The use of WeChat mini program development routing
We usually understand routing as the process of determining the network range of the end-to-end path when packets are sent from source to destination;
Borrowing the above definition, we can understand Mini program page routing, rules for jumping from one page to another page according to routing rules (path).
Through this article, you can learn:
Which situations will trigger page jumps
How to jump Page
Page parameters
Page stack
》》》Which situations will trigger page jump
Start the small program and initialize the first page
Open a new page, call API wx.navigateTo or use the component
Page redirection, call API wx.redirectTo or use the component
To return to the page, call API wx.navigateBack or the user presses the return button in the upper left corner
-
tarbar switch
All pages must be registered in app.json, for example:
1 2 3 4 5 6 |
|
How to jump to the page
Use wx.navigateTo interface Jump, original page remains .
1 2 3 4 5 6 |
|
使用wx.redirectTo接口跳转,关闭原页面,不能返回。
1 2 3 4 5 6 |
|
3.使用组件
跳转。
1 |
|
当该组件添加redirect属性时,等同于wx.redirectTo接口;默认redirect属性为false,等同于wx.navigateTo接口。
用户点击左上角返回按钮,或调用wx.navigateBack接口返回上一页。
1 2 3 |
|
delta为1时表示返回上一页,为2时表示上上一页,以此类推;如果dalta大于已打开的页面总数,则返回到首页。返回后,元界面会销毁。
页面跳转传值
其实这个很简单,形如:
1 |
|
经过测试,传递的参数没有被URIEncode,传递中文没有乱码。参数长度未测试。
如何正确使用页面跳转
官方规定小程序最多只能有五个页面同时存在,意思是在不关闭页面的情况,最多新开五个页面,页面深度为5。
