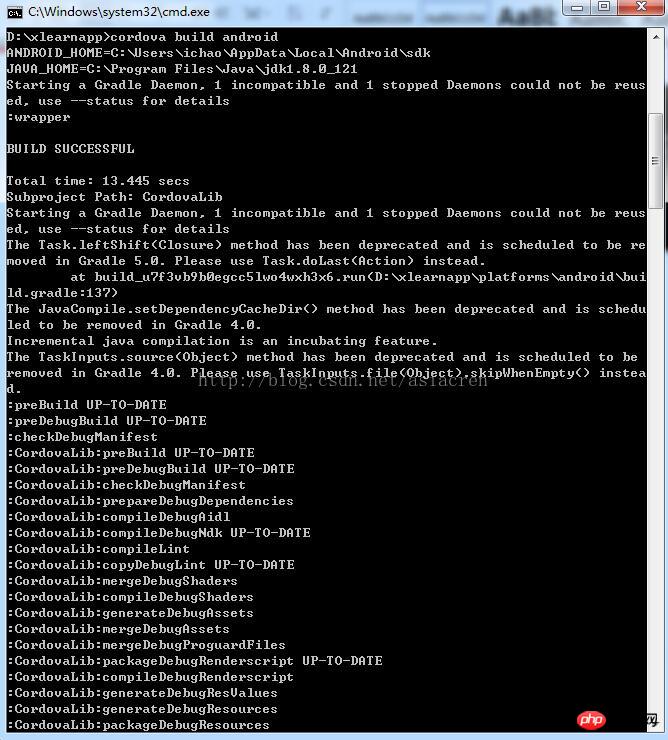
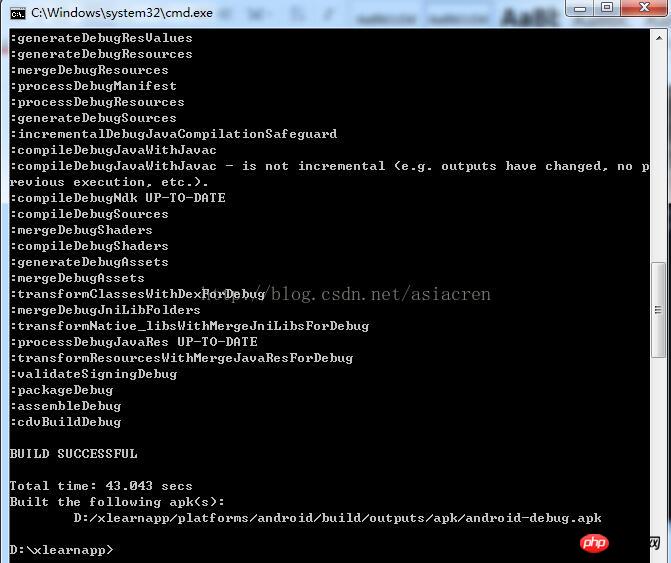
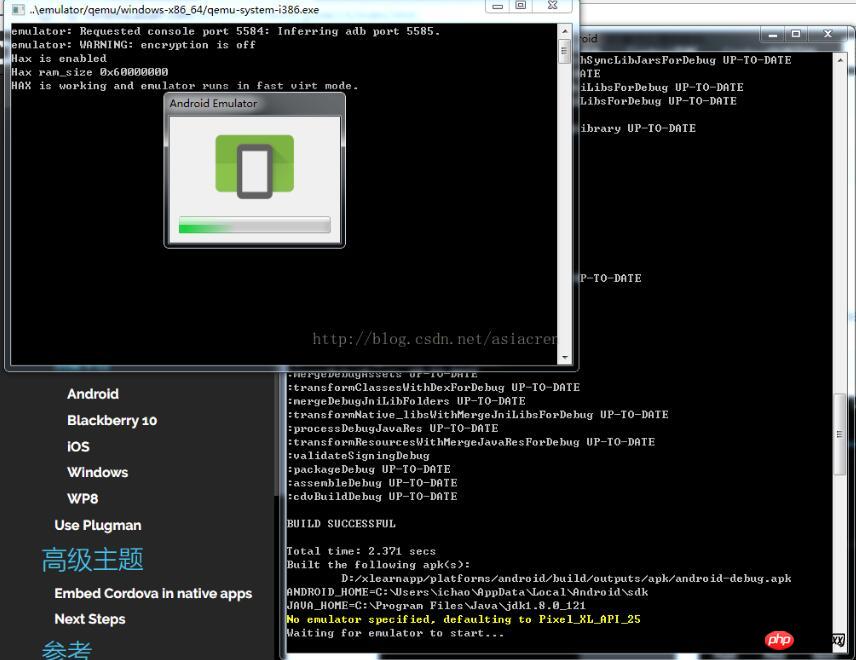
l Create APP: cordova build android or cordova build ios, as shown in the figure below, it is successfully created.


