How to build element-ui (detailed tutorial)
Below I will share with you an example of Vue front-end engineering operation for building element-ui. It has a good reference value and I hope it will be helpful to everyone.
1. Install npm image
#(1) Download node.js and configure the environment variables of node.js
Check whether the PATH environment variable is configured with Node.js, click Start=》Run=》Enter "cmd" => Enter the command "path"
Check the Node.js version

Enter in the command window: npm install -g cnpm –registry=https://registry.npm.taobao.org

2. Install global vue-cli
(1) npm install -g vue-cli and press Enter to verify whether the installation is successful. On the command line Enter vue, and the vue information comes out indicating that the installation is successful
3. Global installation of vue-cli
(1) npm install --global vue-cli
4. Create a new project based on the webpack template
(1) vue init webpack my-project (project name)
(2)cd my-project
(3)npm install
(4)npm run dev

5. Environment to be installed
(1) npm install sass-loader --save-dev
(2) npm install gulp-sass
(3) npm install -- save axios
(4) npm install element-ui -S
(5) npm install vuex --save
6. Packages that need to be introduced (element-ui)
(1) import ElementUI from 'element-ui'
(2) import 'element-ui/lib/theme-default/index.css'
(3 ) import Vue from 'vue'
(4) Use: Vue.use(ElementUI)
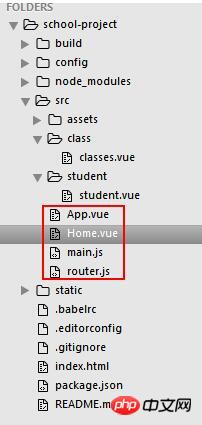
7. Project code structure
Project source code: https://github.com/davis0511/school-ui
(1)

(2) Home.vue
<template>
<el-row class="container">
<el-col :span="24" class="header">
<el-col :span="20" class="logo">
<img src="./assets/logo4.png" /> <span>学校管理<i class="txt">系统</i></span>
</el-col>
<el-col :span="4" class="userinfo">
<el-dropdown trigger="click">
<span class="el-dropdown-link userinfo-inner"><img :src="this.sysUserAvatar" /> {{sysUserName}}</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>我的消息</el-dropdown-item>
<el-dropdown-item>设置</el-dropdown-item>
<el-dropdown-item pided @click.native="logout">退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-col>
</el-col>
<el-col :span="24" class="main">
<aside>
<el-menu :default-active="$route.path" class="el-menu-vertical-demo" @open="handleopen" @close="handleclose" @select="handleselect"
theme="dark" unique-opened router>
<template v-for="(item,index) in $router.options.routes" v-if="!item.hidden">
<el-submenu :index="index+''" v-if="!item.leaf">
<template slot="title"><i :class="item.iconCls"></i>{{item.name}}</template>
<el-menu-item v-for="child in item.children" :index="child.path" v-if="!child.hidden">{{child.name}}</el-menu-item>
</el-submenu>
<el-menu-item v-if="item.leaf&&item.children.length>0" :index="item.children[0].path"><i :class="item.iconCls"></i>{{item.children[0].name}}</el-menu-item>
</template>
</el-menu>
</aside>
<section class="content-container">
<p class="grid-content bg-purple-light">
<el-col :span="24" class="breadcrumb-container">
<strong class="title">{{$route.name}}</strong>
<el-breadcrumb separator="/" class="breadcrumb-inner">
<el-breadcrumb-item v-for="item in $route.matched">
{{ item.name }}
</el-breadcrumb-item>
</el-breadcrumb>
</el-col>
<el-col :span="24" class="content-wrapper">
<transition>
<router-view></router-view>
</transition>
</el-col>
</p>
</section>
</el-col>
</el-row>
</template>
<script>
export default{
data() {
return {
sysUserName:''
}
},
methods:{
onSubmit() {
console.log('submit!');
},
handleopen() {
//console.log('handleopen');
},
handleclose() {
//console.log('handleclose');
},
handleselect: function (a, b) {
},
//退出登录
logout: function () {
var _this = this;
this.$confirm('确认退出吗?', '提示', {
//type: 'warning'
}).then(() => {
sessionStorage.removeItem('user');
_this.$router.push('/login');
}).catch(() => {
});
}
}
}
</script>
<style scoped lang="scss">
.container {
position: absolute;
top: 0px;
bottom: 0px;
width: 100%;
.header {
height: 60px;
line-height: 60px;
background: #1F2D3D;
color: #c0ccda;
.userinfo {
text-align: right;
padding-right: 35px;
.userinfo-inner {
color: #c0ccda;
cursor: pointer;
img {
width: 40px;
height: 40px;
border-radius: 20px;
margin: 10px 0px 10px 10px;
float: right;
}
}
}
.logo {
font-size: 22px;
img {
width: 40px;
float: left;
margin: 10px 10px 10px 18px;
}
.txt {
color: #20a0ff
}
}
}
.main {
background: #324057;
position: absolute;
top: 60px;
bottom: 0px;
overflow: hidden;
aside {
width: 230px;
}
.content-container {
background: #f1f2f7;
position: absolute;
right: 0px;
top: 0px;
bottom: 0px;
left: 230px;
overflow-y: scroll;
padding: 20px;
.breadcrumb-container {
margin-bottom: 15px;
.title {
width: 200px;
float: left;
color: #475669;
}
.breadcrumb-inner {
float: right;
}
}
.content-wrapper {
background-color: #fff;
box-sizing: border-box;
}
}
}
}
</style>(3)App.vue