For reversible operations, use wx.navigateTo, such as jumping from the homepage to the secondary page, and returning from the secondary page without re-rendering the homepage
For irreversible operations, use wx.redirectTo. For example, after the user successfully logs in, the login page is closed and cannot return to the login interface.
For some introductory and other uncommon pages wx.redirectTo or wx.navigatrBack
For similar nine-square grid and list items, use
Jump Do not use wx.redirectTo on the homepage, as this will cause the application to be unable to return to the homepage
Simplify requirements and processes; Completing the core functions on two or three pages is the embodiment of Zhang Xiaolong's pursuit of "small but beautiful"
##Page stack
Page stack is stacked ( The relationship between pages is maintained in the form of first in, last out);The applet provides the getCurrentPages() function to obtain the page stack,
The first element is the home page, and the last element is the current page.
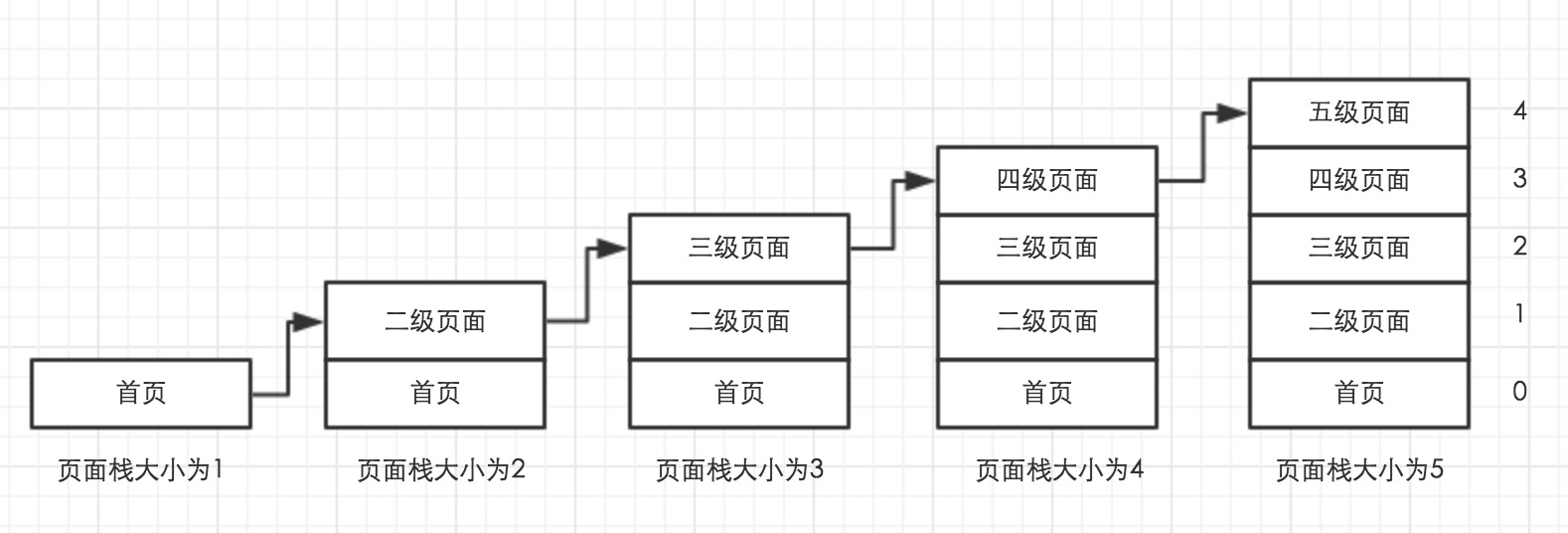
- Every time wx.navigateTo is used to open a new page, the page stack size increases by 1 until the page stack size reaches 5;

- Use wx.navigateTo to repeatedly open the interface
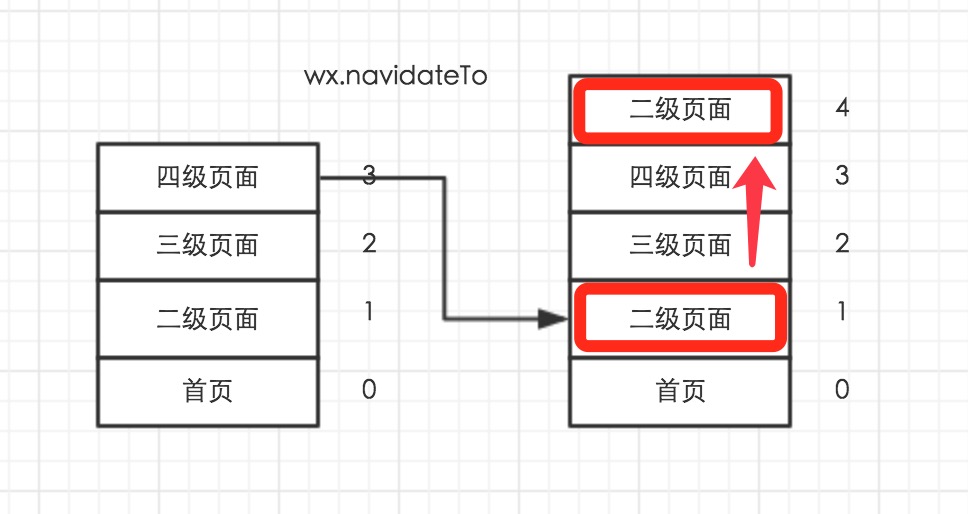
 In the above figure, if wx.navigateTo is used to jump from the fourth-level page to the second-level page, it will be on the top of the page stack. Add an interface that is the same as the initial state of the secondary page, but the two page states are