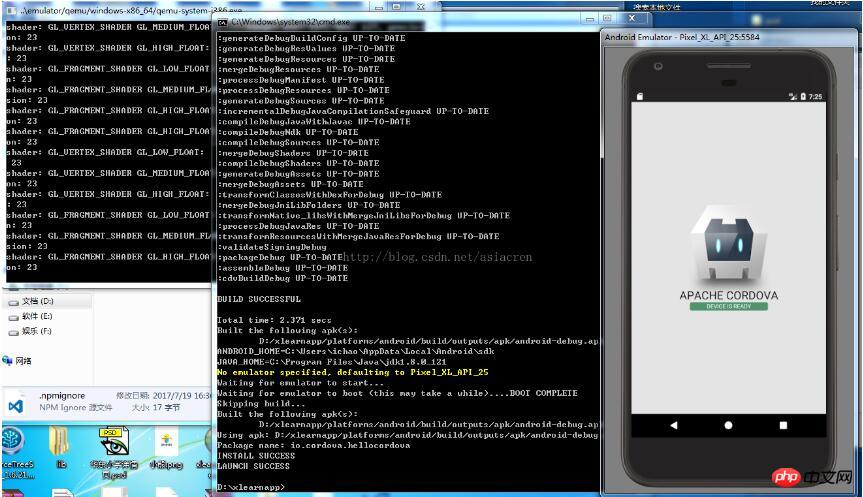
l Test APP: cordova emulate android, as shown in the figure below, it is successfully created.


#2. Integrate VUE
A) Install the vue tool: npm install -- g vue-cli
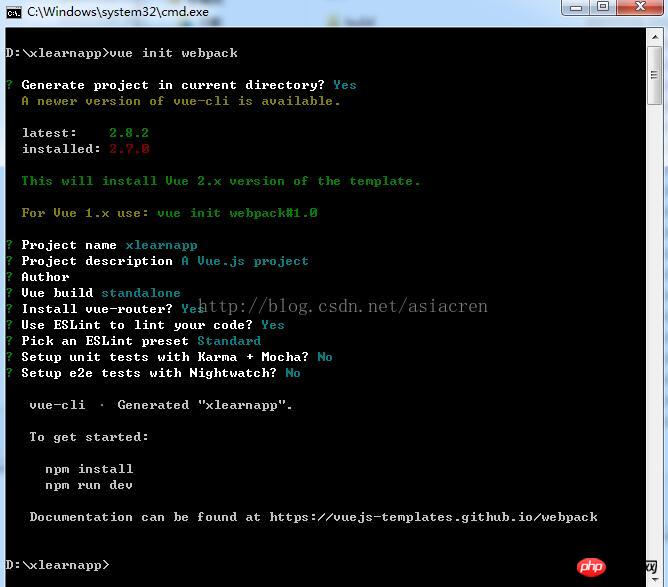
B) Create the project: First cmd into the project created by cordova, and then execute vue init webpack, as shown in the figure below, that is success