import Vue from 'vue'
import Router from 'vue-router'
import App from './App'
import routes from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
Vue.use(Router)
Vue.use(ElementUI)
const router = new Router({
routes
});
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')import Home from './Home'
import classes from './class/classes'
import student from './student/student'
let router = [
{
path: '/',
name: '学校',
component: Home,
redirect: '/classes',
iconCls: 'fa fa-id-card-o',
children: [
{ path: '/classes', component: classes, name: '班级管理' },
{ path: '/student', component: student, name: '学生管理' }
]
}
];
export default router;##8. After completion, npm run dev; The interface rendering is as follows:
 The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to use puppeteer to crack the sliding verification code of JiExperienceHow to use elementUI to implement in Vue Custom theme method#Bind events to dynamically generated tags in jquery (detailed tutorial)The above is the detailed content of How to build element-ui (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1369
1369
 52
52
 Tutorial on how to use Dewu
Mar 21, 2024 pm 01:40 PM
Tutorial on how to use Dewu
Mar 21, 2024 pm 01:40 PM
Dewu APP is currently a very popular brand shopping software, but most users do not know how to use the functions in Dewu APP. The most detailed usage tutorial guide is compiled below. Next is the Dewuduo that the editor brings to users. A summary of function usage tutorials. Interested users can come and take a look! Tutorial on how to use Dewu [2024-03-20] How to use Dewu installment purchase [2024-03-20] How to obtain Dewu coupons [2024-03-20] How to find Dewu manual customer service [2024-03-20] How to check the pickup code of Dewu [2024-03-20] Where to find Dewu purchase [2024-03-20] How to open Dewu VIP [2024-03-20] How to apply for return or exchange of Dewu
 Quark browser usage tutorial
Feb 24, 2024 pm 04:10 PM
Quark browser usage tutorial
Feb 24, 2024 pm 04:10 PM
Quark Browser is a very popular multi-functional browser at the moment, but most friends don’t know how to use the functions in Quark Browser. The most commonly used functions and techniques will be sorted out below. Next, the editor will guide users. Here is a summary of the multi-functional usage tutorials of Quark Browser. Interested users can come and take a look together! Tutorial on how to use Quark Browser [2024-01-09]: How to scan test papers to see answers on Quark [2024-01-09]: How to enable adult mode on Quark Browser [2024-01-09]: How to delete used space on Quark [2024 -01-09]: How to clean up the Quark network disk storage space [2024-01-09]: How to cancel the backup of Quark [2024-01-09]: Quark
 Upgrading numpy versions: a detailed and easy-to-follow guide
Feb 25, 2024 pm 11:39 PM
Upgrading numpy versions: a detailed and easy-to-follow guide
Feb 25, 2024 pm 11:39 PM
How to upgrade numpy version: Easy-to-follow tutorial, requires concrete code examples Introduction: NumPy is an important Python library used for scientific computing. It provides a powerful multidimensional array object and a series of related functions that can be used to perform efficient numerical operations. As new versions are released, newer features and bug fixes are constantly available to us. This article will describe how to upgrade your installed NumPy library to get the latest features and resolve known issues. Step 1: Check the current NumPy version at the beginning
 In summer, you must try shooting a rainbow
Jul 21, 2024 pm 05:16 PM
In summer, you must try shooting a rainbow
Jul 21, 2024 pm 05:16 PM