In the above figure, if wx.navigateTo is used to jump from the fourth-level page to the second-level page, it will be on the top of the page stack. Add an interface that is the same as the initial state of the secondary page, but the two page states are
independent. The page stack size will be increased by 1. If the page stack size is 5, wx.navigateTo will be invalid Use wx.redirectTo to redirect

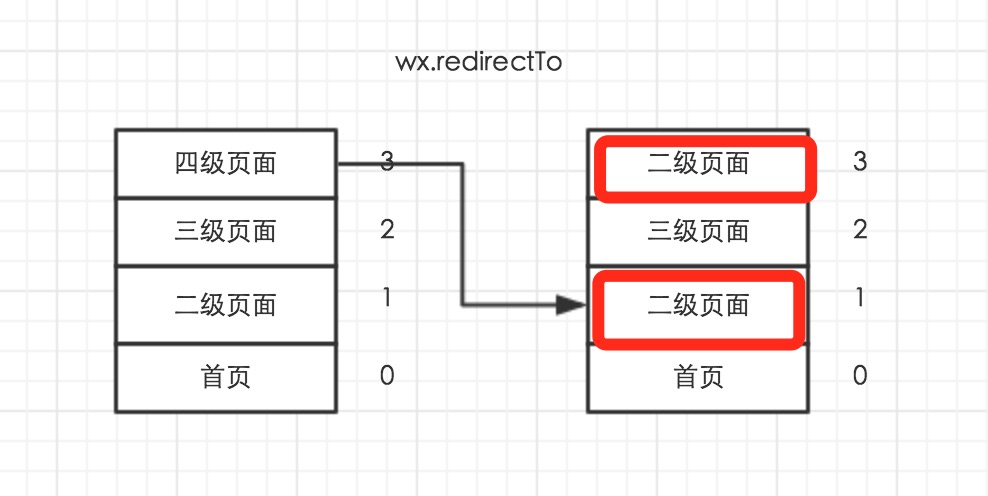
In the above figure, if wx.redirectTo is used to redirect from the fourth-level page to the second-level page, the fourth-level page will be closed. level page, and use the second level page to replace the fourth level page, but the status of the two pages is independent. The page stack size at this time remains unchanged. Please note the difference from using wx.navigateTo.Use wx.navigateBack to return

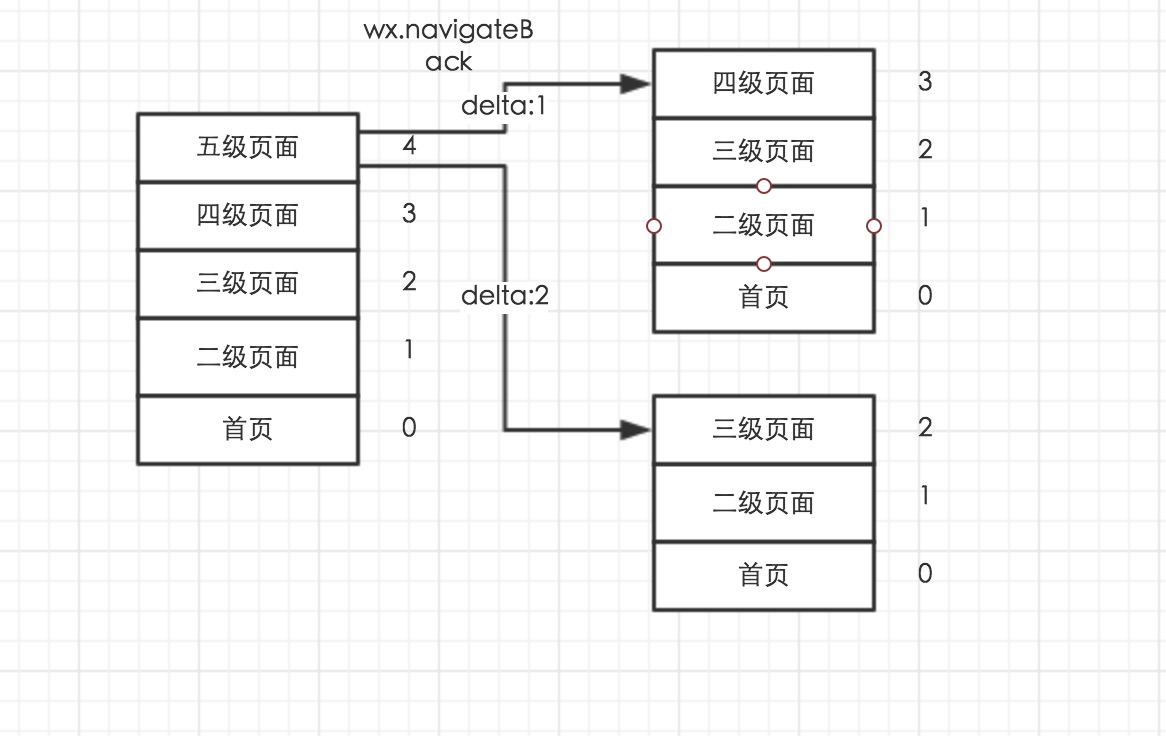
In the above picture, if the current page is a five-level page, use wx.navigateBack:
When delta is 1, the fifth-level page is closed, the current page is a fourth-level page, and the page stack size is reduced by 1;
When delta is 2, close the fifth-level page and the fourth-level page in sequence. The current page is a third-level page, and the page stack size is reduced by 2;
and so on, until the bottom of the stack, that is front page.
