
This article mainly introduces the method of setting CSS text font color (CSS color). Friends who need it can refer to it
1. Understanding CSS color (CSS color)
What we want to introduce here is what the web page color settings include; web page color regulations.
1. Commonly used colors include: font color, hyperlink color, web page background color, border color
2. Color specifications and color regulations: Web pages use RGB mode colors
2. Basic knowledge of color
The use of color in web pages is an essential element of web pages. The purpose of using color is to be distinctive, dynamic (especially used in hyperlinks), and beautiful. At the same time, color is also one of the style expression elements of various web pages. Learn about CSS font colors.
Comparison between traditional html color and css color under w3c standard and p CSS application color
CSS color color syntax:
color:#000000;
## In the #Css style, add the RGB color value (#FFFFFF, #000000, #F00) directly after the color.The RGB color value is determined during the actual layout and can be obtained using the Photoshop (PS for short) picking tool.
3. Two methods to set the object color style
1. Use the color color style in the p tagwww.jb51.net
Copy code
The code is as follows:.pcss5{color:#00F}
/* 设置对象pcss5内文字为蓝色 */Copy code
The code is as follows:<p> 标签内使用color css样式 <p style="color:#F00">www.jb51.net 红色</p> </p> <p>外部样式表设置对象color颜色 <p class="pcss5">www.jb51.net 蓝色</p> </p>

The above uses the color color style within the tag and the color color style in the css code.
4. The text color control is the same
If the text color of traditional html and css is the same, use "color:" "RGB color value", if the color is black text That is, just add "color:#000;" to the corresponding CSS attribute selector.5. Differences in web page background color settings
Traditionally set the background color using "bgcolor=color value", while in CSS, "background:" color value is used. For example: set the background to black, traditional Html setting, that is, add "bgcolor="#000"" in the tag to achieve a black background color. If it is in W3C, it will always be "background:#000" in the corresponding CSS selector. accomplish.6. Difference in setting border color
Traditional "bordercolor=value", "border-color:" color value in CSS. For example: In traditional HTML, just add "bordercolor="#000"" directly to the table tag. In current CSS, set "border-color:#000;" to make the border color black. Remember to set the width and Style (dashed, implemented). p Extended knowledge of CSS color values:A color value is a keyword or a number in the RGB specification.
7. RGB color gives one of four methods
1. #rrggbb (for example, #00cc00) (it is strongly recommended to use this to represent color values)2, #RGB (eg, #0c0)
3, RGB(十中,x,x) x is an inclusive integer between 0 and 255 (eg, RGB(0,204,0 ))
4, RGB (Y%, Y%, Y%), where y is an inclusive quantity between 0.0 and 100.0 (such as RGB (0%, 80%, 0%))
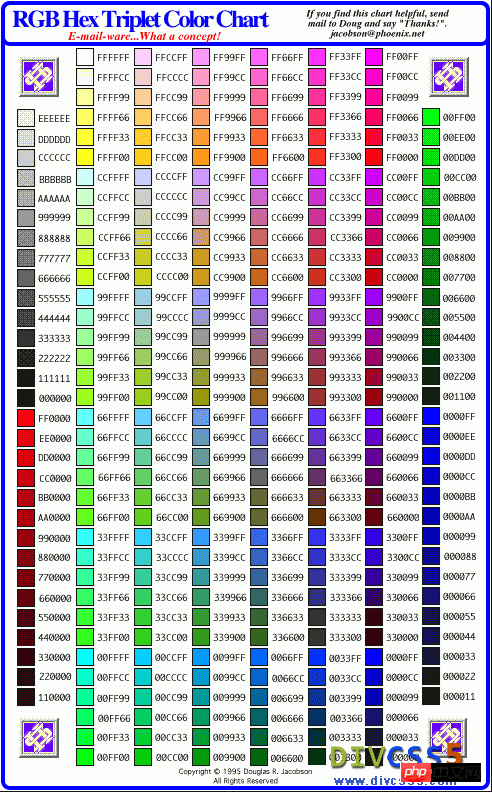
8. The following is the RGB color table
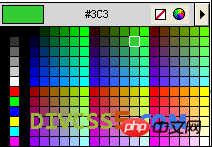
Of course, general web development software has color value pickers:
 CSS color picker in web development software DW software
CSS color picker in web development software DW software
How to obtain CSS color value?
We can't remember the color value, and how to determine the exact same color value as the artwork? In fact, it is very simple. Usually we obtain the accurate color value through the color recognizer tool in the PS software. Of course, we can also use other specialized color recognition tools to obtain the accurate color value.
9. p css color color style summary
Use css style to set the color color style of object content. We can use named CSS class objects to set its color style, and set it directly in the html tag. color style. Above, we also introduced and practiced these two methods of setting color for text content in detail.
HTML5 Video/Audio plays local files
The above is the detailed content of CSS text font color setting method (CSS color). For more information, please follow other related articles on the PHP Chinese website!