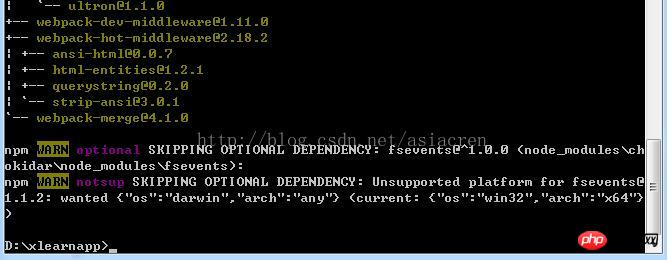
C) npm install installs the vue project development dependency package, as shown in the figure below, which is successful.


3. Project related instructions
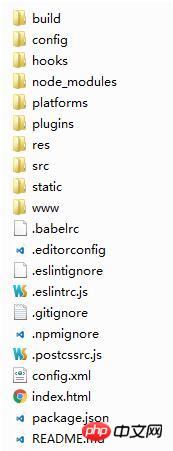
A) Final project directory:

B) Modification items:
l Clear the files in the www folder
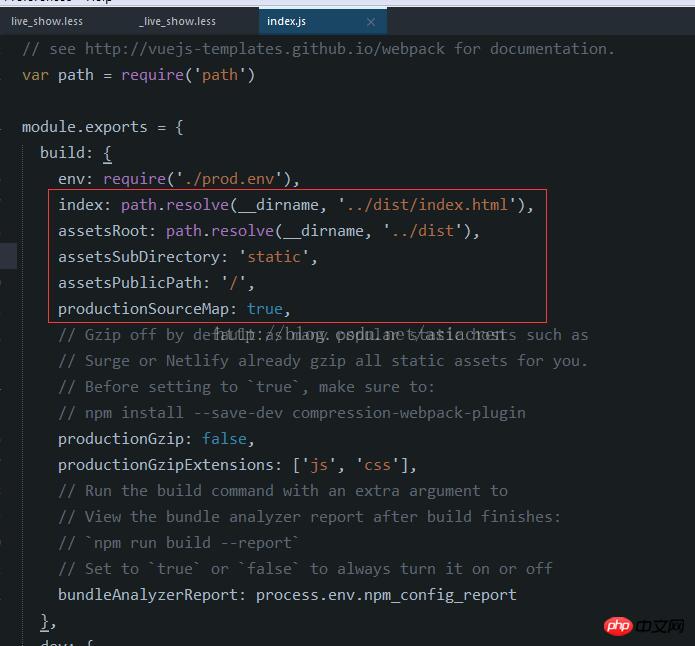
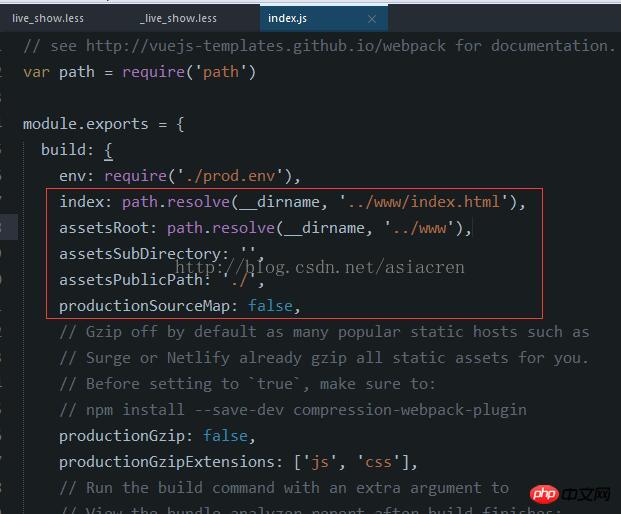
l Find the config folder and modify the index. Js
Default:


Example of implementing finger zoom pictures in WeChat applet Code
Detailed explanation of the configuration method using sass based on css preloading in vue
The above is the detailed content of How to build a webApp environment in Vue.js 2.0 and Cordova development. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service