The above use of wx.navigateTo, wx.redirectTo, wx.navigateBack page in and out operations affects the page stack. It may not be used in daily life, but it is still necessary to understand the principles behind it. .
By learning the page stack, you can at least know:
When the mini program is running, you can obtain the properties and methods of the initialized page
Dynamicly obtain the current page path
The page automatically jumps
You can pass getCurrentPages () Get the page object and execute methods in non-current page js
Summary
wx.navigateTo will increase the page stack size until the page stack size is 5
wx .redirectTo will not increase the page stack size
wx.navigateBack will reduce the page stack size until the page stack size is 1
I believe I read it You have mastered the method in the case of this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to operate js to find the longest palindrome string in a string
WeChat applet development How to use switchTab
The above is the detailed content of The use of WeChat mini program development routing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1390
1390
 52
52
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements picture upload function With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. WeChat mini programs not only provide a wealth of application scenarios, but also support developer-defined functions, including image upload functions. This article will introduce how to implement the image upload function in the WeChat applet and provide specific code examples. 1. Preparatory work Before starting to write code, we need to download and install the WeChat developer tools and register as a WeChat developer. At the same time, you also need to understand WeChat
 Java Apache Camel: Building a flexible and efficient service-oriented architecture
Feb 19, 2024 pm 04:12 PM
Java Apache Camel: Building a flexible and efficient service-oriented architecture
Feb 19, 2024 pm 04:12 PM
Apache Camel is an Enterprise Service Bus (ESB)-based integration framework that can easily integrate disparate applications, services, and data sources to automate complex business processes. ApacheCamel uses route-based configuration to easily define and manage integration processes. Key features of ApacheCamel include: Flexibility: ApacheCamel can be easily integrated with a variety of applications, services, and data sources. It supports multiple protocols, including HTTP, JMS, SOAP, FTP, etc. Efficiency: ApacheCamel is very efficient, it can handle a large number of messages. It uses an asynchronous messaging mechanism, which improves performance. Expandable
 Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
To implement the drop-down menu effect in WeChat Mini Programs, specific code examples are required. With the popularity of mobile Internet, WeChat Mini Programs have become an important part of Internet development, and more and more people have begun to pay attention to and use WeChat Mini Programs. The development of WeChat mini programs is simpler and faster than traditional APP development, but it also requires mastering certain development skills. In the development of WeChat mini programs, drop-down menus are a common UI component, achieving a better user experience. This article will introduce in detail how to implement the drop-down menu effect in the WeChat applet and provide practical
 Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implementing picture filter effects in WeChat mini programs With the popularity of social media applications, people are increasingly fond of applying filter effects to photos to enhance the artistic effect and attractiveness of the photos. Picture filter effects can also be implemented in WeChat mini programs, providing users with more interesting and creative photo editing functions. This article will introduce how to implement image filter effects in WeChat mini programs and provide specific code examples. First, we need to use the canvas component in the WeChat applet to load and edit images. The canvas component can be used on the page
 Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use the WeChat applet to achieve the carousel switching effect. The WeChat applet is a lightweight application that is simple and efficient to develop and use. In WeChat mini programs, it is a common requirement to achieve carousel switching effects. This article will introduce how to use the WeChat applet to achieve the carousel switching effect, and give specific code examples. First, add a carousel component to the page file of the WeChat applet. For example, you can use the <swiper> tag to achieve the switching effect of the carousel. In this component, you can pass b
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.
 Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implementing the sliding delete function in WeChat mini programs requires specific code examples. With the popularity of WeChat mini programs, developers often encounter problems in implementing some common functions during the development process. Among them, the sliding delete function is a common and commonly used functional requirement. This article will introduce in detail how to implement the sliding delete function in the WeChat applet and give specific code examples. 1. Requirements analysis In the WeChat mini program, the implementation of the sliding deletion function involves the following points: List display: To display a list that can be slid and deleted, each list item needs to include





 In the above figure, if wx.navigateTo is used to jump from the fourth-level page to the second-level page, it will be on the top of the page stack. Add an interface that is the same as the initial state of the secondary page, but the two page states are
In the above figure, if wx.navigateTo is used to jump from the fourth-level page to the second-level page, it will be on the top of the page stack. Add an interface that is the same as the initial state of the secondary page, but the two page states are