After rain in summer, you can often see a beautiful and magical special weather scene - rainbow. This is also a rare scene that can be encountered in photography, and it is very photogenic. There are several conditions for a rainbow to appear: first, there are enough water droplets in the air, and second, the sun shines at a low angle. Therefore, it is easiest to see a rainbow in the afternoon after the rain has cleared up. However, the formation of a rainbow is greatly affected by weather, light and other conditions, so it generally only lasts for a short period of time, and the best viewing and shooting time is even shorter. So when you encounter a rainbow, how can you properly record it and photograph it with quality? 1. Look for rainbows. In addition to the conditions mentioned above, rainbows usually appear in the direction of sunlight, that is, if the sun shines from west to east, rainbows are more likely to appear in the east.
 Tutorial on how to turn off the payment sound on WeChat
Mar 26, 2024 am 08:30 AM
Tutorial on how to turn off the payment sound on WeChat
Mar 26, 2024 am 08:30 AM
1. First open WeChat. 2. Click [+] in the upper right corner. 3. Click the QR code to collect payment. 4. Click the three small dots in the upper right corner. 5. Click to close the voice reminder for payment arrival.
 What software is photoshopcs5? -photoshopcs5 usage tutorial
Mar 19, 2024 am 09:04 AM
What software is photoshopcs5? -photoshopcs5 usage tutorial
Mar 19, 2024 am 09:04 AM
PhotoshopCS is the abbreviation of Photoshop Creative Suite. It is a software produced by Adobe and is widely used in graphic design and image processing. As a novice learning PS, let me explain to you today what software photoshopcs5 is and how to use photoshopcs5. 1. What software is photoshop cs5? Adobe Photoshop CS5 Extended is ideal for professionals in film, video and multimedia fields, graphic and web designers who use 3D and animation, and professionals in engineering and scientific fields. Render a 3D image and merge it into a 2D composite image. Edit videos easily
 DisplayX (monitor testing software) tutorial
Mar 04, 2024 pm 04:00 PM
DisplayX (monitor testing software) tutorial
Mar 04, 2024 pm 04:00 PM
Testing a monitor when buying it is an essential part to avoid buying a damaged one. Today I will teach you how to use software to test the monitor. Method step 1. First, search and download the DisplayX software on this website, install it and open it, and you will see many detection methods provided to users. 2. The user clicks on the regular complete test. The first step is to test the brightness of the display. The user adjusts the display so that the boxes can be seen clearly. 3. Then click the mouse to enter the next link. If the monitor can distinguish each black and white area, it means the monitor is still good. 4. Click the left mouse button again, and you will see the grayscale test of the monitor. The smoother the color transition, the better the monitor. 5. In addition, in the displayx software we
 Experts teach you! The Correct Way to Cut Long Pictures on Huawei Mobile Phones
Mar 22, 2024 pm 12:21 PM
Experts teach you! The Correct Way to Cut Long Pictures on Huawei Mobile Phones
Mar 22, 2024 pm 12:21 PM
With the continuous development of smart phones, the functions of mobile phones have become more and more powerful, among which the function of taking long pictures has become one of the important functions used by many users in daily life. Long screenshots can help users save a long web page, conversation record or picture at one time for easy viewing and sharing. Among many mobile phone brands, Huawei mobile phones are also one of the brands highly respected by users, and their function of cropping long pictures is also highly praised. This article will introduce you to the correct method of taking long pictures on Huawei mobile phones, as well as some expert tips to help you make better use of Huawei mobile phones.




